Difference between revisions of "Accessory"
DeamonHunter (Talk | contribs) (Initial commit of the proper Accessory page.) |
(source uses the accessory code not the file path.) |
||
| (17 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
= Creating an Accessory = | = Creating an Accessory = | ||
| − | + | ''Before starting, please run through [[Modding#Getting Started with Staxel Modding]] to make sure you are prepared to do these tutorials.'' | |
| + | |||
| + | In Staxel, anything that can be equipped by the player is known as an accessory. This includes: | ||
| + | * Hairstyles | ||
| + | * Eyes | ||
| + | * Shirts, Pants, Shoes | ||
| + | * Hats and other Accessories. | ||
| + | |||
| + | That being said, to facilitate being placed on the player, accessories use layers to help the game figure out what part of the accessory moves with the body part. The below image shows off all of the different sections of the Player model. | ||
| + | |||
| + | [[File:Player_Model_Expanded.png]] | ||
| + | |||
| + | |||
| + | So for example, if you place an accessory on the same layer as the left hand, it will move around with the left hand. Another example is that if you place the item on the head it will move with the head. This is nice to know as if you create a shirt or pants, you will likely need to separate layers in order for them to always line up with the body. You can use this image to see what layers are what; | ||
| + | |||
| + | [[File:Player_Model_Layers.png]] | ||
| + | |||
| + | ''Note: It is more difficult to create Accessories in programs that do not fully support layers. You will need to either use Qubicle, VoxelShop or some other program which supports layers.'' | ||
| + | |||
| + | |||
| + | That being said, there are workarounds to this issue. Staxel does have a system for creating a layered model out of single parts however any objects using this system cannot be in the character creator. (This is known issue that is not likely to be fixed soon. More details below at [[#Multiple and Single Layer Accessories]].) | ||
| − | |||
== Creating the Model == | == Creating the Model == | ||
The specifics of this step will vary on what type of modelling software that you use and what you aim to create. If your voxel editor supports layers than it is good to go, otherwise special steps may be needed in order to create the files[s] that will be loaded into Staxel. | The specifics of this step will vary on what type of modelling software that you use and what you aim to create. If your voxel editor supports layers than it is good to go, otherwise special steps may be needed in order to create the files[s] that will be loaded into Staxel. | ||
| − | |||
| − | + | === Creating an Accessory Using a Program Which Supports Layers === | |
| − | === Creating | + | |
To create an accessory follow these steps: | To create an accessory follow these steps: | ||
| − | # Open the following | + | # Start up your program of choice. |
| − | # Make sure the bounding box in the program is set to '''<tt> | + | # Open/Import any model from the following area; <code>\gamedata\content\staxel\characters\species\</code>. |
| − | # | + | # Make sure the bounding box in the program is set to '''<tt>48x48x48</tt>''' and that the character model is roughly centred if they weren't already set to this. (VoxelShop is known not to centre an import for example.) |
| − | + | # Select the layer you want to start working on and start editing it. Continue doing this until you have created your item. Be mindful of the Shoulder Layers in the body as well as the split in layers in the arms. | |
| − | # | + | # When you are done, delete any voxels you don't want, such as the original character body. And save as a '''<tt>.qb</tt>''' file. |
| − | + | ||
| − | + | With this your model is ready to go. Head to [[#Adding the Model to Staxel]] to continue on with this tutorial. | |
| + | |||
| + | |||
| + | === Creating an Accessory Using a Program Which Does Not Supports Layers === | ||
| + | ''It's recommended to use a program that does support layers. Even though this tutorial lists otherwise, it's much easier to save yourself headaches by downloading VoxelShop for instance.'' | ||
| + | |||
| + | This step can very on what type of accessory you want to create. As such this section is split into two. | ||
| + | |||
| + | |||
| + | ==== Single Layer Accessories only (e.g. Hair, Eyes) ==== | ||
| + | # Start up your program of choice. | ||
| + | # Open/Import any model from the following area; <code>\gamedata\content\staxel\characters\species\</code>. | ||
| + | # Make sure the bounding box in the program is set to '''<tt>48x48x48</tt>''' and that the character model is roughly centred if they weren't already set to this. (VoxelShop is known not to centre an import for example.) | ||
| + | # Edit near the area you want to select. [[Media:Player_Model_Layers.png|You can use this image to see what layers are what.]] | ||
| + | # When you are done, delete any voxels you don't want. | ||
| + | |||
| + | At this point the steps you will need to perform will change depending on the program. If you don't know how to proceed, head to [[#Multiple and Single Layer Accessories]] instead. | ||
In the case of Magica Voxel, the following steps will need to be taken: | In the case of Magica Voxel, the following steps will need to be taken: | ||
| − | # Save the file as a '''<tt>*.vox</tt>''' with the name of the layer. This is case sensitive. | + | # Save the file as a '''<tt>*.vox</tt>''' with the name of the layer you want the accessory to take. This is case sensitive. (e.g. "head") |
# Now export the file to a '''<tt>*.qb</tt>''' with any name, it does not have to be as the layer. This has now saved the entire file under the layer name specified. | # Now export the file to a '''<tt>*.qb</tt>''' with any name, it does not have to be as the layer. This has now saved the entire file under the layer name specified. | ||
And this allows your model from Magica Voxel to work. | And this allows your model from Magica Voxel to work. | ||
| − | |||
| + | ==== Multiple and Single Layer Accessories ==== | ||
| + | ''Note: This method cannot be used for any accessory that appears in the Character Creator. Sorry for the inconvenience.'' | ||
| + | |||
| + | # Start up your program of choice. | ||
| + | # Open/Import any model from the following area; <code>\gamedata\content\staxel\characters\species\</code>. | ||
| + | # Make sure the bounding box in the program is set to '''<tt>48x48x48</tt>''' and that the character model is roughly centred if they weren't already set to this. (VoxelShop is known not to centre an import for example.) | ||
| + | # Select a single section of the body and start working with it. [[Media:Player_Model_Layers.png|You can use this image to see what layers are what.]] | ||
| + | # When you are done, delete any voxels you don't want and save. | ||
| − | + | When doing this make sure you only keep to a single layer, the individual layers can be seen in the image above in the intro. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | After saving all the indivual layers, follow these steps below; | |
| − | + | # Create a new file with the extension ''<tt>.layered</tt>''. | |
| − | + | ||
| − | # Create a new file with the extension .layered. | + | |
