Difference between revisions of "Tile"
DeamonHunter (Talk | contribs) m (→"dockOneAtATime") |
|||
| (38 intermediate revisions by 4 users not shown) | |||
| Line 9: | Line 9: | ||
| − | = Creating a | + | = Creating a Tile-Object = |
| − | There are two types of | + | In Staxel, everything that is placeable is known as a Tile. There are two different main types of Tiles that can be placed in the worlds. |
| + | * '''Materials''': Tiles that follow this strict design. An example of this is; [[Media:Qubicle.png]]. This allows tiles to render at a very far distances. | ||
| + | * '''Tile Objects''': Everything else. | ||
| + | |||
| + | This tutorial will be focusing on the second option. This option covers everything from a fences to plants, from tables to barrels and everything else in between. Blocks such as Dirt, Wood and stone are not covered in this tutorial but in [[#Creating a Material]]. | ||
| + | |||
| + | |||
| + | '''Before you start this tutorial, be sure to head through [[Modding#Getting Started with Staxel Modding]].''' | ||
| + | |||
| + | |||
| + | If you are working with the Staxel Launcher then after going through the setup tutorial, then open it up and make sure there is no game update available. If there is an update available, download it. This is to make sure you don't accidentally lose the files while you are working on them. | ||
| + | |||
| + | |||
| + | If you ever do come to see "Begin Update", remove the files from the <code>\mods\</code> before starting. Once that is checked, then we can start creating the stuff needed to get the your tile into the game. Make sure that all files are already ready in the <code>\mods\</code> folder. | ||
| − | |||
== Creating the Model == | == Creating the Model == | ||
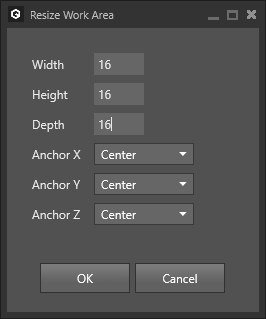
| − | + | Creating the model is the hardest part of this section. After having gone through the setup tutorial, you will have chosen a modelling program. Before creating a model, you will need to setup the size of the model. In Qubicle, select the box and then size box in the right bar. The following window will appear; | |
| − | + | [[File:Resizer.png]] | |
| − | + | ||
| − | + | ||
| + | This shows you how many voxels your object will take. In Staxel, a single Tile has the size <code>16 x 16 x 16</code>. For this tutorial, try to keep the size of the object at or below <code>24 x 24 x 24</code> however you can go up to <code>80 x 80 x 80</code>. If you do go above <code>24 x 24 x 24</code>, you will just need to do an extra step later. | ||
| + | |||
| + | |||
| + | While the above points out how to see/change the size in Qubicle, all other programs will have a similar ways to change the max size of the model. Beyond this, it's to you to make what you want. Here are some tips that might help you out. | ||
| + | |||
| + | |||
| + | The specifics of this step will vary on what type of modelling software that you use, however here are some general tips. | ||
| − | |||
| − | |||
* Try looking up an object and try recreating that. It can be helpful to view it from the object from different angles. | * Try looking up an object and try recreating that. It can be helpful to view it from the object from different angles. | ||
| + | * Voxel art is not a highly common practice and therefore there aren't many tutorials. However many pixel art tutorials will help with understanding how to create voxels as the same underlying principles still apply in 3D. | ||
| + | * Keep in mind the size of the object. The player is roughly 2-3 blocks high, 1-1.5 blocks wide. Sizing is easily lost when working on an object by itself. | ||
| + | * If working with programs that let you place voxels outside the box, make sure that all voxels are inside of the box before exporting. (Needed for VoxelShop, which if certain settings are used, will only output what is inside the box.) | ||
| − | Once you are done, you will need to | + | Once you are done, you will need to "export" or save the file. Most programs will have their own format for storing voxel models. For example Magica Voxel stores them as '''<tt>*.vox</tt>''' and Voxel Studio stores them as '''<tt>*.vsd</tt>'''. Staxel uses only one format, the '''<tt>*.qb</tt>''' file created by Qubicle. As this is a popular format, most software available have a way to <tt>"export"</tt> to a '''<tt>*.qb</tt>''' file. So when your model is done, be sure to export to '''<tt>*.qb</tt>'''. |
| − | == Adding the | + | == Adding the Tile Object to Staxel == |
| + | As mentioned in the Setup, there are two main ways of adding the model to Staxel. Both of these ways were mentioned in [[Modding#Getting Started with Staxel Modding]]. | ||
| − | + | === Adding the Tile Object via Asset Manager === | |
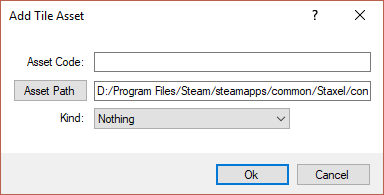
| + | Follow [[Modding#Using the AssetManager to Create Mods]] to open up the Asset Manager. With the Asset Manager open, head to <code>View -> Tiles and Objects -> Tile Assets</code>. When the new window is open head to <code>Asset -> Add -> New Asset</code> and the following window will show up. | ||
| + | [[File:Asset Manager - New Tile Asset.png]] | ||
| − | + | First click on the button Asset Path and navigate upwards to the <code>/content/</code> folder. Once there, open the <code>/mods/</code> folder and create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. When you open this folder give the asset a name and click save. After this is done, click the kind dropdown and change it to "Object". After this press OK. | |
| − | The | + | |
| + | After the asset is created, it will have been automatically selected. With that it is now time to tell the game what you want to do with this tile. The following set of steps highlight the important properties, however you can mess with any property. | ||
| + | |||
| + | # Click on Categories. And then click on the [...]. You can now add a bunch of terms you want to be able to search for your object. For example; Add in "blue" if the object is blue. | ||
| + | # Click on Components. And then click on the [...]. Click on Pricing and edit these values. These will determine how expensive the object will be. After this you can now change what can be used to break your object. You should see a thing saying "Mineable". This allows you to break the object with a Pick axe. If you don't want that, click on "mineable" then click the remove button. If you want to add a different way, click on "Add: ", then click on either "axeable" for Axes, "hammerable" for hammers, "mineable" for pick axes, "scytheable" for scythes, "shovelable" for shovels and finally "sweepable" for brooms. Close this window when you are done. | ||
| + | # If you made an object larger than <code>16 x 16 x 16</code> (Or <code>24 x 24 x 24</code>), then click on the arrow next to Component, Click on the arrow next to size and then edit the x,y and z. These values says how many tiles in each direction does this take up. For example if your object is 24 voxels, then set y to 2. | ||
| + | # Scroll down and Click on Voxels. And then click on the [...]. Now with the open file window open, head to the model you made in [[#Creating the Model]] and open that. | ||
| + | # Scroll down and Click on Attach to Above. And then click on the dropdown arrow and select the appropriate action. Do the same for Attach to Side and Attach to Below. These make the object try to move upwards/downwards/to the side depending on other tiles around. | ||
