Difference between revisions of "Modding"
DeamonHunter (Talk | contribs) (Added "Why is my object not placing on anything other than the ground?") |
|||
| (17 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Category:Modding]] | ||
This page is meant to give an overview into Staxel's modding systems and give you insight into how to install, modify and create your own mods in the game. | This page is meant to give an overview into Staxel's modding systems and give you insight into how to install, modify and create your own mods in the game. | ||
| + | |||
'''Please note this page, and the game itself, is a Work In Progress. Many things are likely to change with the modding systems and any of these methods can be made obsolete at any time.''' | '''Please note this page, and the game itself, is a Work In Progress. Many things are likely to change with the modding systems and any of these methods can be made obsolete at any time.''' | ||
| − | + | '''Head to [[:Category:Modding]] to look for a specific item to Mod. Most items includes tutorials on how to implement those items within their pages.''' | |
| − | |||
| Line 44: | Line 45: | ||
= Creating Mods = | = Creating Mods = | ||
| − | == Staxel Modding | + | == Getting Started with Staxel Modding == |
| + | Staxel modding is easy to get into. Unlike other games, with Staxel you do not need to touch a single piece of code in order to create [[Tile|Tiles]], [[Villager NPCs|Villagers]] or [[Accessory|Clothing/Hair Styles]]. All you need in these cases, is a modelling program that supports making voxel models, and some patience. | ||
| − | |||
| − | + | === Choosing a Modelling Program === | |
| − | + | To start off with, you will need to choose a Voxel editing program that will allow you to create models. There are three major programs that are in use by Modders in Staxel. Each program will have it's quirks, but each can be easily used to create models and you should choose the one that best suits your needs/wants. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | ==== Qubicle ==== |
| − | = | + | [[File:Qubicle.png|800px]] |
| − | + | ||
| − | + | '''Avaliable at:''' [http://www.minddesk.com/ http://www.minddesk.com/] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| + | This is the program that is used by Staxel's artists and other members of the dev team. It is mostly guaranteed to work all models, especially Character Models and Tile Materials. | ||
| − | + | Pros: | |
| − | + | * Works with Staxel, even includes some of staxels models under the /Games/ toolbar. | |
| − | + | * Compresses models by default. (Roughly 75% saving on space per object) | |
| − | + | * No obvious object size or colour limits. | |
| − | + | ||
| − | + | ||
| − | + | Cons: | |
| + | * Costs money to buy it, but does come with a free trial. | ||
| + | * Certain features are locked behind DLC. Most features are not needed though. | ||
| − | == | + | ==== MagicaVoxel ==== |
| − | + | [[File:MagicaVoxel.png|800px]] | |
| + | '''Avaliable at:''' [https://ephtracy.github.io/ https://ephtracy.github.io/] | ||
| − | + | This is the program used by most Modders. It is easy to use, it is responsive and comes with most of the basic features. It is however lacking in a couple areas which make creating certain Objects a pain. It is under development, and more features are being added to it. | |
| − | + | Pros: | |
| + | * Free. | ||
| + | * Responsive and easy to use. | ||
| + | * Works great for [[Tile]] Objects, [[Structures]] and [[Items]]. | ||
| − | + | Cons: | |
| + | * Unable to work with Layers. (Although version 99a has introduced layers in World mode.) [[Accessory|Accessories]] can still be made with this. See notes. | ||
| + | * Size limits. As such cannot open Tile Material models properly. (World mode can create larger objects, but individual objects can't be imported to that size yet.) | ||
| + | * Does not compress files. | ||
| − | + | Notes: | |
| + | * All non-symmetrical models need to be Flipped in the X direction before exporting. | ||
| + | * Accessories can be made with a single layer. Save the current model (i.e. create a .vox file) under the exact same name as the layer, then export the model. This model will be saved under that layer name. | ||
| + | * It is possible to create a Layered object with only using models with no layers. See [[#Layered Voxels]] to see how this can happen. | ||
| − | == | + | ==== VoxelShop ==== |
| − | + | [[File:VoxelShop.png|800px]] | |
| + | '''Avaliable at:''' [https://blackflux.com/node/11 https://blackflux.com/node/11] | ||
| − | |||
| − | + | This is the program that is mainly used by Modders for its advantage in editing Staxel's [[Accessory|Accessories]] and large [[Tile|Tiles]]. | |
| − | + | ||
| − | * | + | Pros: |
| − | * | + | * Free. |
| − | + | * Supports Layers, and large models. | |
| + | * Allows Compresses models by default. (Roughly 75% saving on space per object) | ||
| + | Cons: | ||
| + | * Large files can take a long time to load. (Compared to Qubicle.) | ||
| + | * Options and features are a little more obtuse than counterparts. But it is simple to get the hang of once used. | ||
| − | |||
| − | |||
| − | |||
| + | === Getting Started with Modding === | ||
| + | Again before we get started, there is a single important thing to mention. | ||
| − | |||
| + | '''Keep a backup of your mods.''' | ||
| − | + | This is not an understatement. As with all other situations, you should keep a backup of all things you create. This is doubly true, as the Standalone Launcher (The one provided by Humble) will delete mod files every update. The steam version does not delete files however. | |
| − | |||
| + | Back to the modding. With a Model editor selected, you can now head on to create an object. There are two major ways to create any object; | ||
| − | + | * By editing text files. | |
| + | * By using the Asset Manager. | ||
| − | The | + | The following two sections will detail how to use each part. Feel free to skip to [[#Finding out how to Create a Specific Thing]], if you just want to get on to modding. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === Using the AssetManager to Create Mods === | |
| + | The Asset Manager is an all-in-one Modding Program for Staxel. It allows you to create and edit new files. | ||