# Cut and paste the following, being sure that you change the name of each property. If you have more than two layers, add more properties depending on how many you have. | # Cut and paste the following, being sure that you change the name of each property. If you have more than two layers, add more properties depending on how many you have. | ||
<pre> | <pre> | ||
| Line 57: | Line 90: | ||
</pre> | </pre> | ||
| − | With this done. You can now select this file, that is "mods/modname/clothing.layered", as the model for your accessory. | + | With this done. You can now select this file, that is "mods/modname/clothing.layered", as the model for your accessory. |
| − | == Adding the | + | == Adding the Accessory to Staxel == |
| − | + | Now to add the Accessory to Staxel. There are two main methods in doing this. | |
| + | === Making it via Asset Manager === | ||
| + | Follow [[Modding#Using the AssetManager to Create Mods]] to open up the Asset Manager. With the Asset Manager open, head to <code>View → Characters and Animals → Character Assets</code>. When the new window is open, head to <code>Asset -> Add -> New Asset</code> and the following window will show up. | ||
| − | + | [[File:Asset Manager - New Asset.png]] | |
| − | + | First click on the button Asset Path and navigate upwards to the <code>/content/</code> folder. Once there, open the <code>/mods/</code> folder and create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. When you open this folder give the asset a name, then click on the drop down and select ''<tt>Accessory Asset</tt>''. Then click save, give the item a code then click OK. | |
| + | |||
| + | After the asset is created, it will have been automatically selected. With that it is now time to tell the game what you want to do with this Accessory. The following set of steps highlight the important properties, however you can mess with any property. The following is split into two different sections depending on what type of accessory you want to do: | ||
| + | |||
| + | |||
| + | ==== Character Generator Accessory (Hair, Eyes, Starter Clothing) ==== | ||
| + | # Click on Categories. And then click on the [...]. You can now add a bunch of terms you want to be able to search for your object. For example; Add in "blue" if the object is blue. | ||
| + | # Click on Body Type. And then click on the dropdown. Select both Humanoid Male and Humanoid Female. | ||
| + | # Head down to and click on Kind. And then click on the dropdown. Select the section most suited to your Accessory. (Note: Character Generator does not show Accessories or Hats.) | ||
| + | # If you selected something other than "Hair" or "Eyes", Click on Starter. And then click on the dropdown and set to true. This will make the accessory show up in character generator. | ||
| + | # Click on Model. And then click on the [...]. Now with the open file window open, head to the model you have made before. (Select the ''<tt>.layered</tt>'' file if you made that.) | ||
| + | |||
| + | |||
| + | ==== Bought Accessory ==== | ||
| + | # Click on Categories. And then click on the [...]. You can now add a bunch of terms you want to be able to search for your object. For example; Add in "blue" if the object is blue. | ||
| + | # Click on Components. And then click on the [...]. Click on the Add button and then click on Pricing. The new thing will have been auto selected and will allow you to edit values. These will determine how expensive the object will be. Close this window when you are done. | ||
| + | # Click on Body Type. And then click on the dropdown. Select both Humanoid Male and Humanoid Female. | ||
| + | # Head down to and click on Kind. And then click on the dropdown. Select the section most suited to your Accessory. (Note: Character Generator does not show Accessories or Hats.) | ||
| + | # Click on Model. And then click on the [...]. Now with the open file window open, head to the model you have made before. (Select the ''<tt>.layered</tt>'' file if you made that.) | ||
| + | |||
| + | |||
| + | With that, hit Crtl+S to save the file. And then go to <code>File → All Assets → Build and Validate Assets</code>. If this succeeds, then HURRAY! you have a new tile in the game. If it fails, try and read the error to see what you have done wrong. If you are confused then go to the #Modding channel on Discord and ask there. | ||
| + | |||
| + | |||
| + | === Making it via Text Editor === | ||
| + | Be sure you have read [[Modding#Using a Text Editor to Create Mods]] first before continuing. You will need to create a file with the extension '''<tt>*.accessory</tt>''', a good practice would be to name it the same as the model. After creating this object open it up in the text editor of your choice by right clicking the file and choosing open. When that is done, copy the following into the file; | ||
<pre> | <pre> | ||
{ | { | ||
| Line 80: | Line 140: | ||
</pre> | </pre> | ||
| − | '' | + | '' If you have created a <tt>"*.layered"</tt> file, use this file in the model attribute instead of specifying a model'' |
| + | |||
| + | Sadly there are no pictures for this, as there is nothing to show. However here are the explanations for this file above which contain things known as properties. These explanations are listed below. | ||
| − | + | * [[#"code"|"code"]]: A unique [[Modding_Key_Terms#String|String]] that would be used to identify this object from others. For example this is like "staxel.item.crafting.BakingPowder" or "staxel.tile.grass". You will most commonly want to use you use the path to the Accessory Model but replace <code>/</code> with <code>.</code>, as this will ensure your Accessory will have a different code to all other Accessories. | |
| + | * [[#"kind"|"kind"]]: This is the type of Accessory that you want to create. You can select from one of the following; <code>Hair, Eyes, Shirt, Trousers, Shoes, Accessory, Hat.</code> | ||
| + | * [[#"model"|"model"]]: A [[Modding_Key_Terms#String|String]] that is the path to the model you want to use. This will be the model that appears inside the inventory and on the inventory wheel. This starts at the <code>/content/</code> directory and therefore will mostly start with <code>mods/modname/</code>. | ||
| + | * [[#"bodyType"|"bodyType"]]: This is a [[Modding_Key_Terms#List|List]] of [[Body Type|Body Types]] that the game will check for support of the accessory. Does not affect what can equip this accessory so you can leave this alone. | ||
| − | + | Finally there is one more property. Well that is somewhat a lie, the last property is named "pricing" which is a [[Pricing Component]]. [[:Category:Component Modding|Components]] are extra things you can add to files in order to make these items do more things. For example the Pricing Component, allows it to be bought and sold from shops. This Component does contain two more properties; | |
| − | + | * [[Pricing Component#"value"|"value"]]: A [[Modding_Key_Terms#Float|Float]] which is a decimal number. This tells the game how much you want players to buy this item for. | |
| + | * [[Pricing Component#"sellPrice"|"sellPrice"]]: A [[Modding_Key_Terms#Float|Float]]which is a decimal number. This tells the game how much you want players to sell this item for. | ||
