Difference between revisions of "Villager Outfits"
DeamonHunter (Talk | contribs) (Initial commit.) |
DeamonHunter (Talk | contribs) m (Oops.) |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[Category:Modding]][[Category: | + | [[Category:Modding]][[Category:Villager Modding]] |
| − | [[:Category: | + | [[:Category:Villager Modding|Villagers]] in Staxel are fairly moddable, with many parts being able to be switched out, and new creations can add to the pool. |
This page is about Villager Outfits, these are found in .characteroutfit files and contains information all the information needed to specify all the clothes a villager can wear. | This page is about Villager Outfits, these are found in .characteroutfit files and contains information all the information needed to specify all the clothes a villager can wear. | ||
| Line 8: | Line 8: | ||
= Creating a *.characteroutfit file = | = Creating a *.characteroutfit file = | ||
| − | + | Character Outfits set up a [[Villager NPCs|Villager's]] clothes. This is all they do. As this file sets up clothes, it rely's heavily on [[Accessory|Accessories]]. If the game does not currently have an accessory you want to use then follow [[Accessory#Adding the Accessory to Staxel]]. | |
| + | |||
| + | ''Before you start this tutorial, be sure to head through [[Modding#Getting Started with Staxel Modding]].'' | ||
| + | |||
| + | == Adding the Villager Outfit via Asset Manager == | ||
| + | ''Follow [[Modding#Using the AssetManager to Create Mods]] to open up the Asset Manager. '' | ||
| + | |||
| + | With the Asset Manager open, head to <code>View → Characters and Animals → Villager Assets</code>. When the new window is open, head to <code>Asset → Add → New Asset</code> and the following window will show up. | ||
| + | |||
| + | [[File:Asset Manager - New Asset.png]] | ||
| + | |||
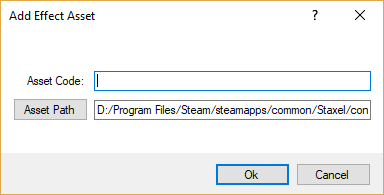
| + | First click on the button Asset Path and navigate upwards to the <code>/content/</code> folder. Once there, open the <code>/mods/</code> folder and create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. When you open this folder give the asset a name, then click on the drop down and select ''<tt>Character Outfit Asset</tt>''. Then click save, give the item a code then click OK. | ||
| + | |||
| + | |||
| + | After the asset is created, it will have been automatically selected. With that it is now time to tell the game what you want to do with this Villager Design. The following set of steps highlight the important properties, however you can mess with any property. | ||
| + | |||
| + | # Click on Outfits. And then click on the [...]. | ||
| + | # Click on the Add button 5 times. | ||
| + | # Click on the first "Spawned Item:". This is the for the Shirt slot of your new NPC. Click on "Kind" and click on the dropdown. Select either "staxel.item.Clothing" if you want your character to have a shirt. Or "staxel.item.Null" if you don't. | ||
| + | ## If you did "staxel.item.Clothing", then click on Accessory and then click the drop down. Find the [[Accessory]] you want to wear for a Shirt. | ||
| + | ## If you want this shirt to be a certain colour, then click on Palette and then click the drop down. Find the [[Palettes|Palette]] you want to colour the Shirt. | ||
| + | # Click on the next "Spawned Item:" in the list and repeat the above steps for that. This is for the NPC's Shorts. | ||
| + | # Click on the next "Spawned Item:" in the list and repeat the above steps for that. This is for the NPC's Shoes. | ||
| + | # Click on the next "Spawned Item:" in the list and repeat the above steps for that. This is for the NPC's Accessory. | ||
| + | # Click on the next "Spawned Item:" in the list and repeat the above steps for that. This is for the NPC's Hat. | ||
| + | # Once done with each slot, Click OK. | ||
| + | |||
| + | With that, hit Crtl+S to save the file. And then go to <code>File → All Assets → Build and Validate Assets</code>. If this succeeds, then HURRAY! you have a new tile in the game. If it fails, try and read the error to see what you have done wrong. If you are confused then go to the #Modding channel on Discord and ask there. | ||
| + | |||
| + | |||
| + | == Adding the Villager Outfit via Text Files == | ||
| + | |||
| + | ''Follow [[Modding#Using a Text Editor to Create Mods]] in order to be properly set up for this step.'' | ||