| − | + | '''While Asset Manager is good for creating files and checking them, it is recommended to make / edit mods in a Text Editor. Asset Manager is known to not save some properties.''' | |
| − | + | To get to the Assetmanager do the following; | |
| + | * If you are planning to mod the Standalone (Non-Steam) version, and you have not changed the install directory, paste the following in the [[Media:Search Bar.png|Top bar in Windows Explorer]]: <code>%AppData%/local/staxel.launcher/gamedata/bin/</code> | ||
| + | * If you are planning to mod the Standalone (Non-Steam) version, and but you have changed the directory, you will need to find the folder. | ||
| + | * If you are planning to mod the Steam Version, right-click on Staxel in Steam and click Properties. In the new window, head to the Local Files tab and click Browse Local Files. Head to the <code>/bin/</code> folder from there. | ||
| − | + | You should be in the <code>/bin/</code> folder by this point. In this folder there will be a program by the name of <code>Staxel.AssetManager.exe</code>. Open this program up. | |
| − | + | ||
| − | |||
| − | + | You are now looking at the Asset Manager. | |
| − | + | [[File:Asset Manager.png|800px]] | |
| − | + | When you open the Asset Manager, options will be grayed out while a progress bar will appear at the bottom. This happens as the Program is trying to load all of the different Objects that is in Staxel. Give the program some time to do this, it will usually take between 10 seconds to a minute. | |
| − | |||
| + | Once the initial load is done, signalled by the green light at the bottom, you can now start creating new assets. Click on the View drop down. Here there is a lot of options, each of which open something new. When creating a new asset, you will need to open up one of these options before continuing. For example, if you wanted to add a new [[Sound]] to the game, you would need to go to View -> Sound Assets. | ||
| − | |||
| − | |||
| − | + | When you have opened one of these options you will be greeted with something like this; | |
| − | + | ||
| − | + | ||
| − | + | [[File:Asset Manager - Tile Assets.png|800px]] | |
| − | + | This new window is where your new thing will get created. But first some explanatory stuff; | |
| − | + | * On the left, is a list of things. Each of these things is another asset for the game to use. For example, in the picture above <code>mods.coloureditems.stairs.inner.clean.dark1</code> is a tile that was added to the game. | |
| − | + | * In the top left, there will sometimes be a dropdown. This dropdown allows you to see other items and is commonly used when more than one thing falls under the same heading. For example, there are ''six'' different types of tiles, and as such the dropdown will allow you to select each type. | |
| − | + | * On the right, is another list. This list contains all the ''properties'' that defines how this thing will act within Staxel. For example, in the picture provided there is a ''property'' name "Bounciness", which controls how much the tile will bounce you when you run into it. If you want to know what a property does, click on it and a description will appear down the bottom. Some of these will have links linking back to this wiki giving more information. | |
| − | + | To create a new object, go to the top bar of the new window, and select Asset -> Add -> New Asset. This will pop up a new window like the one below. | |
| − | + | ||
| + | [[File:Asset Manager - New Asset.png]] | ||
| − | + | It will commonly only have two things to fill out, but may change. First click on the button <code>Asset Path</code> and navigate upwards to the <code>/content/</code> folder. Once there, open the <code>/mods/</code> folder and create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. When you open this folder give the asset a name and click save. | |
| + | You will then be back that the "Add --- Asset" window. Type into the Asset Code box, starting off with "mods." then adding the folder name you just created, followed by a dot and the name of the asset you just made. For example; you can add the following "mods.MyTotallyAwesomeMod.Cup". With this click OK. | ||
| − | |||
| − | |||
| − | + | With this you have created a new asset. It would have been automatically been selected. Now all you need to do is edit the stuff to the side. Feel free to muck around with these values. See above for the explanation of what the right side of the panel does again. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | When you have done editing, save the Asset (Either by CRTL + S or by going Asset -> Save -> Asset) then go to Asset -> Validate Assets. If you done something wrong, a Scary Message will come up. These usually will give the information needed in order to fix up your mistake. You will need to edit the appropriate properties in order to fix them however if you don't know how to fix it you can ask at the Discord or Forums. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | + | Once all that is done, close the window but not Asset Manager. Click on Assets -> Build Assets or Assets -> Build and Validate Assets. These will both allow the game to run with your new stuff. With that done, you can look at [[#Finding out how to Create a Specific Thing]] to find out how to mod something. | |
| − | + | ||
| − | + | ||
| − | |||
| − | === | + | === Using a Text Editor to Create Mods === |
| + | This path is more for the technically minded people. Doing things this way can lead to more headaches as a program won't be helping you along your way. But can allow you to complete things faster. | ||
| − | + | There are a some things needed before starting this route. The first of which is to make sure you have a text editor to edit files. There are probably two text editors you know of off the top of your head, Notepad and Word. The problem is neither of these make good modding tools. Notepad is very basic and missing a lot of handy features, while Word cannot create the files we are looking for. The fix to this is getting a new text editor. | |
| + | Some good suggestions would be [https://notepad-plus-plus.org/ Notepad++], [https://www.sublimetext.com/ Sublime text] or [https://atom.io/ Atom]. These provide their own benefits, and some can be set to give you contextual highlighting to help visually while editing. However this is ''not needed'' and working with normal notepad is fine. | ||