| + | * [[Pricing Component#"buyable"|"buyable"]]: A [[Modding_Key_Terms#Bool|Bool]]. If set to <code>True</code>, then it will allow players to buy the item from stores and Shipping Station. Otherwise it will be set to <code>False</code> will disallow buying the item. | ||
| − | + | There are a couple of extra lines you could add: | |
| − | + | ||
| − | + | * <code>"starter": true,</code>. [[#"starter"|"starter"]], <code>False</code> by default. Allows clothing items to appear in the Character Creator. (Excludes Hairstyles and Eyes) | |
| + | * <code>"charGenAvailable": false,</code>. [[#"charGenAvailable"|"charGenAvailable"] <code>True</code> by default. Allows Hairstyles and Eyes to be hidden from Character Creator. | ||
| − | |||
| − | ' | + | It's important to note that you can add a distinction between male and female versions. If your item does change between males and females (Such as Shirts) then you will need to add [[#"altModels"|"altModels"]] attribute with the other model being specified for the other body type. (The male model for the male body type for example.) A tutorial for this will come later. |
| − | |||
| − | + | After you have done editing the file, head to <code>gamedata/bin/ folder</code>, and start up <code>Staxel.ContentBuilder.exe</code>. When this has started up, click <code>Validate Resources</code> and wait until the progress bar has done. And with that you should have a working item. If you are confused then go to the #Modding channel on Discord and ask there. | |
| Line 106: | Line 171: | ||
What was not mentioned before is the system which allows your Accessory to be of different colours. Staxel has a system in which a "palette" is applied over your model, substituting certain colours with other colours. | What was not mentioned before is the system which allows your Accessory to be of different colours. Staxel has a system in which a "palette" is applied over your model, substituting certain colours with other colours. | ||
| − | If you want to use your own palettes, you do not need to do extra work with the model unless you want to. Head to [[ | + | If you want to use your own palettes, you do not need to do extra work with the model unless you want to. Head to [[Palettes#Creating a Palette for Player Models]] instead. |
If you want to incorporate the Staxel palettes then you need to do a couple steps. | If you want to incorporate the Staxel palettes then you need to do a couple steps. | ||
| Line 127: | Line 192: | ||
Make sure to save the file and then run <tt>Content Builder</tt> again. And with that you should have a Accessory which has all the Staxel Palette colours with it. | Make sure to save the file and then run <tt>Content Builder</tt> again. And with that you should have a Accessory which has all the Staxel Palette colours with it. | ||
| + | |||
= Config Options = | = Config Options = | ||
== "code" == | == "code" == | ||
| − | '''Valid options (String): <code> | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A unique string which identifies what Accessory this is.</code>''' |
'''Default Value:''' No default value is specified. Always need to provide your own. | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| − | + | This option is required to uniquely identify any Accessory. This string '''must''' be unique to all other codes, but does not have any other requirements. | |
== "kind" == | == "kind" == | ||
| − | '''Valid options (String): <code>Hair, Eyes, Shirt, Trousers, Shoes, Accessory, Hat.</code>''' | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>Hair, Eyes, Shirt, Trousers, Shoes, Accessory, Hat.</code>''' |
'''Default Value:''' No default value is specified. Always need to provide your own. | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| Line 146: | Line 212: | ||
A string referring to the type of Accessory your object is. Mainly refers to what accessory slot the item is equipped in. | A string referring to the type of Accessory your object is. Mainly refers to what accessory slot the item is equipped in. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== "altModels" == | == "altModels" == | ||
| Line 168: | Line 218: | ||
This is not needed in a file, unless you want to have different models for males and females. | This is not needed in a file, unless you want to have different models for males and females. | ||
| − | This is a | + | This is a [[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#Blob|Blobs]] which is specified as below. |
<pre> | <pre> | ||
"altModels": [ | "altModels": [ | ||
| Line 180: | Line 230: | ||
=== "bodyType" === | === "bodyType" === | ||
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string each pointing to a [[Body Type]].</code>''' |
| − | '''Default Value:''' | + | '''Default Value:''' An empty list. |
| − | + | This is the body type that will be checked against. If the body type is exactly what is specified here, then the accessory model will swap out for the one specified in [[#"model"]]. | |
=== "model" === | === "model" === | ||
| − | '''Valid options (String): <code>Any valid string that | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>Any valid string that contains the path to a model.</code>''' |
'''Default Value:''' No default value is specified. Always need to provide your own. | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| − | + | This is the model that will be used to replace the accessory's model if it the Body Type matches. | |
| − | == " | + | == "bodyType" == |
| − | '''Valid options (String): <code> | + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#String|Strings]]): <code>A list of strings each pointing to a [[Body Type]].</code>''' |
| − | '''Default Value:''' | + | '''Default Value:''' If not specified, will not check compatibility with any Body Type. |
| − | + | This is a list of Body Types that the game will check for compatibility. This does not limit the body types this clothing can go on. Currently there are two player Body Types, "staxel.bodyType.HumanoidMale", "staxel.bodyType.HumanoidFemale" | |
| − | == " | + | == "categories" == |
| − | '''Valid options (List of | + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#String|String]]): <code>A list of valid strings.</code>''' |
| − | '''Default Value:''' | + | '''Default Value:''' If not specified, will not have any user defined categories. |
| − | + | This is a list of strings which are used to identify what the tile actually is. These terms can all be searched for in the Catalogue/Creative Menu, but are also used in [[Totems]] and [[Achievements]]. Certain categories will appear under certain tabs in either menu. These include: | |
| + | <code>"block", "door", "floor"/"flooring", "flower", "furniture", "light", "plant", "tool", "window", "misc", "red", "orange", "yellow", "green", "blue", "purple", "pink", "white", "black" and "brown"</code> | ||
| − | |||
| − | |||
| − | ''' | + | == "charGenAvailable" == |
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | '''Default Value:''' If not specified, will default to True. | ||
| − | |||
| + | Determines whether or not this item can be found in the Character Creator. This does not include Clothing. | ||
| − | |||
| − | |||
| − | ''' | + | == "defaultPalette" == |
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>Any valid string which point to [[Palettes|Palette]].</code>''' | ||