| + | # Click on Attachment Directions. And then click on the drop down arrow. This determines the directions other objects can be placed on this object. For example; selecting "yp" will allow you to place the another object ontop of this object. Crtl + Click to select multiple directions. | ||
| + | # Click on Placement Directions. And then click on the drop down arrow. This determines in what directions this object can be placed. For example; selecting "yn" will allow you to place the object ontop of other objects. Crtl + Click to select multiple directions. | ||
| + | |||
| + | |||
| + | With that, hit Crtl+S to save the file. And then go to <code>File -> All Assets -> Build and Validate Assets</code>. If this succeeds, then HURRAY! you have a new tile in the game. If it fails, try and read the error to see what you have done wrong. If you are confused then go to the #Modding channel on Discord and ask there. | ||
| + | |||
| + | |||
| + | === Adding the Tile Object via Text Files === | ||
| + | Follow [[Modding#Using a Text Editor to Create Mods]] in order to be properly set up for this step. | ||
| + | |||
| + | Move the Model to the mods folder and create a text file, with the same name as the model, and rename its extension to '''<tt>*.tile</tt>'''. After creating this file, open it up in the text editor of your choice by right clicking the file and choosing open. You may want to force set the default program as well. Once this file is open copy the following template into the file. | ||
<pre> | <pre> | ||
{ | { | ||
| − | "__inherits": "staxel/tileObject/ | + | "__inherits": "staxel/tileObject/base.config", |
| − | "voxels": " | + | "code": "staxel.tileObject.office.Computer", |
| − | " | + | "voxels": "staxel/tileObject/office/Computer.qb", |
| + | "randomizePosition": false, | ||
"categories": [ | "categories": [ | ||
| − | " | + | "computer", |
| − | " | + | "office", |
| + | "furniture", | ||
| + | "misc", | ||
| + | "decoration", | ||
| + | "desk", | ||
| + | "white" | ||
], | ], | ||
"pricing": { | "pricing": { | ||
| − | "value": | + | "value": 2000.0, |
| − | } | + | "sellPrice": 1200.0 |
| + | }, | ||
| + | "searchable": true | ||
} | } | ||
</pre> | </pre> | ||
| − | ''If you have a tile that is larger than 1 square, you will need to include a '''<tt>"compound"</tt>''' section in there as well. | + | ''If you have a tile that is larger than 1 square, you will need to include a '''<tt>"compound"</tt>''' section in there as well. More information listed below.'' |
| − | Change the | + | Change the path listed beside "voxels" to be along the lines of <code>mods/YourModName/YourTileName.qb</code> as this tells the game where to find your tile. Next change the "code" to be the same but replace "/" with ".". |
| + | |||
| + | |||
| + | If your tile is greater than <code>16 x 16 x 16</code>, add the following to the file, making sure that comma's are place before any new line. | ||
| + | <pre> | ||
| + | "compound" : { | ||
| + | "size" : { | ||
| + | "x" : 1, | ||
| + | "y" : 1, | ||
| + | "z" : 1, | ||
| + | } | ||
| + | } | ||
| + | |||
| + | </pre> | ||
| + | |||
| + | Edit the x,y and z values as these values says how many tiles in each direction does this take up. For example if your object is 24 voxels, then set y to 2. | ||
| − | |||
| + | After you have done editing the file, head to <code>gamedata/bin/</code> folder, and start up <code>Staxel.ContentBuilder.exe</code>. When this has started up, click "Validate Resources" and wait until the progress bar has done. And with that you should have a working item. If you are confused then go to the #Modding channel on Discord and ask there. | ||
=== A small explanation of the *.tile file === | === A small explanation of the *.tile file === | ||
Feel free to skip this explanation if you "Just want to get the damn thing done!" | Feel free to skip this explanation if you "Just want to get the damn thing done!" | ||
| − | '''<tt>"__inherits"</tt>''' : Simply put, this tells the game | + | '''<tt>"__inherits"</tt>''' : Simply put, this tells the game to grab information from another file. Simply leaving this alone is fine, however you could replace <tt>"base"</tt> with the name of any config tile found in the same folder. (That is <code>staxel/tileObject/</code>.) This allows for very simple files that don't have 20 different things in them all the time. |
| − | '''<tt>"code"</tt>''' : This line is basically the ID of the tile. It tells the game what to call the tile | + | '''<tt>"code"</tt>''' : This line is basically the ID of the tile. It tells the game what to call the tile. To accomplish this, the easiest way is just make path that is required to get to the directory, starting from <code>\mods\</code> and with every <tt>"\"</tt> being replaced with a <tt>"."</tt>. For example If the path was <code>"\mods\Awesome\plant"</code>, a good code will be <code>"mods.Awesome.plant"</code>. (A code of <code>"bob"</code> could work but not guaranteed to be unique.) |
'''<tt>"voxels"</tt>''' : This is the path to the model that you have created. In our case you would put in something like <code>"mods/modname/tilename.qb"</code> | '''<tt>"voxels"</tt>''' : This is the path to the model that you have created. In our case you would put in something like <code>"mods/modname/tilename.qb"</code> | ||
| − | '''<tt>" | + | '''<tt>"randomizePosition"</tt>''' : Randomise position makes it so the tile will shift slightly every time you place it. Allowing for variation if the tiles gets place a lot. |
| − | '''<tt>" | + | '''<tt>"categories"</tt>''' : This is a list of stuff that the game can use to categorise your object. These are mostly used in searching for the object, however certain key phrases are used to sort the object in creative/shipping catalogue. These phrases can be descriptors of what the object is, or what colour it is. |
| + | '''<tt>"pricing"</tt>''' : This property is what is known as a Component. Components are optional extras that can be added to files in order to provide more functionality to it. This particular one is the [[Pricing Component]] which allows the player to buy or sell the tile. "value" is the price you buy at and "sellPrice" is the price you sell at. A large number of these can found at [[:Category:Component Modding]]. | ||
== Why is my object not placing on anything other than the ground? == | == Why is my object not placing on anything other than the ground? == | ||
| − | This is a common issue that arises when creating mods. The config that was inherited above, has a specific setting which only allows placing on top of an object. This however can be "fixed" though, by adding another line, and editing it to your preference, in your '''<tt>*.tile</tt>''' file. This line is as follows; | + | This is a common issue that arises when creating mods. The config called "base", that was inherited above, has a specific setting which only allows placing on top of an object. This however can be "fixed" though, by adding another line, and editing it to your preference, in your '''<tt>*.tile</tt>''' file. This line is as follows; |
<pre> | <pre> | ||
| Line 87: | Line 150: | ||
For example, if you want to attach an object to the ceiling, you can add the entry '''<tt>"yp"</tt>'''. '''<tt>"y"</tt>''' being the upwards direction and '''<tt>"p"</tt>''' being up. | For example, if you want to attach an object to the ceiling, you can add the entry '''<tt>"yp"</tt>'''. '''<tt>"y"</tt>''' being the upwards direction and '''<tt>"p"</tt>''' being up. | ||