| + | |||
| + | Create a text file and rename its extension to '''<tt>*.characteroutfit</tt>'''. After creating this file, open it up in the text editor of your choice by right clicking the file and choosing open. You may want to force set the default program as well. Once this file is open copy the following template into the file. | ||
| + | |||
<pre> | <pre> | ||
{ | { | ||
| − | "code": " | + | "code": "mods.modname.villager.villagername.outfit", |
"outfit": { | "outfit": { | ||
| − | "0": { | + | "0": { //Shirt |
| − | + | ||
"kind": "staxel.item.Clothing", | "kind": "staxel.item.Clothing", | ||
| − | "accessory": "staxel.accessories. | + | "accessory": "staxel.accessories.shirts.catshirts.CatShirt", |
| − | "palette": "staxel.palette. | + | "palette": "staxel.palette.red" |
}, | }, | ||
| − | "1": { | + | "1": { //Shorts |
| − | + | ||
"kind": "staxel.item.Clothing", | "kind": "staxel.item.Clothing", | ||
| − | "accessory": "staxel.accessories. | + | "accessory": "staxel.accessories.shortjeans.shortjeans_fadedblue", |
| − | "palette": " | + | "palette": "" |
}, | }, | ||
| − | "2": { | + | "2": { //Shoes |
| − | + | ||
"kind": "staxel.item.Clothing", | "kind": "staxel.item.Clothing", | ||
| − | "accessory": "staxel.accessories. | + | "accessory": "staxel.accessories.devavatars.joe.JoeShoes", |
| − | "palette": " | + | "palette": "" |
}, | }, | ||
| − | "3": { | + | "3": { // Accessory |
| − | + | ||
"kind": "staxel.item.Clothing", | "kind": "staxel.item.Clothing", | ||
| − | "accessory": "staxel.accessories.characters.accessories.glasses. | + | "accessory": "staxel.accessories.characters.accessories.glasses.FarmFanGlasses", |
| − | "palette": " | + | "palette": "" |
}, | }, | ||
| − | "4": { | + | "4": { //Hat |
"kind": "staxel.item.Null", | "kind": "staxel.item.Null", | ||
| − | " | + | "accessory": "", |
| − | " | + | "palette": "" |
} | } | ||
} | } | ||
| Line 46: | Line 77: | ||
</pre> | </pre> | ||
| − | + | Sadly there are no pictures for this, as there is nothing to show. However here are the explanations for this file above which contain things known as properties. These explanations are listed below. | |
| − | + | * [[#"code"|"code"]]: A unique [[Modding_Key_Terms#String|String]] that would be used to identify this object from others. For example this is like "staxel.item.crafting.BakingPowder" or "staxel.tile.grass". You will most commonly want to use you use the path to the Accessory Model but replace <code>/</code> with <code>.</code>, as this will ensure your design will have a different code to all other designs. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | * "0", "1", "2", "3", "4" This is the "0", "1", "2", "3", "4" slot number of the piece of clothing. 0 is for Shirts, 1 is for Pants, 2 is for Shoes, 3 is for Accessories and 4 is for Hats. Further detail is provided below. | |
| − | + | These slots are actually a [[Modding_Key_Terms#Blob|Blob]] that contains an [[Items|Item]] to spawn. While it is possible to spawn any item, you will want to spawn a clothing item. So the following will explain the properties needed to spawn clothing. | |
| − | + | ||
| − | + | ||
| − | + | * [[#"kind"|"kind"]]: A [[Modding_Key_Terms#String|String]] that tells the game what [[Items]] to use. In this case, you either want "staxel.item.Clothing" for slots you want clothing or "staxel.item.Null" for slots with no clothing. | |
| − | + | * [#"accessory"|"accessory"]]: A [[Modding_Key_Terms#String|String]] that is the code of the [[Accessory]] you want to use. This will be the | |
| − | + | * [[#"palette"|"palette"]]: A [[Modding_Key_Terms#String|String]] that is the code of the [[Palettes|Palette]] you want to use to colour the model. This is how different skin and hair colours are done. You can leave this blank in order to get the default palette. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | | | + | |
| − | + | Repeat this for the other slots and you are good to go. | |
| + | After you have done editing the file, head to <code>gamedata/bin/</code> folder, and start up <code>Staxel.ContentBuilder.exe</code>. When this has started up, click '''<tt>Validate Resources</tt>''' and wait until the progress bar has done. And with that you should have a working item. If you are confused then go to the #Modding channel on Discord and ask there. | ||