| + | '''Default Value:''' "". If not specified, will default to the first available palette. | ||
| − | |||
| + | This is the palette that will be selected by default in the character manager. | ||
| − | |||
| − | |||
| − | + | == "descriptionImage" == | |
| − | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the path to an image file.</code>''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == " | + | |
| − | '''Valid options ( | + | |
| − | '''Default Value:''' | + | '''Default Value:''' If not specified, will not show an image in the description. |
| − | This | + | This is an image that will show up in the description window. |
== "iconScale" == | == "iconScale" == | ||
| − | '''Valid options (Float): <code> | + | '''Valid options ([[Modding_Key_Terms#Float|Float]]): <code>A positive decimal number.</code>''' |
| − | '''Default Value:''' 1. | + | '''Default Value:''' If not specified, will default to 1. |
| Line 261: | Line 303: | ||
| − | == " | + | == "inHandRotation" == |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#Vector 3|Vector 3]] - [[Modding_Key_Terms#Float|Float]]): <code>{ "x": 0.0, "y": 0.0, "z": 0.0 }</code>''' |
| − | '''Default Value:''' | + | '''Default Value:''' No default value is specified. Always need to provide your own. |
| − | |||
| + | This is the rotation of the item in the player's hand. This is used to make sure the item is facing the correct direction. Rotations are in Radians and not Degrees. | ||
| − | |||
| − | |||
| − | '''Default Value:''' | + | == "model" == |
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>Any valid string that contains the path to an model.</code>''' | ||
| + | |||
| + | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| + | |||
| − | + | The model of the accessory. The layers in the model need to line up to the layers used by Player Models. | |
| Line 300: | Line 344: | ||
}, | }, | ||
</pre> | </pre> | ||
| + | |||
| + | |||
| + | === "code" === | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>Any valid string pointing to another Accessory.</code>''' | ||
| + | |||
| + | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| + | |||
| + | |||
| + | A string specifying what hair style to use for the specified type. | ||
=== "default" === | === "default" === | ||
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>Any valid string pointing to another Accessory.</code>''' |
'''Default Value:''' No default value is specified. Should always provide your own. (It may work if left out) | '''Default Value:''' No default value is specified. Should always provide your own. (It may work if left out) | ||
| Line 312: | Line 365: | ||
=== "type" === | === "type" === | ||
| − | '''Valid options (String): <code>Any valid string.</code>''' | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>Any valid string.</code>''' |
'''Default Value:''' No default value is specified. Always need to provide your own. | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| − | A string specifying what sub category of hair, see [[]], to swap for the model in this blob. | + | A string specifying what sub category of hair, see [[#"subcategory"|subcategory]], to swap for the model in this blob. |
| − | === " | + | == "hidesLayers" == |
| − | '''Valid options (String): <code> | + | This options is a [Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#Blobs|Blobs]] which specifies what layers to hide from what accessory models. This property is not needed, and is liek |
| + | |||
| + | This list is specified below; | ||
| + | <pre> | ||
| + | "hidesLayers": [ | ||
| + | { | ||
| + | "layers": [ | ||
| + | "Torso", | ||
| + | "Shoulder_Left", | ||
| + | "UpperArm_Left", | ||
| + | "Shoulder_Right", | ||
| + | "UpperArm_Right" | ||
| + | ], | ||
| + | "source": "basemodel" | ||
| + | }, | ||
| + | { | ||
| + | "layers": [ | ||
| + | "Head" | ||
| + | ], | ||
| + | "source": "staxel.accessories.eyes.kawaii" | ||
| + | } | ||
| + | ], | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | === "layers" === | ||
| + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#String|Strings]]): <code>A list of valid strings that each contain the name of a Layer in the model.</code>''' | ||
'''Default Value:''' No default value is specified. Always need to provide your own. | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| − | + | This is a list of all Layers to hide for the accessory specified in [[#"source"]. These are Case-Sensitive. List of names for default layers are [[Media:Player_Model_Layers.png|specified here]]. | |
| + | |||
| + | |||
| + | === "source" === | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>Any valid string that each point to another Accessory's model.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will apply to ALL models. | ||
| + | |||
| + | |||
| + | This is the specific model to hide layers from. This works based off the code of the model's Accessory file. There is a special case with the name "basemodel" which hides the layer on the base character model. | ||
| + | |||
| + | == "palettes" == | ||
| + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#String|Strings]]): <code>A list of strings each pointing to a separate [[Palettes]].</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will not have any palettes and will rely on the model's colours. | ||
| + | |||
| + | |||
| + | This is a list of colour swaps for this model. | ||
| + | |||
| + | |||
| + | == "paletteGroups" == | ||
| + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#String|Strings]]): <code>A list of strings each pointing to a separate [[Palette Group]].</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will not have any palettes and will rely on the model's colours. | ||
| + | |||
| + | |||
| + | This is a list of Palette groups which contain a number of colour swaps for this model. | ||
| + | |||
| + | |||
| + | == "searchable" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to True. | ||
| + | |||
| + | |||
| + | Determines whether or not this item can be found in the catalogue. This does not include Hair Styles and Eye models. | ||
| + | |||
| + | |||
| + | == "stackSizeLimit" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Integer|Integer]]): <code>Any valid positive integer.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will generally default to 999 items per stack. | ||
| + | |||
| + | |||
| + | This is the number of tiles that you can hold in a single slot of your inventory, or in a [[Docks|Dock]]. | ||
| + | |||
| + | |||
| + | == "starter" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to False. | ||
| + | |||
| + | |||
| + | Determines whether or not this item can be found in the Character Creator. This does not include Hair Styles and Eye models. | ||
| + | |||
| + | |||
| + | == "subcategory" == | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>Any valid string.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will not be a part of any subcategory. | ||
| + | |||
| + | |||
| + | A string containing what sub type the object will be. Used in a couple places, like "HairReplacements". | ||
Latest revision as of 12:26, 27 August 2020
In Staxel, *.accessory files are a files which specify an object that should be attached to a player. This includes Hats, Eyes, Shirts, Pants (Trousers), Shoes, Hair and other Accessories.