| − | If you don't know which direction to choose, for example knowing whether it's '''<tt>"x"</tt>''' or '''<tt>"z"</tt>''', or whether it's positive or negative; just try a direction out and see if it works. If it's off by 90 degrees then you have the wrong axis, or if it's off by 180 degrees you have | + | If you don't know which direction to choose, for example knowing whether it's '''<tt>"x"</tt>''' or '''<tt>"z"</tt>''', or whether it's positive or negative; just try a direction out and see if it works. If it's off by 90 degrees then you have the wrong axis, or if it's off by 180 degrees you have travelled in the wrong direction on the same axis. |
With that, your object should be placing in the right spots. | With that, your object should be placing in the right spots. | ||
| Line 93: | Line 156: | ||
As a side note, there is an option which specifies the opposite direction, "What directions can other objects be attached to this object?". This is specified as '''<tt>"attachmentDirections"</tt>''' and uses the same settings as '''<tt>"placementDirections"</tt>'''. | As a side note, there is an option which specifies the opposite direction, "What directions can other objects be attached to this object?". This is specified as '''<tt>"attachmentDirections"</tt>''' and uses the same settings as '''<tt>"placementDirections"</tt>'''. | ||
| − | = Creating a | + | |
| + | = Creating a Material = | ||
This tutorial will be similar to the previous tutorial about objects. In theory, a material is the same as an object. Yet in the game materials have several upsides and downsides which make them different to objects. | This tutorial will be similar to the previous tutorial about objects. In theory, a material is the same as an object. Yet in the game materials have several upsides and downsides which make them different to objects. | ||
| Line 108: | Line 172: | ||
| | | | ||
* Materials take up more hard drive space than a normal object. This is because the file itself stores more voxels than before. | * Materials take up more hard drive space than a normal object. This is because the file itself stores more voxels than before. | ||
| − | * Cannot be larger than 32 voxels in width or length. Even more than 24 in any direction can be a pain to work with. | + | * Cannot be larger than 32 voxels in width or length. Even more than 24 in any direction can be a pain for the user to work with. |
|} | |} | ||
== Creating a material == | == Creating a material == | ||
| − | Follow [[#Creating a In-game object]] tutorial to create an object. This object, should at minimum be a 16x16x16 block but larger sizes are fine so long as they aren't too much larger (Keep it below | + | Follow [[#Creating a In-game object]] tutorial to create an object. This object, should at minimum be a 16x16x16 block but larger sizes are fine so long as they aren't too much larger (Keep it below 24 voxels in any one direction) should be the same amount of voxel in the width and length. Height should not be much larger than 20-24 either. |
After you have done this, head to <code>gamedata/bin/</code> and start up '''<code>Staxel.ContentBuilder.exe</code>''', and then click the '''"Material from tile"''' button. Navigate to your tile that you have just built and open that up. It will then create another file that appends <tt>'''".material.qb"'''</tt>. This file is now the file that the game can use as a material. Feel free to rename this file, and/or get rid of the original file. | After you have done this, head to <code>gamedata/bin/</code> and start up '''<code>Staxel.ContentBuilder.exe</code>''', and then click the '''"Material from tile"''' button. Navigate to your tile that you have just built and open that up. It will then create another file that appends <tt>'''".material.qb"'''</tt>. This file is now the file that the game can use as a material. Feel free to rename this file, and/or get rid of the original file. | ||
| − | As a quick check, open up the material file in your favourite voxel editor and check if it was what you wanted before continuing. | + | As a quick check, open up the material file in your favourite voxel editor and check if it was what you wanted before continuing. As a note this new file is very large. Some editors may have troubles with either displaying the entire file, such as MagicaVoxel, or may appear to not run smoothly. We recommend Qubicle when modifying these Material tiles as they handle them fairly well. |
| + | If you want to know more about how material QB's are set up and how to manually edit them try [[User:Toketsupuurin/MaterialTutorial|this tutorial on editing and creating materials.]] | ||
== Loading the material in the game == | == Loading the material in the game == | ||
| − | |||
Before starting this step, open up the Staxel launcher and make sure there is no game update available. If there is an update available, download it. This is to make sure you don't accidentally lose the files while you are working on them. If you ever do come to see "Begin Update", remove the files from the <code>\mods\</code> before starting. | Before starting this step, open up the Staxel launcher and make sure there is no game update available. If there is an update available, download it. This is to make sure you don't accidentally lose the files while you are working on them. If you ever do come to see "Begin Update", remove the files from the <code>\mods\</code> before starting. | ||
| Line 137: | Line 201: | ||
"categories": ["block"], | "categories": ["block"], | ||
"pricing": { | "pricing": { | ||
| − | "value": 10.0 | + | "value": 10.0, |
| + | "sellPrice" : 6.0 | ||
} | } | ||
} | } | ||
| Line 149: | Line 214: | ||
| − | = | + | = Useful Components = |
| − | + | Due to the large number of components that can be used with Tiles, this section resides at [[Tiles/Components]] instead. | |
| + | A couple of mentions however; | ||
| + | * [[Pricing Component]]: Allows your tile to be bought and sold | ||
| + | * [[Tiles/Components#Components for Specific Tools|Tool Components]]: Specify what tools can be used for this tile. This includes Components for breaking Tiles. | ||
| − | |||
| − | |||
| − | |||
| − | + | = Config Options = | |
| + | == "code" == | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A unique string which identifies what Tile/Tileobject this is.</code>''' | ||
| − | + | '''Default Value:''' No default value is specified. Always need to provide your own. | |
| − | + | This option is required to uniquely identify any object or resource. This string '''must''' be unique to all other codes, but does not have any other requirements. | |
| − | ''' | + | |
| − | |||
| + | == "kind" == | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>One of the following. "material", "aliased", "object", "aliasedObject" or "nothing"</code>''' | ||
| − | + | '''Default Value:''' No default value is specified. Always need to provide your own. | |
| − | ''' | + | |
| − | This option specifies if flowers, can grow on top of the block during world generation. | + | |
| + | This is the type of tile you would like to have. Each type has its own different properties. What each type does is as follows; | ||
| + | |||
| + | * [[Tile/Material|Material]]: This type is used for all full tiles. These tiles have the ability to change their look depending based on the tiles surrounding them (i.e. A prebuilt Auto-Tiling made specifically for tiles.). Tiles such as Dirt, Stone, Housing Bricks etc use this kind. | ||