| − | |||
| − | + | Once you have a text editor, you will need to make sure a couple things are done. The first is to make sure that you don't run into problems with either you or the game not recognising files. The best way to do this is to make sure you have file extensions enabled on every file. To do this go to Windows Explorer, click on the view tab at the top, and check the box next to "File Name Extensions". This makes sure you can see the .txt behind text files you create among other things. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Once you have shown the extensions. First of all, head to the <code>/mods/</code> folder located in your game files. Create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. You can then create new files for yourself. There are two methods, completely creating new files from scratch. Or copying a file already in Staxel's files. | |
| − | + | * To create a completely new file, right-click in the empty space of a folder, then go to New -> Text Document. Once created rename the entirety of the text file to something like "mod.tile" or whatever extension you want. Do not keep the ".txt" part of the file name. Once done open this file up in the text editor of your choice. (You may need to specify this upon opening.) When open, add a set of braces <code>{ }</code> to the file. | |
| + | * Copy the file to the folder either rename it and/or open it. (You may need to specify this upon opening.) | ||
| − | |||
| − | |||
| − | + | Once that is open, you are ready to head to [[#Finding out how to Create a Specific Thing]]. Although you might want to take a quick look at [[Modding Key Terms]]. | |
| − | |||
| − | + | === Finding out how to Create a Specific Thing === | |
| + | At this point, you are probably wondering, "Are we ever going to get to the actual modding?", well here it is... | ||
| − | |||
| + | Or rather, here is the section that will point you to the places that will explain things. There is a number of different ways to add content in the game, and a single page cannot describe every single way in which Content can be added on a single page. | ||
| − | + | So here is a list of places you can go to find out more information: | |
| − | + | * For creating basic Tiles, that is anything you can place in the world: Head to [[Tile#Creating a In-game object]]. | |
| + | * For creating your own Hair Style, or Clothing Piece: Head to [[Accessory#Creating an Accessory]] | ||
| + | * For creating basic items: Head to [[Craft Items#Creating a Craft_Item]] | ||
| + | * For other things, look for their specific page at [[:Category:Modding]] | ||
| − | + | ==Creating and Updating a .sxlmod file== | |
| + | === Creating a .sxlmod file === | ||
| + | '''<tt>.sxlmod</tt>''' mods are the preferred method for providing mod files to other players. They provide a way to easily create mods which also does not get deleted upon a Staxel update. | ||
| − | + | To create a '''<tt>*.sxlmod</tt>''' you will need to follow this procedure; | |
| + | # Head to <code>C:\Users\[Your username here]\%localappdata%\Staxel.Launcher\gamedata\bin\</code> and start '''<code>Staxel.ModManager.exe</code>''' | ||
| + | # Head to '''<tt>Sxl Mods → New → Create new Package</tt>'''. Once you have done that follow the instruction set that fit your situation; | ||
| + | # Fill in all the details you want. | ||
| + | # After that is done, drag your mod files, that are underneath the main mod folder (For Example, if your mod is say <tt>"WoodStuff"</tt> drag all the stuff inside the <tt>"WoodStuff"</tt> folder), into the shaded "Drag and Drop" area, to move them into the mod's folder. | ||
| + | # Select OK and the mod is now complete. | ||
| − | + | Once the previous instructions have been done, you can then navigate to '''<tt>View → Open Package directory</tt>''' or head to <code>C:\Users\[Your username here]\%localappdata%\Staxel.Launcher\gamedata\LocalContent\packages\</code> to find your mod file which you can upload to whatever site you choose. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | < | + | === Updating a .sxlmod file === |
| − | + | Updating a '''<tt>*.sxlmod</tt>''' file is a simple thing to do. To update the file with new additions; | |
| − | + | # Head to <code>C:\Users\[Your username here]\%localappdata%\Staxel.Launcher\gamedata\bin\</code> and start '''<code>Staxel.ModManager.exe</code>''' | |
| − | + | # Highlight the mod you want to update | |
| − | </ | + | # Head to '''<tt>Mod → Update Package → From Installation</tt>'''. if you want to update the files based on the already installed mod or '''<tt>From Contents</tt>''' |
| + | # Your mod is now updated. Feel free to share this with others. | ||
| − | + | One thing to note is that Staxel does not do version control with files. Once you have updated a mod, you cannot get the old one back, unless copies were made. | |
| − | |||
| − | == | + | == Other Staxel Tutorials == |
| − | + | This cheat sheet contains useful links and resources for modding in Staxel. | |
| − | + | ||
| − | + | * Simple modding guide: http://blog.playstaxel.com/creating-mods/ | |
| − | + | * Video tutorial for making and adding hairstyles to Staxel: https://www.youtube.com/watch?v=chW0eI4Y70A | |
| − | + | * The 'Mini Mod kit' comes with templates of character pieces to build off of: http://launcher.playstaxel.com/support/MiniModKit.zip | |
| − | + | * Creating content for Staxel using [http://store.steampowered.com/app/454550/ Qubicle - Base Edition]: http://minddesk.com/learn/article.php?id=71&oid=11 | |
| − | + | ''These may be outdated. If you want more help join the Staxel discord server and people there will be able to help you.'' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [http:// | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
= Staxel Modding Programs = | = Staxel Modding Programs = | ||
| − | + | ''Section to be updated'' | |
| − | + | == Asset Manager == | |
| − | '' | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | '' | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | |
| − | + | ||
| − | + | ||
| − | + | ||