All accessories are defined in the same way, however Eyes and Hairs are not available in the catalogues and only available in the customisation menu, while other accessories can be in both.
Contents
- 1 Creating an Accessory
- 2 Preparing the Accessory for Staxel's Palettes
- 3 Config Options
- 3.1 "code"
- 3.2 "kind"
- 3.3 "altModels"
- 3.4 "bodyType"
- 3.5 "categories"
- 3.6 "charGenAvailable"
- 3.7 "defaultPalette"
- 3.8 "descriptionImage"
- 3.9 "iconScale"
- 3.10 "inHandRotation"
- 3.11 "model"
- 3.12 "hairReplacements"
- 3.13 "hidesLayers"
- 3.14 "palettes"
- 3.15 "paletteGroups"
- 3.16 "searchable"
- 3.17 "stackSizeLimit"
- 3.18 "starter"
- 3.19 "subcategory"
Creating an Accessory
Before starting, please run through Modding#Getting Started with Staxel Modding to make sure you are prepared to do these tutorials.
In Staxel, anything that can be equipped by the player is known as an accessory. This includes:
- Hairstyles
- Eyes
- Shirts, Pants, Shoes
- Hats and other Accessories.
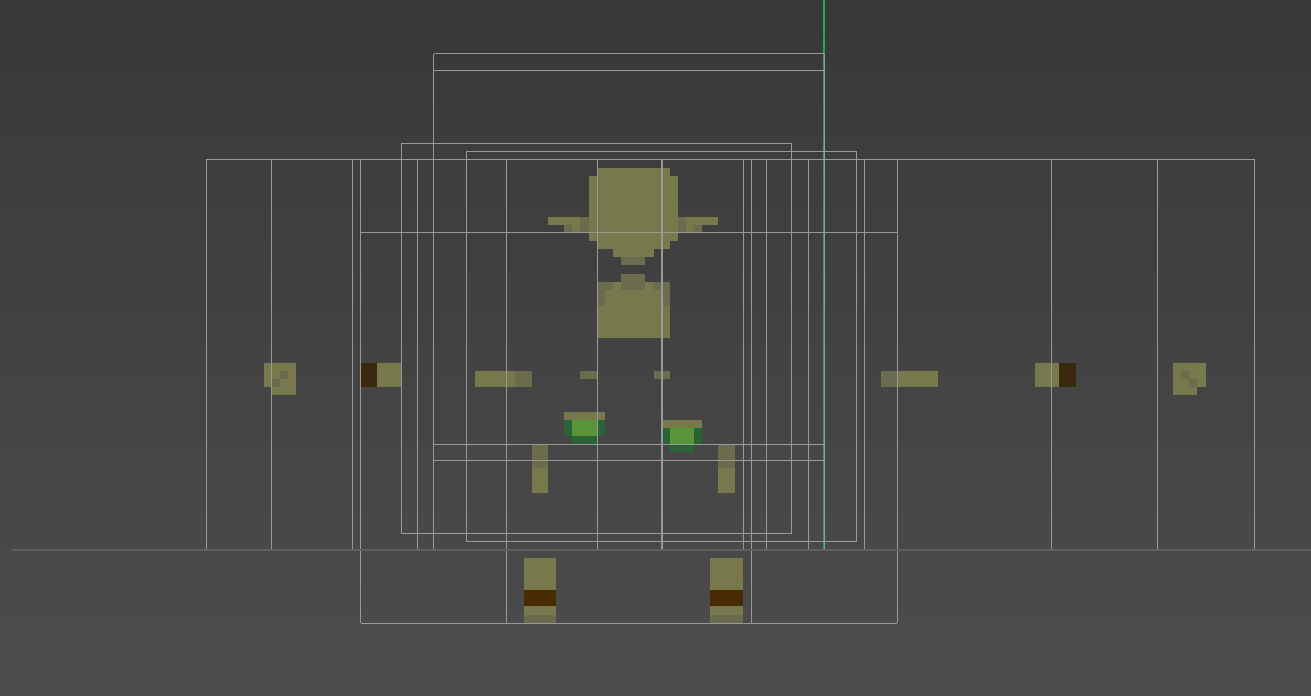
That being said, to facilitate being placed on the player, accessories use layers to help the game figure out what part of the accessory moves with the body part. The below image shows off all of the different sections of the Player model.
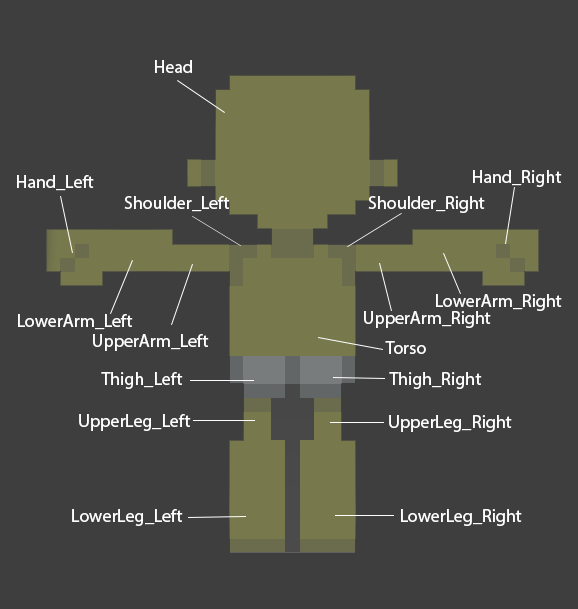
So for example, if you place an accessory on the same layer as the left hand, it will move around with the left hand. Another example is that if you place the item on the head it will move with the head. This is nice to know as if you create a shirt or pants, you will likely need to separate layers in order for them to always line up with the body. You can use this image to see what layers are what;
Note: It is more difficult to create Accessories in programs that do not fully support layers. You will need to either use Qubicle, VoxelShop or some other program which supports layers.