| + | * [[Tile/Aliased|Aliased]]: This type is the version of Material that will change it's look during different seasons. Acts the same as Material, but requires the component [[Season Variants]]. | ||
| + | * [[Tile/Object|Object]]: This is for all tiles that do not act the same as Dirt or Stone. This is used for objects such as vases, tables or clocks. There is more freedom with Objects when compared to Materials but Objects are not as heavily optimised. | ||
| + | * [[Tile/Aliased Object|Aliased Object]]: This type is the version of Object that will change it's look during different seasons. Acts the same as Object, but requires the component [[Season Variants]]. | ||
| + | * [[Tile/Compound|Compound]]: A special type of tile. This is used for a very specific tile, that is used to help Objects that are larger than one tile. This type is not useful for the vast majority of modding. | ||
| + | * [[Tile/Nothing|nothing]]: This is another special type. This is used on "Sky" tiles and is used to assume a completely empty tile. Again this type is not useful for the vast majority of modding. | ||
| + | |||
| + | |||
| + | == Catalogue/Inventory Options == | ||
| + | These are options that are used specifically for the Shipping Catalogue / Creative Menu and Inventory. | ||
| + | |||
| + | === "categories" === | ||
| + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#String|String]]): <code>A list of valid strings.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will not have any user defined categories. | ||
| + | |||
| + | |||
| + | This is a list of strings which are used to identify what the tile actually is. These terms can all be searched for in the Catalogue/Creative Menu, but are also used in [[Totems]] and [[Achievements]]. Certain categories will appear under certain tabs in either menu. These include: | ||
| + | |||
| + | <code>"block", "door", "floor"/"flooring", "flower", "furniture", "light", "plant", "tool", "window", "misc", "red", "orange", "yellow", "green", "blue", "purple", "pink", "white", "black" and "brown"</code> | ||
| + | |||
| + | |||
| + | === "descriptionImage" === | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the path to an image file.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will not show an image in the description. | ||
| + | |||
| + | |||
| + | This is an image that will show up in the description window. | ||
| + | |||
| + | |||
| + | === "searchable" === | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to False. | ||
| + | |||
| + | |||
| + | This option specifies if the object whether the object will show up when it is searched for in the shop catalogue or the creative inventory. This is useful for objects with auto tiling info, as you only want a single version of that tile appearing. | ||
| + | |||
| + | |||
| + | === "stackSizeLimit" === | ||
| + | '''Valid options ([[Modding_Key_Terms#Integer|Integer]]): <code>Any valid positive integer.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will generally default to 999 items per stack. | ||
| + | |||
| + | |||
| + | This is the number of tiles that you can hold in a single slot of your inventory, or in a [[Docks|Dock]]. | ||
| + | |||
| + | |||
| + | == Engine Options == | ||
| + | These properties are mainly used by the engine and may not see much visual changes to the tiles. | ||
| + | |||
| + | === "canBeGifted" === | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to True. | ||
| + | |||
| + | |||
| + | Allows the tile to be given as a gift to a [[Villager NPCs|Villager NPC]]. | ||
| + | |||
| + | |||
| + | === "CanBreakDuringFestival" === | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to True. | ||
| + | |||
| + | |||
| + | Allows the tile to be broken during a [[Festivals|Festival]]. | ||
| + | |||
| + | === "canGrowFlowers" === | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to False. | ||
| + | |||
| + | |||
| + | This option specifies if flowers, can grow on top of the block during world generation. This is also useful on tiles used in structures, which will allow randomised flowers to spawn to make the floor less barren. | ||
| + | |||
| + | === "totemCeiling" === | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to False. | ||
| + | |||
| + | |||
| + | This option specifies if the tile will act as a ceiling. This is useful to determine if the tile will be classified as a ceiling when detected by a totem. | ||
=== "compound" === | === "compound" === | ||
| − | Compound is a | + | Compound is a ([[Modding_Key_Terms#Blob|Blob]]) that contains variables specific for saying how large this tile is. This mainly sees use for TileObjects that are more than 1 tile in size. It is commonly written as: |
<pre>"compound": { | <pre>"compound": { | ||
"size": { | "size": { | ||
"x": 3, | "x": 3, | ||
| − | "y": | + | "y": 2, |
"z": 2 | "z": 2 | ||
}, | }, | ||
| − | "specification": " | + | "specification": "CCC CCC CCC CXC" |
}</pre> | }</pre> | ||
| − | This option is | + | This option is useless for Materials, as they should not be two tiles in size while they can be larger than one. |
| − | + | ||
==== "size" ==== | ==== "size" ==== | ||
| − | + | '''Valid options ([[Modding_Key_Terms#Vector 3|Vector 3]] - [[Modding_Key_Terms#Integer|Integer]]): <code>{ "x": 0, "y": 0, "z": 0 }</code>''' | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | } | + | |
| − | + | '''Default Value:''' If not specified, will default to { "x": 1, "y": 1, "z": 1 }. | |
| − | |||
| + | This is the size of the tile that is being represented. This should closely link to the models' size, with every 16 voxels in a single direction being a single tile. This size can differ from the models' size by up to, but not including, 1 tile in size. (i.e. If the model is 31 voxels wide, you can have either 1 or 2 tiles wide, but if it is 32 voxels wide, it must be 2 tiles wide.) | ||
| − | |||
| − | |||
| + | ==== "specification" ==== | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string with X*Y*Z characters that are "X", "C" or "E". (Spaces and newlines are not counted as characters.)</code>''' | ||
| − | '' | + | '''Default Value:''' If not specified, this will default to a specification that includes an "X" as close to the bottom center as possible, and have values of "C" in every other tile. |
| − | This option specifies to the game how it should handle each tile in an object. Starting from the top layer, at the x = 0 and z = 0, it will read through each character in the string and apply it to the specific tile in the model. The order goes "Go down x, then increment z, go down x again. Once z is | + | Note: You do not need to mess with this property unless you need to do 1 of 2 things: |
| + | # You want to specify some empty tiles within the object itself. | ||
| + | # You want to change the positioning of the Core Tile "X" in order to make placement feel more natural. | ||
| + | |||
| + | |||
| + | This option specifies to the game how it should handle each tile in an object. Starting from the top layer, at the x = 0 and z = 0, it will read through each character in the string and apply it to the specific tile in the model. The order goes "Start at the top. Go down x, then increment z, go down x again. Once z is finished, decrement y and start again." | ||
| + | |||
| + | There are different options for each character which have specific effects; | ||
| + | |||