Start by loading the content system ('''"File->Load Asset Directory"''', this will be done automatically if the option is checked in your preferences ('''"Edit->Preferences"''')). Everything, except building assets or using the "Create Material Models From Tile Models" tool, requires the content system to be loaded. | Start by loading the content system ('''"File->Load Asset Directory"''', this will be done automatically if the option is checked in your preferences ('''"Edit->Preferences"''')). Everything, except building assets or using the "Create Material Models From Tile Models" tool, requires the content system to be loaded. | ||
From there you may begin using tools (under '''"Tools"''' in the top menu) or editing assets. To edit assets, open the window for the type of asset you wish to edit (under '''"View"''' in the top menu, or press '''CTRL+Shift+1-9''') and have at it. | From there you may begin using tools (under '''"Tools"''' in the top menu) or editing assets. To edit assets, open the window for the type of asset you wish to edit (under '''"View"''' in the top menu, or press '''CTRL+Shift+1-9''') and have at it. | ||
| − | The Live Content System ('''"View->Content System Live"''') shows you exactly what is in Staxel's content directory, and | + | The Live Content System ('''"View->Content System Live"''') shows you exactly what is in Staxel's content directory, and lets you manage (create/delete) files and folders within the content directory safely. |
The Asset Manager also comes with a Mod Manager ('''"View->Mod Manager"'''). The Mod Manager allows you to create mod packages ('''*.sxlmod''' files) and (un)install them, and delete them, whenever you please. Creating a mod package (in the Mod Manager click '''"Mod->New->Create New Package..."''') is as simple as selecting files to include in the mod and choosing a name for the mod. Once that is done the mod package is ready to be shared or installed at your convenience. To install or uninstall mods select the mod packages from the list and either click '''"Mod->Install Packages/Uninstall Mods"''' or right-click the selected packages and click '''"Install Packages/Uninstall Mods"''' from the menu. Files from an installed mod that have been edited (by yourself, hopefully) will not be uninstalled, but may be overwritten by reinstalling the associated mod package (assuming the file comes from the associated mod package). Installed mods must be built (if not already, and/or validated) by clicking the '''"File->All Assets->Build and Validate Assets"''' button in the Asset Manager. This can be done for you automatically, or turned off, by changing the appropriate setting ('''"Automatically Build Mods After Installation"''') in your preferences. | The Asset Manager also comes with a Mod Manager ('''"View->Mod Manager"'''). The Mod Manager allows you to create mod packages ('''*.sxlmod''' files) and (un)install them, and delete them, whenever you please. Creating a mod package (in the Mod Manager click '''"Mod->New->Create New Package..."''') is as simple as selecting files to include in the mod and choosing a name for the mod. Once that is done the mod package is ready to be shared or installed at your convenience. To install or uninstall mods select the mod packages from the list and either click '''"Mod->Install Packages/Uninstall Mods"''' or right-click the selected packages and click '''"Install Packages/Uninstall Mods"''' from the menu. Files from an installed mod that have been edited (by yourself, hopefully) will not be uninstalled, but may be overwritten by reinstalling the associated mod package (assuming the file comes from the associated mod package). Installed mods must be built (if not already, and/or validated) by clicking the '''"File->All Assets->Build and Validate Assets"''' button in the Asset Manager. This can be done for you automatically, or turned off, by changing the appropriate setting ('''"Automatically Build Mods After Installation"''') in your preferences. | ||
| Line 376: | Line 268: | ||
''[More comprehensive help section coming...]'' | ''[More comprehensive help section coming...]'' | ||
| − | |||
== ContentBuilder == | == ContentBuilder == | ||
| Line 383: | Line 274: | ||
| − | = | + | = Extras = |
| − | + | == Layered Voxels == | |
| − | + | Some parts of staxel uses layered voxel files, like clothing. | |
| − | + | If your voxel editor doesn't support layers you can also try using a .layered file, which allows for building a layered model out of several other files. | |
| − | + | ||
| − | + | example.layered: | |
| − | + | <code> | |
| + | { | ||
| + | "layers": { | ||
| + | "Head" : "mods/example/HeadLayer.qb" | ||
| + | } | ||
| + | } | ||
| + | </code> | ||
Latest revision as of 00:01, 12 July 2019
This page is meant to give an overview into Staxel's modding systems and give you insight into how to install, modify and create your own mods in the game.
Please note this page, and the game itself, is a Work In Progress. Many things are likely to change with the modding systems and any of these methods can be made obsolete at any time.
Head to Category:Modding to look for a specific item to Mod. Most items includes tutorials on how to implement those items within their pages.
Contents
Installing Mods
Only install mods that come from trusted sources. Staxel, and related parties, are not liable for any damage done to your computer by installing mods.
There are a couple things you should note when installing mods;
- Modded Installations will always fail validation attempts.
- Mods need to be reinstalled after every update.
- You do not need to install content mods when wanting to join a content modded server.
Installing a .sxlmod file
A *.sxlmod is basically a .zip file with a little extra information pertaining to the mod. To install it follow these instructions;
- Move the *.sxlmod to the following folder:
C:\Users\[Your username here]\%localappdata%\Staxel.Launcher\gamedata\LocalContent\packages\ - Start the staxel launcher and press the mod manager button in the top left. Alternatively if that does not work, head to
C:\Users\[Your username here]\%localappdata%\Staxel.Launcher\gamedata\bin\and startStaxel.ModManager.exe - Once the mod manager is started, you will see the mod that you just moved into the folder. To install it, click on it to highlight it then go to Mod → Install Package
- Once the progress bar is finished, you are now free to play with your mods. Enjoy!