That being said, there are workarounds to this issue. Staxel does have a system for creating a layered model out of single parts however any objects using this system cannot be in the character creator. (This is known issue that is not likely to be fixed soon. More details below at #Multiple and Single Layer Accessories.)
Creating the Model
The specifics of this step will vary on what type of modelling software that you use and what you aim to create. If your voxel editor supports layers than it is good to go, otherwise special steps may be needed in order to create the files[s] that will be loaded into Staxel.
Creating an Accessory Using a Program Which Supports Layers
To create an accessory follow these steps:
- Start up your program of choice.
- Open/Import any model from the following area;
\gamedata\content\staxel\characters\species\. - Make sure the bounding box in the program is set to 48x48x48 and that the character model is roughly centred if they weren't already set to this. (VoxelShop is known not to centre an import for example.)
- Select the layer you want to start working on and start editing it. Continue doing this until you have created your item. Be mindful of the Shoulder Layers in the body as well as the split in layers in the arms.
- When you are done, delete any voxels you don't want, such as the original character body. And save as a .qb file.
With this your model is ready to go. Head to #Adding the Model to Staxel to continue on with this tutorial.
Creating an Accessory Using a Program Which Does Not Supports Layers
It's recommended to use a program that does support layers. Even though this tutorial lists otherwise, it's much easier to save yourself headaches by downloading VoxelShop for instance.
This step can very on what type of accessory you want to create. As such this section is split into two.
Single Layer Accessories only (e.g. Hair, Eyes)
- Start up your program of choice.
- Open/Import any model from the following area;
\gamedata\content\staxel\characters\species\. - Make sure the bounding box in the program is set to 48x48x48 and that the character model is roughly centred if they weren't already set to this. (VoxelShop is known not to centre an import for example.)
- Edit near the area you want to select. You can use this image to see what layers are what.
- When you are done, delete any voxels you don't want.
At this point the steps you will need to perform will change depending on the program. If you don't know how to proceed, head to #Multiple and Single Layer Accessories instead.
In the case of Magica Voxel, the following steps will need to be taken:
- Save the file as a *.vox with the name of the layer you want the accessory to take. This is case sensitive. (e.g. "head")
- Now export the file to a *.qb with any name, it does not have to be as the layer. This has now saved the entire file under the layer name specified.
And this allows your model from Magica Voxel to work.
Multiple and Single Layer Accessories
Note: This method cannot be used for any accessory that appears in the Character Creator. Sorry for the inconvenience.
- Start up your program of choice.
- Open/Import any model from the following area;
\gamedata\content\staxel\characters\species\. - Make sure the bounding box in the program is set to 48x48x48 and that the character model is roughly centred if they weren't already set to this. (VoxelShop is known not to centre an import for example.)
- Select a single section of the body and start working with it. You can use this image to see what layers are what.
- When you are done, delete any voxels you don't want and save.
When doing this make sure you only keep to a single layer, the individual layers can be seen in the image above in the intro.
After saving all the indivual layers, follow these steps below;
- Create a new file with the extension .layered.
- Cut and paste the following, being sure that you change the name of each property. If you have more than two layers, add more properties depending on how many you have.
{
"layers" : {
"Hand_Right" : "mods/modname/clothingitemrighthand.qb",
"Hand_Left" : "mods/modname/clothingitemlefthand.qb",
}
}
With this done. You can now select this file, that is "mods/modname/clothing.layered", as the model for your accessory.
Adding the Accessory to Staxel
Now to add the Accessory to Staxel. There are two main methods in doing this.
Making it via Asset Manager
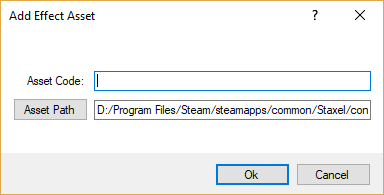
Follow Modding#Using the AssetManager to Create Mods to open up the Asset Manager. With the Asset Manager open, head to View → Characters and Animals → Character Assets. When the new window is open, head to Asset -> Add -> New Asset and the following window will show up.
First click on the button Asset Path and navigate upwards to the /content/ folder. Once there, open the /mods/ folder and create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. When you open this folder give the asset a name, then click on the drop down and select Accessory Asset. Then click save, give the item a code then click OK.
After the asset is created, it will have been automatically selected. With that it is now time to tell the game what you want to do with this Accessory. The following set of steps highlight the important properties, however you can mess with any property. The following is split into two different sections depending on what type of accessory you want to do:
Character Generator Accessory (Hair, Eyes, Starter Clothing)
- Click on Categories. And then click on the [...]. You can now add a bunch of terms you want to be able to search for your object. For example; Add in "blue" if the object is blue.
- Click on Body Type. And then click on the dropdown. Select both Humanoid Male and Humanoid Female.
- Head down to and click on Kind. And then click on the dropdown. Select the section most suited to your Accessory. (Note: Character Generator does not show Accessories or Hats.)
- If you selected something other than "Hair" or "Eyes", Click on Starter. And then click on the dropdown and set to true. This will make the accessory show up in character generator.
- Click on Model. And then click on the [...]. Now with the open file window open, head to the model you have made before. (Select the .layered file if you made that.)
Bought Accessory
- Click on Categories. And then click on the [...]. You can now add a bunch of terms you want to be able to search for your object. For example; Add in "blue" if the object is blue.
- Click on Components. And then click on the [...]. Click on the Add button and then click on Pricing. The new thing will have been auto selected and will allow you to edit values. These will determine how expensive the object will be. Close this window when you are done.
- Click on Body Type. And then click on the dropdown. Select both Humanoid Male and Humanoid Female.