*<code>"X"</code> specifies the origin of the object. Every object must have 1 <code>"X"</code>. All <code>"X"</code> follow the <code>"C"</code> specification as well. Although multiple can be applied (thus spawning multiple versions of the object) it is not recommended to have more than one <code>"X"</code>. | *<code>"X"</code> specifies the origin of the object. Every object must have 1 <code>"X"</code>. All <code>"X"</code> follow the <code>"C"</code> specification as well. Although multiple can be applied (thus spawning multiple versions of the object) it is not recommended to have more than one <code>"X"</code>. | ||
*<code>"C"</code> specifies that nothing should be placed in this tile. Set this for tiles in which the object actually occupies in the object. | *<code>"C"</code> specifies that nothing should be placed in this tile. Set this for tiles in which the object actually occupies in the object. | ||
*<code>"E"</code> specifies that an object can be placed in this tile. Set this for any tile that is completely (or almost completely) empty. | *<code>"E"</code> specifies that an object can be placed in this tile. Set this for any tile that is completely (or almost completely) empty. | ||
| − | For example: Lets take the lamp example from [[#size]] Lets say that the lamp follows a pattern like; | + | |
| + | For example: Lets take the lamp example from [[#size]] Lets say that the lamp, that has the size {"x": 2, "y": 4, "z": 1 } follows a pattern like; | ||
<pre> [*] | <pre> [*] | ||
[*] | [*] | ||
[*] | [*] | ||
[*] [*]</pre> | [*] [*]</pre> | ||
| − | An appropriate specification variable for this is <code>"CE CE CE | + | An appropriate specification variable for this is <code>"CE CE CE XC"</code> (Eight Characters used.) |
For more in depth information precede to either [http://forums.playstaxel.com/threads/invalid-tutorial-delete.401/ This Guide] or [http://forums.playstaxel.com/threads/collision-musings.389/ this collection of thoughts]. | For more in depth information precede to either [http://forums.playstaxel.com/threads/invalid-tutorial-delete.401/ This Guide] or [http://forums.playstaxel.com/threads/collision-musings.389/ this collection of thoughts]. | ||
| − | === " | + | === "interactActionTrigger" === |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the code to a [[Entity Action]].</code>''' |
| − | + | '''Default Value:''' If not specified, will not play any action when interacting with this object. | |
| − | + | This specifies a specific Entity Action that should be played upon interacting with this Tile. Entity Actions are most commonly animations, for the player, that get played. | |
| − | + | ||
| − | |||
| + | === "interactVerb" === | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing a [[Translation]] code.</code>''' | ||
| − | + | '''Default Value:''' If not specified, will default to the normal interaction verb, "controlHint.verb.default.Interact" (Will display "Interact" in English.) | |
| − | ''' | + | |
| − | |||
| + | This is the translation string that will be used in order to make the right text appear in the control hints. This will only appear if the tile is actually interactable. | ||
| − | === " | + | === "mapping" === |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#Integer|Integer]]): <code>Any valid positive integer.</code>''' |
| − | + | '''Default Value:''' If not specified, will generally default to 0. 0 dynamically creates the tileid per world. | |
| − | + | A fixed ID for the tiles in the world. For example the "sky" or blocks of nothing have a set ID of 1. Do not change this value from 0 unless you know what you are doing. | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === "merchantKind" === | |
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the code to a [[Merchant]] file.</code>''' | ||
| + | '''Default Value:''' If not specified, will not convert this this tile to a merchant home. | ||
| − | |||
| − | |||
| − | + | This option will, for all intents and purposes, turn this tile into a home for the Merchant that was specified. When this tile is place, the merchant will spawn and when it is broken the Merchant will disappear. This is used on tiles that also act as [[Totems]]. | |
| − | == | + | == Object Options == |
| − | + | These are options meant for Tile Objects (i.e. Kind is "object" or "aliasedObject") only. | |
| − | + | === "variants" === | |
| + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#String|String]] ): <code>A list of strings containing the path to a model file. Can also optionally contain "?size={16,16,16}?offset={0,0,0}" to only specify a section inside that file.</code>''' | ||
| + | '''Default Value:''' If not specified, will rely on "voxels" to provide the model. Will override "voxels" if used. | ||
| − | + | A list of alternative models to use instead of the base model described in "voxels". The game will randomly choose a model from this list and not the "voxels" parameter upon placing the object. Use this if more than 1 tile look is used. | |
| − | + | ||
| − | + | The optional parameter mentioned above can link multiple variants to the same file. What it does is take a section that is as large as "size" which is offsetted by "offset". | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | If you're making a Material see [[#"alts"]]. | |
| − | + | ||
| − | |||
| − | + | === "voxels" === | |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#String|String]] ): <code>A string containing the path to a model file.</code>''' |
| − | + | '''Default Value:''' If not specified, will rely on "variants" to provide the model. Will be overrided by "variants" if used. | |
| − | + | The model to use to represent the object. If "variants" is not specified, this will be the only model used. Use this if only 1 tile look is used. | |
| − | + | ||
| − | |||
| − | == | + | == Material Options == |
| − | + | These are options meant for Tile Objects (i.e. Kind is "material" or "aliased") only. | |
| − | + | === "layout" === | |
| + | '''Valid options ([[Modding_Key_Terms#String|String]] ): <code>Path to a config file containing a Tile Layout</code>''' | ||
| − | + | '''Default Value:''' No default value is specified. Always need to provide your own. Will override "voxels" if used. However it is not recommended to change this from "tilelayout.config" | |
| − | ''' | + | |
| − | + | A list of alternative models to use instead of the base model described in "voxels". The game will randomly choose a model from this list and not the "voxels" parameter upon placing the object. Use this if more than 1 tile look is used. | |
| − | + | The optional parameter mentioned above can link multiple variants to the same file. What it does is take a section that is as large as "size" which is offsetted by "offset". | |
| − | + | ||
| − | |||
| − | + | === "voxels" === | |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#String|String]] ): <code>A string containing the path to a model file.</code>''' |
| − | + | '''Default Value:''' No default value is specified. Always need to provide your own. | |
| − | + | The model to use to represent the object. This file is going to be fairly large. It should have a width of 304, a height of 112 and a depth of 48. Use other tiles as a reference to what should be in this file. | |
| − | + | ||
| − | + | There is a converter provided in the Content Builder which will greatly speed up the editing of these files. This option will be written up at a later period of time. | |
| − | |||
| − | |||
| − | + | == Pathfinding Options == | |
| + | These are all the options that are made available for Pathfinding. | ||
| − | |||
| − | |||
| − | + | === "frontSide" === | |