As this is a *.sxlmod file, the mod file will not be deleted upon update. However you will need to repeat steps 2-4 for every update.
[An example .sxlmod will be added here in the future.]
Installing a normal mod folder or .zip file
Note: These files will get destroyed every update forcing you to repeat these steps every update. If you want to update the mod in order to keep the files in a singular spot, head to #Creating a .sxlmod file and follow those instructions.
To install these files;
- Move and/or extract these files to this directory:
C:\Users\[Your username here]\%localappdata%\Staxel.Launcher\gamedata\Content\mods(Avoid copying two mods into the same folder. And do not place individual items in the\mods\directory.) - After that is done, head on over to
C:\Users\[Your username here]\%localappdata%\Staxel.Launcher\gamedata\bin\and startStaxel.ContentBuilder.exe - Once the content builder is started. Click the Validate Resources button in the top left.
- Once the progress bar stops, you are ready to play. Enjoy!
Example mod: launcher.playstaxel.com/examples/grassSnow.zip (thanks to scornedbythenine)
Creating Mods
Getting Started with Staxel Modding
Staxel modding is easy to get into. Unlike other games, with Staxel you do not need to touch a single piece of code in order to create Tiles, Villagers or Clothing/Hair Styles. All you need in these cases, is a modelling program that supports making voxel models, and some patience.
Choosing a Modelling Program
To start off with, you will need to choose a Voxel editing program that will allow you to create models. There are three major programs that are in use by Modders in Staxel. Each program will have it's quirks, but each can be easily used to create models and you should choose the one that best suits your needs/wants.
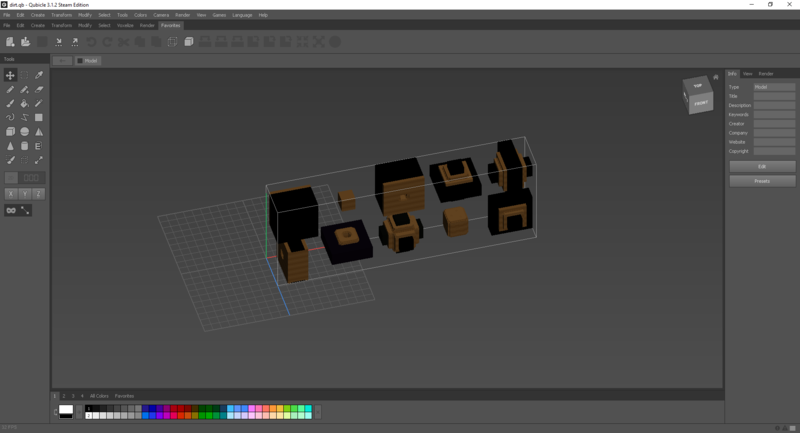
Qubicle
Avaliable at: http://www.minddesk.com/
This is the program that is used by Staxel's artists and other members of the dev team. It is mostly guaranteed to work all models, especially Character Models and Tile Materials.
Pros:
- Works with Staxel, even includes some of staxels models under the /Games/ toolbar.
- Compresses models by default. (Roughly 75% saving on space per object)
- No obvious object size or colour limits.
Cons:
- Costs money to buy it, but does come with a free trial.
- Certain features are locked behind DLC. Most features are not needed though.
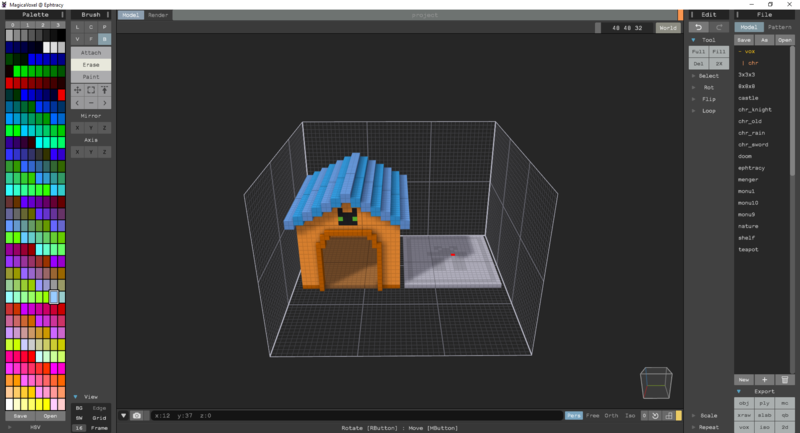
MagicaVoxel
Avaliable at: https://ephtracy.github.io/
This is the program used by most Modders. It is easy to use, it is responsive and comes with most of the basic features. It is however lacking in a couple areas which make creating certain Objects a pain. It is under development, and more features are being added to it.
Pros:
- Free.
- Responsive and easy to use.
- Works great for Tile Objects, Structures and Items.
Cons:
- Unable to work with Layers. (Although version 99a has introduced layers in World mode.) Accessories can still be made with this. See notes.
- Size limits. As such cannot open Tile Material models properly. (World mode can create larger objects, but individual objects can't be imported to that size yet.)
- Does not compress files.
Notes:
- All non-symmetrical models need to be Flipped in the X direction before exporting.