- Head down to and click on Kind. And then click on the dropdown. Select the section most suited to your Accessory. (Note: Character Generator does not show Accessories or Hats.)
- Click on Model. And then click on the [...]. Now with the open file window open, head to the model you have made before. (Select the .layered file if you made that.)
With that, hit Crtl+S to save the file. And then go to File → All Assets → Build and Validate Assets. If this succeeds, then HURRAY! you have a new tile in the game. If it fails, try and read the error to see what you have done wrong. If you are confused then go to the #Modding channel on Discord and ask there.
Making it via Text Editor
Be sure you have read Modding#Using a Text Editor to Create Mods first before continuing. You will need to create a file with the extension *.accessory, a good practice would be to name it the same as the model. After creating this object open it up in the text editor of your choice by right clicking the file and choosing open. When that is done, copy the following into the file;
{
"code" : "mods.modname.modelname",
"model" : "mods/modname/modelname.qb",
"kind" : "Hair",
"bodyType" : [ "staxel.bodyType.HumanoidMale", "staxel.bodyType.HumanoidFemale" ],
"pricing": {
"value": 250.0
}
}
If you have created a "*.layered" file, use this file in the model attribute instead of specifying a model
Sadly there are no pictures for this, as there is nothing to show. However here are the explanations for this file above which contain things known as properties. These explanations are listed below.
- "code": A unique String that would be used to identify this object from others. For example this is like "staxel.item.crafting.BakingPowder" or "staxel.tile.grass". You will most commonly want to use you use the path to the Accessory Model but replace
/with., as this will ensure your Accessory will have a different code to all other Accessories. - "kind": This is the type of Accessory that you want to create. You can select from one of the following;
Hair, Eyes, Shirt, Trousers, Shoes, Accessory, Hat. - "model": A String that is the path to the model you want to use. This will be the model that appears inside the inventory and on the inventory wheel. This starts at the
/content/directory and therefore will mostly start withmods/modname/. - "bodyType": This is a List of Body Types that the game will check for support of the accessory. Does not affect what can equip this accessory so you can leave this alone.
Finally there is one more property. Well that is somewhat a lie, the last property is named "pricing" which is a Pricing Component. Components are extra things you can add to files in order to make these items do more things. For example the Pricing Component, allows it to be bought and sold from shops. This Component does contain two more properties;
- "value": A Float which is a decimal number. This tells the game how much you want players to buy this item for.
- "sellPrice": A Floatwhich is a decimal number. This tells the game how much you want players to sell this item for.
- "buyable": A Bool. If set to
True, then it will allow players to buy the item from stores and Shipping Station. Otherwise it will be set toFalsewill disallow buying the item.
There are a couple of extra lines you could add:
-
"starter": true,. "starter",Falseby default. Allows clothing items to appear in the Character Creator. (Excludes Hairstyles and Eyes) -
"charGenAvailable": false,. [[#"charGenAvailable"|"charGenAvailable"]Trueby default. Allows Hairstyles and Eyes to be hidden from Character Creator.
It's important to note that you can add a distinction between male and female versions. If your item does change between males and females (Such as Shirts) then you will need to add "altModels" attribute with the other model being specified for the other body type. (The male model for the male body type for example.) A tutorial for this will come later.
After you have done editing the file, head to gamedata/bin/ folder, and start up Staxel.ContentBuilder.exe. When this has started up, click Validate Resources and wait until the progress bar has done. And with that you should have a working item. If you are confused then go to the #Modding channel on Discord and ask there.
Preparing the Accessory for Staxel's Palettes
What was not mentioned before is the system which allows your Accessory to be of different colours. Staxel has a system in which a "palette" is applied over your model, substituting certain colours with other colours.
If you want to use your own palettes, you do not need to do extra work with the model unless you want to. Head to Palettes#Creating a Palette for Player Models instead.
If you want to incorporate the Staxel palettes then you need to do a couple steps.
- First open up the following palette into any photo editor with an eyedrop tool.
\gamedata\content\staxel\palettes\blonde.png - Once that is open, open your Accessory in the Voxel editor of choice.
- Look at the bottom layer of the palette. These are the colours you want to appear in the model. The top layer are the colours your model needs to be for it to appear like the colour below. For example: The top right colour, the dark swamp green, is replaced with the bottom right colour, the yellow-brown colour. You need to start replacing the colours in your model with these swamp/murky greens using the bottom row as the one to determine what to replace.
- You can leave other colours in the model. These colours will then stay constant, no matter what palette is added.
- Once all the colours are replaced with their appropriate colour, save this file over your previous one. (Also replace the one in the mod afterwards).
Once this is done, add the following two lines into the *.accessory file that you made before.
"palettes" : [ "staxel.palette.black", "staxel.palette.darkbrown", "staxel.palette.brown", "staxel.palette.blonde", "staxel.palette.grey",
"staxel.palette.red", "staxel.palette.orange", "staxel.palette.yellow", "staxel.palette.green", "staxel.palette.blue", "staxel.palette.purple", "staxel.palette.pink" ],
"defaultPalette" : "staxel.palette.grey"
The first line, gives the game a list of what palettes that can be used with your Hair Style. This line contains all the currently avaliable Accessory Colours. The second line tells the game what palette to default to when choosing/displaying the Accessory.
Make sure to save the file and then run Content Builder again. And with that you should have a Accessory which has all the Staxel Palette colours with it.
Config Options
"code"
Valid options (String): A unique string which identifies what Accessory this is.
Default Value: No default value is specified. Always need to provide your own.
This option is required to uniquely identify any Accessory. This string must be unique to all other codes, but does not have any other requirements.
"kind"
Valid options (String): Hair, Eyes, Shirt, Trousers, Shoes, Accessory, Hat.
Default Value: No default value is specified. Always need to provide your own.
A string referring to the type of Accessory your object is. Mainly refers to what accessory slot the item is equipped in.
"altModels"
This option specifies that the game should choose a different model depending on the model type used. If an option is not listed here, it will use the one specified in "model".
This is not needed in a file, unless you want to have different models for males and females.
This is a List of Blobs which is specified as below.