| + | '''Valid options ([[Modding_Key_Terms#Vector 3|Vector 3]] - [[Modding_Key_Terms#Integer|Integer]]): <code>{ "x": 0, "y": 0, "z": 0 }</code>''' | ||
| − | + | '''Default Value:''' If not specified, will default to { "x": 0, "y": 0, "z": 0 }. This is the automatic option. | |
| − | ''' | + | |
| − | |||
| − | + | This property sets a tile that will act as the "front side" of this tile. This is then specifically used as a place that NPC's will attempt to pathfind towards. (This avoids villagers pathfinding into blocks.) | |
| − | ' | + | |
| − | |||
| − | + | === "pathFindingNoCollision" === | |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' |
| − | + | '''Default Value:''' If not specified, will default to False. | |
| − | |||
| − | |||
| − | + | This is whether or not this tile will be considered to be a "block" for pathfinding purposes. Objects such as Tall Grass, should have this set to false. | |
| − | === " | + | === "pathFindingPenalty" === |
| − | Valid | + | '''Valid options ([[Modding_Key_Terms#Integer|Integer]]): <code>Any positive integer number or -1.</code>''' |
| − | + | '''Default Value:''' If not specified, will default to -1. -1 is the automatic penalty, which will adjust when building. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | This allows you to fine tune how Villagers will use this object to pathfind on or through. If this block has a lower penalty than usual, such as the cobble pathway blocks, then villagers will prefer to walk on this block. | |
| − | + | ||
| − | + | As mentioned in default value, if a value of -1 is used then it will automatically adjust the penalty. By default the penalty will follow these rules in order; | |
| − | + | * If the Kind = "compound", then penalty will equal 100. | |
| − | + | * Else if the Kind = "object", and the object has collision but does not have pathfinding collision (See [[#"pathFindingNoCollision"]]) then it will have a penalty of 100. | |
| + | * Else if the Kind = "Object", but does not follow the above, the penalty will be 15. | ||
| + | * Else if the Kind = "nothing", then penalty will equal 1. | ||
| + | * Else if the the object has collision but does not have pathfinding collision then it will have a penalty of 10 | ||
| + | * Else the penalty will be 3. | ||
| − | |||
| − | |||
| − | |||
| − | + | == Physics Options == | |
| + | These are all the options that are made available for adjusting how the player collides with the tile. | ||
| − | + | === "bouncyness" === | |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#Float|Float]]): <code>-1 and below to avoid bouncing, -1 to 0 for lower to normal bouncing, higher then 0 for more extreme bouncing.</code>''' |
| − | + | '''Default Value:''' No default value is specified. Always need to provide your own. | |
| − | |||
| − | |||
| − | This option | + | This option describes how much a tile will bounce you back when colliding with it. The maths behind it is <code>Bounce Vector * (Tile.Bouncyness + 1)</code>. |
| − | + | === "collision" === | |
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| − | + | '''Default Value:''' No default value is specified. Always need to provide your own. | |
| − | ''' | + | |
| − | |||
| − | + | This option specifies whether or not a player, or other entities, can collide with the tile in question. Commonly flowers don't have collision, while most other objects do. | |
| − | ' | + | |
| − | + | == Tile Placement Options == | |
| + | These are all the options that affect tile placement. | ||
| − | + | === "attachmentDirections" / "placementDirections" === | |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#String|String]] ): <code>A list of combinations which have one of (x,y,z) AND one of (p,n) (i.e. "xp" or "yn"), OR only have "all".</code>''' |
| − | + | '''Default Value:''' If not specified, will default to having "all" sides be Attachable or Placeable. | |
| − | |||
| − | |||
| − | + | "placementDirections" is the list of directions that the tile can be placed onto. For each options, they must have a direction (x, y or z. The three planar directions.) and whether to check in the positive or negative direction. (p or n respectively). Alternatively you can just use "all" to allow the object to be placed in any direction. | |
| − | + | The complement of "placementDirections" is the "attachmentDirections" option, which specifies which directions objects can be placed on the specified object. | |
| − | + | ||
| − | + | For example: Giving "placementDirections" <code>["yn", "yp"]</code> will allow the object to be placed on the top or bottom of any object but not the sides while giving "attachmentDirections" <code>["yn", "yp"]</code> will allow any other object to be placed on the top or bottom of this object. | |
| − | |||
| − | |||
| − | + | === "attachToAbove" / "attachToBelow" / "attachToSide" === | |
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| − | + | '''Default Value:''' If not specified, "attachToBelow" will default to True while the others will default to False. | |
| − | ''' | + | |
| − | + | Note: Do not use this on materials. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
These options specifies if the object will try and align itself. Above and Below will attach themselves to the bottom/top of a block so that the object is flush with the other block. Side will attempt to attach to the block behind the object. These affects are recursively done for up to 3 objects? | These options specifies if the object will try and align itself. Above and Below will attach themselves to the bottom/top of a block so that the object is flush with the other block. Side will attempt to attach to the block behind the object. These affects are recursively done for up to 3 objects? | ||
| − | For example: If you have a lantern, setting to "attachToAbove" true will properly attach to the | + | For example: If you have a lantern, setting to "attachToAbove" true will properly attach to the ceiling, while setting to false may leave it floating in mid-air. |
| − | === " | + | === "floats" === |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' |
| − | + | '''Default Value:''' If not specified, will default to False. | |
| − | + | This specifies whether or not this tile can float in the air without destroying itself. | |
| − | + | ||
| − | + | ||
=== "orientationVariants" === | === "orientationVariants" === | ||
| − | '''Valid options (Bool): <code> | + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' |
| − | + | '''Default Value:''' If not specified, will default to False. | |
| − | + | ||
| − | + | ||
| + | This option specifies if the object should be '''rotated''' randomly upon placement. If set to true on a pile of stone, it will place the stone in any of the 4 orientations when placed down. If false, allows the player to rotate the book themselves. | ||
| + | |||
=== "randomizePosition" / "radomizeVerticalPosition" === | === "randomizePosition" / "radomizeVerticalPosition" === | ||
| − | '''Valid options (Bool): <code> | + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' |
| + | |||
| + | '''Default Value:''' If not specified, both will default to False. | ||
This option specifies if the object should be given a random horizontal/vertical displacement when it is placed. | This option specifies if the object should be given a random horizontal/vertical displacement when it is placed. | ||
| Line 533: | Line 575: | ||
=== "variantsRandomizeVerticalPosition" === | === "variantsRandomizeVerticalPosition" === | ||