- Accessories can be made with a single layer. Save the current model (i.e. create a .vox file) under the exact same name as the layer, then export the model. This model will be saved under that layer name.
- It is possible to create a Layered object with only using models with no layers. See #Layered Voxels to see how this can happen.
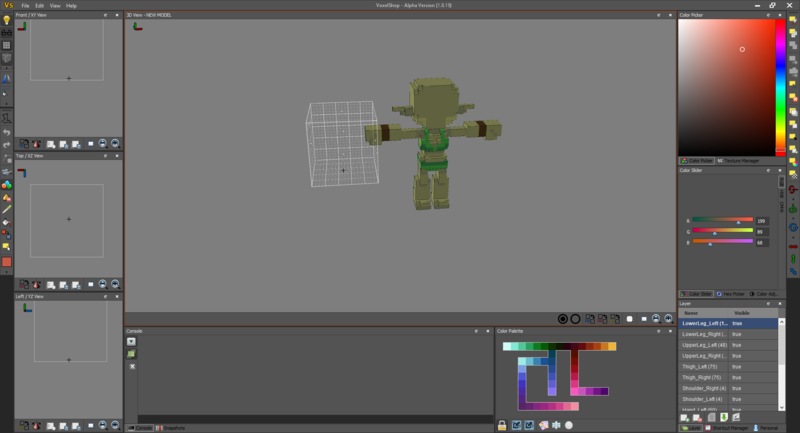
VoxelShop
Avaliable at: https://blackflux.com/node/11
This is the program that is mainly used by Modders for its advantage in editing Staxel's Accessories and large Tiles.
Pros:
- Free.
- Supports Layers, and large models.
- Allows Compresses models by default. (Roughly 75% saving on space per object)
Cons:
- Large files can take a long time to load. (Compared to Qubicle.)
- Options and features are a little more obtuse than counterparts. But it is simple to get the hang of once used.
Getting Started with Modding
Again before we get started, there is a single important thing to mention.
Keep a backup of your mods.
This is not an understatement. As with all other situations, you should keep a backup of all things you create. This is doubly true, as the Standalone Launcher (The one provided by Humble) will delete mod files every update. The steam version does not delete files however.
Back to the modding. With a Model editor selected, you can now head on to create an object. There are two major ways to create any object;
- By editing text files.
- By using the Asset Manager.
The following two sections will detail how to use each part. Feel free to skip to #Finding out how to Create a Specific Thing, if you just want to get on to modding.
Using the AssetManager to Create Mods
The Asset Manager is an all-in-one Modding Program for Staxel. It allows you to create and edit new files.
While Asset Manager is good for creating files and checking them, it is recommended to make / edit mods in a Text Editor. Asset Manager is known to not save some properties.
To get to the Assetmanager do the following;
- If you are planning to mod the Standalone (Non-Steam) version, and you have not changed the install directory, paste the following in the Top bar in Windows Explorer:
%AppData%/local/staxel.launcher/gamedata/bin/ - If you are planning to mod the Standalone (Non-Steam) version, and but you have changed the directory, you will need to find the folder.
- If you are planning to mod the Steam Version, right-click on Staxel in Steam and click Properties. In the new window, head to the Local Files tab and click Browse Local Files. Head to the
/bin/folder from there.
You should be in the /bin/ folder by this point. In this folder there will be a program by the name of Staxel.AssetManager.exe. Open this program up.
You are now looking at the Asset Manager.
When you open the Asset Manager, options will be grayed out while a progress bar will appear at the bottom. This happens as the Program is trying to load all of the different Objects that is in Staxel. Give the program some time to do this, it will usually take between 10 seconds to a minute.
Once the initial load is done, signalled by the green light at the bottom, you can now start creating new assets. Click on the View drop down. Here there is a lot of options, each of which open something new. When creating a new asset, you will need to open up one of these options before continuing. For example, if you wanted to add a new Sound to the game, you would need to go to View -> Sound Assets.
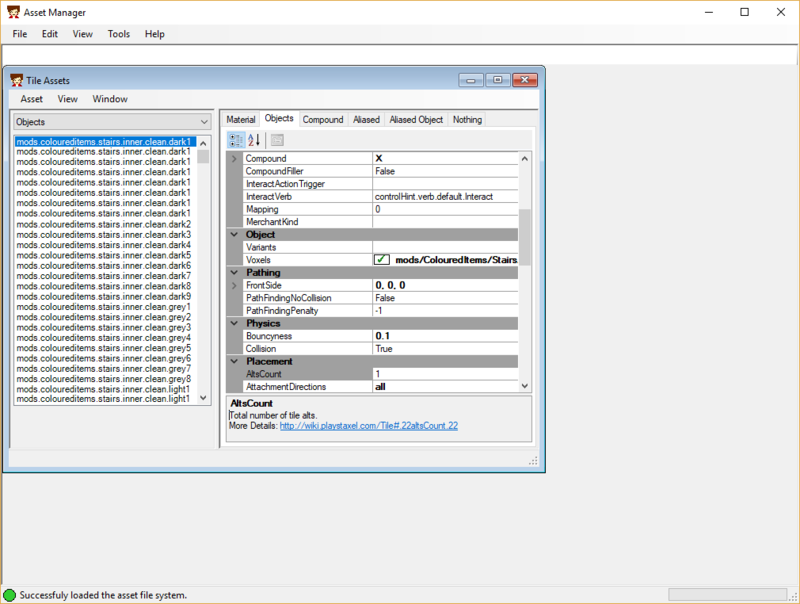
When you have opened one of these options you will be greeted with something like this;
This new window is where your new thing will get created. But first some explanatory stuff;
- On the left, is a list of things. Each of these things is another asset for the game to use. For example, in the picture above
mods.coloureditems.stairs.inner.clean.dark1is a tile that was added to the game.