= Config Options = | = Config Options = | ||
== "code" == | == "code" == | ||
| − | '''Valid options (String): <code>A unique string which | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A unique string which outfit this object is.</code>''' |
'''Default Value:''' No default value is specified. Always need to provide your own. | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| − | A string containing the code of the | + | A string containing the code of the outfit the blob will be referring to. |
| Line 149: | Line 157: | ||
|} | |} | ||
| − | Each property contains a [[ | + | Each property contains a Spawned Item, see [[Items#How to Spawn an Item]] for more information. In this case, each property should follow one of the two following item types; |
{| class="wikitable" | {| class="wikitable" | ||
Latest revision as of 08:12, 19 January 2018
Villagers in Staxel are fairly moddable, with many parts being able to be switched out, and new creations can add to the pool.
This page is about Villager Outfits, these are found in .characteroutfit files and contains information all the information needed to specify all the clothes a villager can wear.
As a note, this file does not specify all of villagers looks, particularly the villagers hair, species and eyes, but it does specify the clothes for a villager. For the other mentioned options, they are provided by Villager Designs.
Contents
Creating a *.characteroutfit file
Character Outfits set up a Villager's clothes. This is all they do. As this file sets up clothes, it rely's heavily on Accessories. If the game does not currently have an accessory you want to use then follow Accessory#Adding the Accessory to Staxel.
Before you start this tutorial, be sure to head through Modding#Getting Started with Staxel Modding.
Adding the Villager Outfit via Asset Manager
Follow Modding#Using the AssetManager to Create Mods to open up the Asset Manager.
With the Asset Manager open, head to View → Characters and Animals → Villager Assets. When the new window is open, head to Asset → Add → New Asset and the following window will show up.
First click on the button Asset Path and navigate upwards to the /content/ folder. Once there, open the /mods/ folder and create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. When you open this folder give the asset a name, then click on the drop down and select Character Outfit Asset. Then click save, give the item a code then click OK.
After the asset is created, it will have been automatically selected. With that it is now time to tell the game what you want to do with this Villager Design. The following set of steps highlight the important properties, however you can mess with any property.
- Click on Outfits. And then click on the [...].
- Click on the Add button 5 times.
- Click on the first "Spawned Item:". This is the for the Shirt slot of your new NPC. Click on "Kind" and click on the dropdown. Select either "staxel.item.Clothing" if you want your character to have a shirt. Or "staxel.item.Null" if you don't.
- Click on the next "Spawned Item:" in the list and repeat the above steps for that. This is for the NPC's Shorts.
- Click on the next "Spawned Item:" in the list and repeat the above steps for that. This is for the NPC's Shoes.
- Click on the next "Spawned Item:" in the list and repeat the above steps for that. This is for the NPC's Accessory.
- Click on the next "Spawned Item:" in the list and repeat the above steps for that. This is for the NPC's Hat.
- Once done with each slot, Click OK.
With that, hit Crtl+S to save the file. And then go to File → All Assets → Build and Validate Assets. If this succeeds, then HURRAY! you have a new tile in the game. If it fails, try and read the error to see what you have done wrong. If you are confused then go to the #Modding channel on Discord and ask there.
Adding the Villager Outfit via Text Files
Follow Modding#Using a Text Editor to Create Mods in order to be properly set up for this step.
Create a text file and rename its extension to *.characteroutfit. After creating this file, open it up in the text editor of your choice by right clicking the file and choosing open. You may want to force set the default program as well. Once this file is open copy the following template into the file.