| − | '''Valid options (List of | + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#Bool|Bool]] ): <code>A list of bools for every single Alt. (Including voxels.)</code>''' |
| − | + | '''Default Value:''' If not specified, will assume all will be false. | |
| − | |||
| − | + | This option specifies if each alternative model for the object should be given a random vertical displacement when it is placed. The first object in the list affects the first alternative model. The second affects the second etc. | |
| − | + | ||
| − | |||
| + | === "wallPushOut" === | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| − | + | '''Default Value:''' If not specified, "attachToBelow" will default to True while the others will default to False. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Note: Do not use this on materials. | |
| − | + | ||
| − | + | ||
| − | |||
| − | + | These options specifies if the object will try to make sure it will not collide with walls. This is useful for furniture | |
| − | + | ||
| − | |||
| − | == | + | == Rendering Options == |
| − | + | These are all the options that affect only how the tile looks and not any other feature. | |
| − | |||
| − | + | === "alts" === | |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#String|String]] ): <code>A list of strings containing the path to a model file. Can also optionally contain "?size={16,16,16}?offset={0,0,0}" to only specify a section inside that file.</code>''' |
| − | + | '''Default Value:''' If not specified, will rely on "voxels" to provide the model. Can be used in conjunction with "voxels". | |
| + | A list of alternative models to use instead of the base model described in "voxels". The game will randomly choose a model from this list and the "voxels" parameter upon placing the object. Use this if more than 1 tile look is used. | ||
| − | + | The optional parameter mentioned above can link multiple variants to the same file. What it does is take a section that is as large as "size" which is offsetted by "offset". | |
| − | + | ||
| − | + | If you're making a tileObject see [[#"variants"]]. | |
| − | ' | + | |
| − | |||
| − | + | === "altsCount" === | |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#Integer|Integer]]): <code>Any valid positive integer.</code>''' |
| − | + | '''Default Value:''' If not specified, will either default to 1 if there is no [[#"variants"]] property or however many "variants" are present if it is. | |
| − | |||
| − | |||
| − | If | + | This represents how many different options there are. If only "alts" and "voxels" are used, this number should be the number of alternative models plus the base voxel. If "variants" are used then it should be the number of variants only. |
| + | For example: If the file contains "voxels" and 3 "alts" then altscount should equal 4. If the file contains 3 "variants" then it should be 3. | ||
| − | |||
| − | |||
| − | + | === "aoFloor" === | |
| − | + | ||
| − | + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | |
| − | + | '''Default Value:''' If not specified, will default to True. (Probably) | |
| − | ''' | + | |
| − | This | + | This tells the game whether to render a placed tile object with shadows as if it's been set on the ground. If your object has shadow "banding" then this is "True". |
| + | Changing this value will require a content re-build. | ||
| − | |||
| − | |||
| − | |||
| − | + | === "emmisiveColor" === | |
| + | '''Valid options ([[Modding_Key_Terms#Colour|Colour]]): <code>A hexadecimal string that is is in ARGB format. (2 characters for Alpha, Red, Green, Blue)</code>''' | ||
| + | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| − | |||
| − | |||
| − | + | The color in which an object with the option [[#"light"]] higher than 0 will emit when it is placed down. | |
| + | For example: A light that has an emmisiveColor property of <code>"FFFF0000"</code> will emit a strong red light. | ||
| − | |||
| − | |||
| − | + | === "light" === | |
| + | '''Valid options ([[Modding_Key_Terms#Float|Float]]): <code>Any valid positive decimal number.</code>''' | ||
| − | + | '''Default Value:''' If not specified, will not emit light. | |
| − | |||
| − | |||
| − | |||
Specifies how much light is to be emitted from the object. If set to 0, no light will be emitted | Specifies how much light is to be emitted from the object. If set to 0, no light will be emitted | ||
| Line 656: | Line 654: | ||
| − | === " | + | === "open" === |
| − | '''Valid options (Bool): <code> | + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' |
| − | + | '''Default Value:''' If not specified, will default to False. | |
| − | |||
| − | |||
| − | |||
| − | |||
A rendering option. Should only be true if the object is completely empty, like an air block. For all other cases, this is false. | A rendering option. Should only be true if the object is completely empty, like an air block. For all other cases, this is false. | ||
| − | |||
| − | |||
| − | + | === "palette" === | |
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A valid path to a *.colorcorrection file</code>''' | ||
| + | '''Default Value:''' If not specified, will not have any colour correction. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
This is an option that specifies to the game that it can overlay colours on top of the model. It points at another file which acts as a collection for images which define colours which will be used to vary colours. Most files don't need this, however if a tile is repeated often, such as the ground, it can be a handy thing to include. | This is an option that specifies to the game that it can overlay colours on top of the model. It points at another file which acts as a collection for images which define colours which will be used to vary colours. Most files don't need this, however if a tile is repeated often, such as the ground, it can be a handy thing to include. | ||
| Line 687: | Line 673: | ||
=== "priority" === | === "priority" === | ||
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#Float|Float]]): <code>Any valid positive decimal number.</code>''' |
| − | + | '''Default Value:''' If not specified, will not emit light. | |
| + | This rendering option specifies this objects order to being rendered. Currently this is only used on objects of the "material" kind. The material with the higher priority will display over the top of the object with lower priority. | ||
| − | |||
| − | |||
| − | === " | + | === "smoothRecolorationOnPlace" === |
| − | '''Valid options ( | + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' |
| − | + | '''Default Value:''' If not specified, will default to False. | |
| − | |||
| + | This option will make the tile recolour itself to match the tiles nearby it. Should only be used if a palette is defined. | ||
| − | |||
| − | |||
| − | + | === "solid" === | |
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | '''Default Value:''' If not specified, will default to False. | ||
| − | |||
| − | |||
| − | + | Should only be true if the object is completely full, such as a dirt block. Most materials will have this option true while most objects should not have this option. | |
| + | == Sound Options == | ||
| + | These options include all ways of adding sound to a tile. Look at [[Sound]] for finding out what a Sound/Sound Group is and how it is defined. | ||
| − | |||
| − | |||
| − | + | === "damageSoundGroup" === | |
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the code to a [[Sound]] file.</code>''' | ||
| + | '''Default Value:''' If not specified, will not play any sounds when breaking. | ||