- In the top left, there will sometimes be a dropdown. This dropdown allows you to see other items and is commonly used when more than one thing falls under the same heading. For example, there are six different types of tiles, and as such the dropdown will allow you to select each type.
- On the right, is another list. This list contains all the properties that defines how this thing will act within Staxel. For example, in the picture provided there is a property name "Bounciness", which controls how much the tile will bounce you when you run into it. If you want to know what a property does, click on it and a description will appear down the bottom. Some of these will have links linking back to this wiki giving more information.
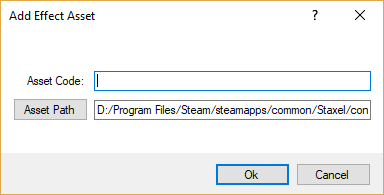
To create a new object, go to the top bar of the new window, and select Asset -> Add -> New Asset. This will pop up a new window like the one below.
It will commonly only have two things to fill out, but may change. First click on the button Asset Path and navigate upwards to the /content/ folder. Once there, open the /mods/ folder and create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. When you open this folder give the asset a name and click save.
You will then be back that the "Add --- Asset" window. Type into the Asset Code box, starting off with "mods." then adding the folder name you just created, followed by a dot and the name of the asset you just made. For example; you can add the following "mods.MyTotallyAwesomeMod.Cup". With this click OK.
With this you have created a new asset. It would have been automatically been selected. Now all you need to do is edit the stuff to the side. Feel free to muck around with these values. See above for the explanation of what the right side of the panel does again.
When you have done editing, save the Asset (Either by CRTL + S or by going Asset -> Save -> Asset) then go to Asset -> Validate Assets. If you done something wrong, a Scary Message will come up. These usually will give the information needed in order to fix up your mistake. You will need to edit the appropriate properties in order to fix them however if you don't know how to fix it you can ask at the Discord or Forums.
Once all that is done, close the window but not Asset Manager. Click on Assets -> Build Assets or Assets -> Build and Validate Assets. These will both allow the game to run with your new stuff. With that done, you can look at #Finding out how to Create a Specific Thing to find out how to mod something.
Using a Text Editor to Create Mods
This path is more for the technically minded people. Doing things this way can lead to more headaches as a program won't be helping you along your way. But can allow you to complete things faster.
There are a some things needed before starting this route. The first of which is to make sure you have a text editor to edit files. There are probably two text editors you know of off the top of your head, Notepad and Word. The problem is neither of these make good modding tools. Notepad is very basic and missing a lot of handy features, while Word cannot create the files we are looking for. The fix to this is getting a new text editor.
Some good suggestions would be Notepad++, Sublime text or Atom. These provide their own benefits, and some can be set to give you contextual highlighting to help visually while editing. However this is not needed and working with normal notepad is fine.
Once you have a text editor, you will need to make sure a couple things are done. The first is to make sure that you don't run into problems with either you or the game not recognising files. The best way to do this is to make sure you have file extensions enabled on every file. To do this go to Windows Explorer, click on the view tab at the top, and check the box next to "File Name Extensions". This makes sure you can see the .txt behind text files you create among other things.
Once you have shown the extensions. First of all, head to the /mods/ folder located in your game files. Create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. You can then create new files for yourself. There are two methods, completely creating new files from scratch. Or copying a file already in Staxel's files.
- To create a completely new file, right-click in the empty space of a folder, then go to New -> Text Document. Once created rename the entirety of the text file to something like "mod.tile" or whatever extension you want. Do not keep the ".txt" part of the file name. Once done open this file up in the text editor of your choice. (You may need to specify this upon opening.) When open, add a set of braces
{ }to the file.
- Copy the file to the folder either rename it and/or open it. (You may need to specify this upon opening.)
Once that is open, you are ready to head to #Finding out how to Create a Specific Thing. Although you might want to take a quick look at Modding Key Terms.
Finding out how to Create a Specific Thing
At this point, you are probably wondering, "Are we ever going to get to the actual modding?", well here it is...
Or rather, here is the section that will point you to the places that will explain things. There is a number of different ways to add content in the game, and a single page cannot describe every single way in which Content can be added on a single page.
So here is a list of places you can go to find out more information:
- For creating basic Tiles, that is anything you can place in the world: Head to Tile#Creating a In-game object.
- For creating your own Hair Style, or Clothing Piece: Head to Accessory#Creating an Accessory
- For creating basic items: Head to Craft Items#Creating a Craft_Item
- For other things, look for their specific page at Category:Modding
Creating and Updating a .sxlmod file
Creating a .sxlmod file
.sxlmod mods are the preferred method for providing mod files to other players. They provide a way to easily create mods which also does not get deleted upon a Staxel update.
To create a *.sxlmod you will need to follow this procedure;
- Head to
C:\Users\[Your username here]\%localappdata%\Staxel.Launcher\gamedata\bin\and startStaxel.ModManager.exe - Head to Sxl Mods → New → Create new Package. Once you have done that follow the instruction set that fit your situation;
- Fill in all the details you want.