"altModels": [
{
"bodyType": "staxel.bodyType.HumanoidFemale",
"model": "staxel/characters/accessories/coats/FemaleLabCoat.qb"
}
]
"bodyType"
Valid options (String): A string each pointing to a Body Type.
Default Value: An empty list.
This is the body type that will be checked against. If the body type is exactly what is specified here, then the accessory model will swap out for the one specified in #"model".
"model"
Valid options (String): Any valid string that contains the path to a model.
Default Value: No default value is specified. Always need to provide your own.
This is the model that will be used to replace the accessory's model if it the Body Type matches.
"bodyType"
Valid options (List of Strings): A list of strings each pointing to a Body Type.
Default Value: If not specified, will not check compatibility with any Body Type.
This is a list of Body Types that the game will check for compatibility. This does not limit the body types this clothing can go on. Currently there are two player Body Types, "staxel.bodyType.HumanoidMale", "staxel.bodyType.HumanoidFemale"
"categories"
Valid options (List of String): A list of valid strings.
Default Value: If not specified, will not have any user defined categories.
This is a list of strings which are used to identify what the tile actually is. These terms can all be searched for in the Catalogue/Creative Menu, but are also used in Totems and Achievements. Certain categories will appear under certain tabs in either menu. These include:
"block", "door", "floor"/"flooring", "flower", "furniture", "light", "plant", "tool", "window", "misc", "red", "orange", "yellow", "green", "blue", "purple", "pink", "white", "black" and "brown"
"charGenAvailable"
Valid options (Bool): True or False
Default Value: If not specified, will default to True.
Determines whether or not this item can be found in the Character Creator. This does not include Clothing.
"defaultPalette"
Valid options (String): Any valid string which point to Palette.
Default Value: "". If not specified, will default to the first available palette.
This is the palette that will be selected by default in the character manager.
"descriptionImage"
Valid options (String): A string containing the path to an image file.
Default Value: If not specified, will not show an image in the description.
This is an image that will show up in the description window.
"iconScale"
Valid options (Float): A positive decimal number.
Default Value: If not specified, will default to 1.
Changes how large the this item will appear when it is held in the hand/catalogue.
"inHandRotation"
Valid options (Vector 3 - Float): { "x": 0.0, "y": 0.0, "z": 0.0 }
Default Value: No default value is specified. Always need to provide your own.
This is the rotation of the item in the player's hand. This is used to make sure the item is facing the correct direction. Rotations are in Radians and not Degrees.
"model"
Valid options (String): Any valid string that contains the path to an model.
Default Value: No default value is specified. Always need to provide your own.
The model of the accessory. The layers in the model need to line up to the layers used by Player Models.
"hairReplacements"
This options specifies that this accessory will change the player's hairstyle when equipped. Useful when you add a hat that completely covers the hair, and it would look weird when hair flows through it.
This contains two values, a value specifying the default replacing model and a list of blobs which is specified as below.
"hairReplacements": {
"default": "staxel.accessories.characters.accessories.hatHairs.HatHairShort",
"specific": [
{
"type": "short",
"code": "staxel.accessories.characters.accessories.hatHairs.HatHairShort"
},
{
"type": "medium",
"code": "staxel.accessories.characters.accessories.hatHairs.HatHairMedium"
},
{
"type": "long",
"code": "staxel.accessories.characters.accessories.hatHairs.HatHairLong"
}
]
},
"code"
Valid options (String): Any valid string pointing to another Accessory.
Default Value: No default value is specified. Always need to provide your own.
A string specifying what hair style to use for the specified type.
"default"
Valid options (String): Any valid string pointing to another Accessory.
Default Value: No default value is specified. Should always provide your own. (It may work if left out)
A string that contains the default hairstyle to be used when equipping your accessory.
"type"
Valid options (String): Any valid string.
Default Value: No default value is specified. Always need to provide your own.
A string specifying what sub category of hair, see subcategory, to swap for the model in this blob.
"hidesLayers"
This options is a [Modding_Key_Terms#List|List]] of Blobs which specifies what layers to hide from what accessory models. This property is not needed, and is liek
This list is specified below;
"hidesLayers": [
{
"layers": [
"Torso",
"Shoulder_Left",
"UpperArm_Left",
"Shoulder_Right",
"UpperArm_Right"
],
"source": "basemodel"
},
{
"layers": [
"Head"
],
"source": "staxel.accessories.eyes.kawaii"
}
],
"layers"
Valid options (List of Strings): A list of valid strings that each contain the name of a Layer in the model.
Default Value: No default value is specified. Always need to provide your own.
This is a list of all Layers to hide for the accessory specified in [[#"source"]. These are Case-Sensitive. List of names for default layers are specified here.
"source"
Valid options (String): Any valid string that each point to another Accessory's model.
Default Value: If not specified, will apply to ALL models.
This is the specific model to hide layers from. This works based off the code of the model's Accessory file. There is a special case with the name "basemodel" which hides the layer on the base character model.
"palettes"
Valid options (List of Strings): A list of strings each pointing to a separate Palettes.
Default Value: If not specified, will not have any palettes and will rely on the model's colours.
This is a list of colour swaps for this model.
"paletteGroups"
Valid options (List of Strings): A list of strings each pointing to a separate Palette Group.
Default Value: If not specified, will not have any palettes and will rely on the model's colours.
This is a list of Palette groups which contain a number of colour swaps for this model.
"searchable"
Valid options (Bool): True or False
Default Value: If not specified, will default to True.
Determines whether or not this item can be found in the catalogue. This does not include Hair Styles and Eye models.
"stackSizeLimit"
Valid options (Integer): Any valid positive integer.
Default Value: If not specified, will generally default to 999 items per stack.
This is the number of tiles that you can hold in a single slot of your inventory, or in a Dock.
"starter"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
Determines whether or not this item can be found in the Character Creator. This does not include Hair Styles and Eye models.
"subcategory"
Valid options (String): Any valid string.
Default Value: If not specified, will not be a part of any subcategory.
A string containing what sub type the object will be. Used in a couple places, like "HairReplacements".