{
"code": "mods.modname.villager.villagername.outfit",
"outfit": {
"0": { //Shirt
"kind": "staxel.item.Clothing",
"accessory": "staxel.accessories.shirts.catshirts.CatShirt",
"palette": "staxel.palette.red"
},
"1": { //Shorts
"kind": "staxel.item.Clothing",
"accessory": "staxel.accessories.shortjeans.shortjeans_fadedblue",
"palette": ""
},
"2": { //Shoes
"kind": "staxel.item.Clothing",
"accessory": "staxel.accessories.devavatars.joe.JoeShoes",
"palette": ""
},
"3": { // Accessory
"kind": "staxel.item.Clothing",
"accessory": "staxel.accessories.characters.accessories.glasses.FarmFanGlasses",
"palette": ""
},
"4": { //Hat
"kind": "staxel.item.Null",
"accessory": "",
"palette": ""
}
}
}
Sadly there are no pictures for this, as there is nothing to show. However here are the explanations for this file above which contain things known as properties. These explanations are listed below.
- "code": A unique String that would be used to identify this object from others. For example this is like "staxel.item.crafting.BakingPowder" or "staxel.tile.grass". You will most commonly want to use you use the path to the Accessory Model but replace
/with., as this will ensure your design will have a different code to all other designs.
- "0", "1", "2", "3", "4" This is the "0", "1", "2", "3", "4" slot number of the piece of clothing. 0 is for Shirts, 1 is for Pants, 2 is for Shoes, 3 is for Accessories and 4 is for Hats. Further detail is provided below.
These slots are actually a Blob that contains an Item to spawn. While it is possible to spawn any item, you will want to spawn a clothing item. So the following will explain the properties needed to spawn clothing.
- "kind": A String that tells the game what Items to use. In this case, you either want "staxel.item.Clothing" for slots you want clothing or "staxel.item.Null" for slots with no clothing.
- [#"accessory"|"accessory"]]: A String that is the code of the Accessory you want to use. This will be the
- "palette": A String that is the code of the Palette you want to use to colour the model. This is how different skin and hair colours are done. You can leave this blank in order to get the default palette.
Repeat this for the other slots and you are good to go.
After you have done editing the file, head to gamedata/bin/ folder, and start up Staxel.ContentBuilder.exe. When this has started up, click Validate Resources and wait until the progress bar has done. And with that you should have a working item. If you are confused then go to the #Modding channel on Discord and ask there.
Config Options
"code"
Valid options (String): A unique string which outfit this object is.
Default Value: No default value is specified. Always need to provide your own.
A string containing the code of the outfit the blob will be referring to.
"outfit"
Unlike most other files, the majority of data is actually specified in this property rather than the overall file. This property will generally look like;
"outfit": {
"0": {
"code": "",
"kind": "staxel.item.Clothing",
"accessory": "staxel.accessories.coats.LabCoat",
"palette": "staxel.palette.grey"
},
"1": {
"code": "",
"kind": "staxel.item.Clothing",
"accessory": "staxel.accessories.shorts.baseShorts",
"palette": "staxel.palette.grey"
},
"2": {
"code": "",
"kind": "staxel.item.Clothing",
"accessory": "staxel.accessories.generic.cooking.TempBlueShoes",
"palette": "staxel.palette.grey"
},
"3": {
"code": "",
"kind": "staxel.item.Clothing",
"accessory": "staxel.accessories.characters.accessories.glasses.BGlass",
"palette": "staxel.palette.grey"
},
"4": {
"kind": "staxel.item.Null",
"code": "",
"accessory": ""
}
}
Each one of these properties refer to a slot number which is referenced in this table.
| Slot Number | Slot |
|---|---|
| 0 | Shirts |
| 1 | Pants |
| 2 | Shoes |
| 3 | Accessory |
| 4 | Hat |
Each property contains a Spawned Item, see Items#How to Spawn an Item for more information. In this case, each property should follow one of the two following item types;
| No Item | Clothing Item - Accessory |
|---|---|
"4": {
"kind": "staxel.item.Null"
}
|
"1": {
"kind": "staxel.item.Clothing",
"accessory": "staxel.accessories.shorts.baseShorts",
"palette": "staxel.palette.grey"
}
|
Other items can be used, however the game may behave weirdly when those items are used. There has not been extensive testing in this case so do not expect it to work swimmingly.