- After that is done, drag your mod files, that are underneath the main mod folder (For Example, if your mod is say "WoodStuff" drag all the stuff inside the "WoodStuff" folder), into the shaded "Drag and Drop" area, to move them into the mod's folder.
- Select OK and the mod is now complete.
Once the previous instructions have been done, you can then navigate to View → Open Package directory or head to C:\Users\[Your username here]\%localappdata%\Staxel.Launcher\gamedata\LocalContent\packages\ to find your mod file which you can upload to whatever site you choose.
Updating a .sxlmod file
Updating a *.sxlmod file is a simple thing to do. To update the file with new additions;
- Head to
C:\Users\[Your username here]\%localappdata%\Staxel.Launcher\gamedata\bin\and startStaxel.ModManager.exe - Highlight the mod you want to update
- Head to Mod → Update Package → From Installation. if you want to update the files based on the already installed mod or From Contents
- Your mod is now updated. Feel free to share this with others.
One thing to note is that Staxel does not do version control with files. Once you have updated a mod, you cannot get the old one back, unless copies were made.
Other Staxel Tutorials
This cheat sheet contains useful links and resources for modding in Staxel.
- Simple modding guide: http://blog.playstaxel.com/creating-mods/
- Video tutorial for making and adding hairstyles to Staxel: https://www.youtube.com/watch?v=chW0eI4Y70A
- The 'Mini Mod kit' comes with templates of character pieces to build off of: http://launcher.playstaxel.com/support/MiniModKit.zip
- Creating content for Staxel using Qubicle - Base Edition: http://minddesk.com/learn/article.php?id=71&oid=11
These may be outdated. If you want more help join the Staxel discord server and people there will be able to help you.
Staxel Modding Programs
Section to be updated
Asset Manager
Start by loading the content system ("File->Load Asset Directory", this will be done automatically if the option is checked in your preferences ("Edit->Preferences")). Everything, except building assets or using the "Create Material Models From Tile Models" tool, requires the content system to be loaded. From there you may begin using tools (under "Tools" in the top menu) or editing assets. To edit assets, open the window for the type of asset you wish to edit (under "View" in the top menu, or press CTRL+Shift+1-9) and have at it.
The Live Content System ("View->Content System Live") shows you exactly what is in Staxel's content directory, and lets you manage (create/delete) files and folders within the content directory safely.
The Asset Manager also comes with a Mod Manager ("View->Mod Manager"). The Mod Manager allows you to create mod packages (*.sxlmod files) and (un)install them, and delete them, whenever you please. Creating a mod package (in the Mod Manager click "Mod->New->Create New Package...") is as simple as selecting files to include in the mod and choosing a name for the mod. Once that is done the mod package is ready to be shared or installed at your convenience. To install or uninstall mods select the mod packages from the list and either click "Mod->Install Packages/Uninstall Mods" or right-click the selected packages and click "Install Packages/Uninstall Mods" from the menu. Files from an installed mod that have been edited (by yourself, hopefully) will not be uninstalled, but may be overwritten by reinstalling the associated mod package (assuming the file comes from the associated mod package). Installed mods must be built (if not already, and/or validated) by clicking the "File->All Assets->Build and Validate Assets" button in the Asset Manager. This can be done for you automatically, or turned off, by changing the appropriate setting ("Automatically Build Mods After Installation") in your preferences. Importing a mod package is also simple. Click "Mod->New->Add Existing Package" to import a package (perhaps passed on from a friend) into your package directory. The Mod Manager can also attempt to convert a .zip file, while it's being import, into a mod package, but it has one rule: all files inside the .zip must be inside a single root directory (e.g. "MyMod/block.tile"). The reason for this is that the Mod Manager tries it's best not to break paths used in the assets (e.g. block.tile might reference the model "MyMod/block.qb" which would break if block.qb is not in the MyMod directory). Finally, mod packages can be edited in two ways: by updating them via their installation directories (e.g. MyMod.sxlmod might update it's files from "mods/MyMod"), or by editing their contents manually. Both methods are under "Mod->Update Package".
While editing assets, it is sometimes helpful to view the asset's source file. To do this quickly, open an asset window and click "View->Source->File". The source file will be opened in an editor of your choosing, specified in your preferences. If you like, you can provide arguments to the editor in the preferences. If the arguments are left empty the asset's source path will be provided, otherwise, you can use the macro $(fpath) which will be replaced by the asset's source path (e.g. "/f $(fpath)" may be expanded to "/f C:\dirt.tile"). You may also like to open the directory containing the asset's source file via "View->Source->File in Directory".
If you have made changes to any assets, or have added new model files, and are ready to use them in Staxel, it is a good idea to make sure that all your assets are valid and your model files are converted into the format used by Staxel. To do this, click "File->All Assets->Build and Validate Assets". Don't forget to save your assets (in each asset window, "Asset->Save->All Assets") before doing so, however.
[More comprehensive help section coming...]
ContentBuilder
Content builder ( %localappdata%Staxel.Launcher\gamedata\bin\Staxel.ContentBuilder.exe ) is a tool used to prepare assets to be used by the game, it needs to be run when adding mods to a server.
Extras
Layered Voxels
Some parts of staxel uses layered voxel files, like clothing. If your voxel editor doesn't support layers you can also try using a .layered file, which allows for building a layered model out of several other files.
example.layered:
{
"layers": {
"Head" : "mods/example/HeadLayer.qb"
}
}