| − | |||
| − | |||
| − | + | This option specifies what group of sounds to play when the object is hit/destroyed. | |
| − | + | ||
| − | |||
| − | + | === "placeSoundGroup" === | |
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the code to a [[Sound]] file.</code>''' | ||
| + | '''Default Value:''' If not specified, will not play any sounds when placing. | ||
| − | |||
| − | |||
This option specifies what group of sounds to play when the object is placed. | This option specifies what group of sounds to play when the object is placed. | ||
| − | |||
| − | |||
=== "stepSoundGroup" === | === "stepSoundGroup" === | ||
| − | '''Valid options (String): <code> | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the code to a [[Sound]] file.</code>''' |
| − | + | '''Default Value:''' If not specified, will not play any sounds when walking on/in tile. | |
| − | |||
| + | This option specifies what group of sounds to play when the object is stepped on. | ||
| + | |||
| + | == Tile State Entity Options == | ||
| + | All these options require the block to be a Tile State Entity. Tile state entities, allow the player to directly affect the tile and also supports animations based on the entity's model and it's layers. | ||
| − | |||
| − | |||
=== "animation" === | === "animation" === | ||
| − | '''Valid options (String): <code>A | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the code to a [[Bone Animation]] file.</code>''' |
| − | + | '''Default Value:''' If not specified, will not have any animations specified. | |
| − | + | This sets a Bone Animation file that is to be loaded alongside this tile. These animations can then be used by the Tile State Entity in order to adjust how the tile will move. The Layer names for [[#"voxels"]] needs to match with those specified in the animation. | |
| − | + | ||
| − | |||
| − | === " | + | === "customRendererVoxels" === |
| − | '''Valid options (String): <code>A | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the path to a model file.</code>''' |
| − | + | '''Default Value:''' If not specified, will not have any custom voxels specified. If specified, will also force [[#"useCustomRendering"]] to True. | |
| − | |||
| − | |||
| − | This | + | This option specifies another set of voxels that are to be used instead of [[#"voxels"]] or similar. These are generally used when placed down although can be used in differing circumstances. So usage of this property depends on how you use it. |
| − | === " | + | === "dockDefinition" === |
| − | '''Valid options (String): <code> | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the code to a [[Docks|Dock]] file.</code>''' |
| − | + | '''Default Value:''' If not specified, will not have any docks, interactable areas, and cannot be used for crafting or storage. | |
| − | + | This is Dock Definition that is to be used alongside this tile. This allows use of the game's storage and crafting systems within this tile. It requires that [[#"tileStateKind"]] is set to "staxel.tileState.Dock" or similar in order to work. | |
| − | + | ||
| − | + | === "prefetchTileState" === | |
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| − | + | '''Default Value:''' If not specified, will default to false. | |
| − | + | ||
| − | ''' | + | |
| − | |||
| − | + | This option specifies whether or not the Tile State will be fetched immediately on place or replace. This should be used on tiles that need to be activated without the player actually looking at them. This includes Spawners, Totems and other Tile State Entities. | |
| − | + | ||
| − | This | + | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === "spawnAction" === | |
| − | + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the code to a [[Entity Action]].</code>''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | '''Default Value:''' If not specified, will not play any actions upon placing. | ||
| − | |||
| − | |||
| − | This | + | This option specifies what action is played when the object is spawned into the world, either by loading it up in the world or by placing the object. Useful for setting a Tile's State on startup (Like the Mixing Station's mixer.) |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| + | === "tileStateKind" === | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing a specific tile state kind.</code>''' | ||
| − | + | '''Default Value:''' If not specified, this tile will not be a Tile State Entity. | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | This option specifies what type of Tile State Entity this tile will be. This is mostly used for crafting stations and other interactable objects. This is not to be included on Tiles and objects that do not need any extra functionality. | |
| − | === " | + | === "useCustomRendering" === |
| − | + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | |
| − | + | '''Default Value:''' If not specified, will default to false. Is always True if [[#"customRendererVoxels"]] is non-empty. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| + | Whether or not a custom rendering style should be used. Certain Tile State Kinds will need this value to be enforced while others can just use normal rendering. | ||
| − | === " | + | == Usage Options == |
| − | + | === "autoTileInfo" === | |
| + | Auto Tile Info is a property which influences how Tiles are placed within the world. Using this property allows you to create fences that will turn at corners, and torches that always stick to a wall. | ||
| − | This | + | This property has it's own page, including how to use it, at [[Auto-Tiling]]. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | === "interactEffect" === | |
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the code to a [[Effect]] file.</code>''' | ||
| + | '''Default Value:''' If not specified, will not play any effect on interaction. | ||
| − | |||
| − | |||
| − | This | + | This is the effect that will play when the Tile is interacted with. Also allows the tile to be interacted with. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| + | === "representativeTile" === | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the code to another tile file.</code>''' | ||
| − | + | '''Default Value:''' If not specified, will just give this tile instead of another tile. | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | This will set the tile that you will receive when pressing g on the tile and/or when using the [[Spawn On Break Component]]. This is most useful when using [[#"autoTileInfo"]] as this allows you to only need one tile which has auto tiling on it. | |
| − | + | ||
| − | === " | + | === "unbreakable" === |
| − | + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | |
| − | + | '''Default Value:''' No default value is specified. Always need to provide your own. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | This option specifies whether a person can break the object after it is placed in the world. Should never be set to true, unless there is something that is set to remove this tile. This option does override the need to add any components for breaking the tile. | |
Latest revision as of 01:44, 9 November 2020
In Staxel, *.tile files are a file which allows an object to be placed into the world. There are three different types; objects, materials and tile state entities. The three different types are used in different situations;
- Objects - Used for all basic objects.
- Materials - Used for all blocks that should be placed often. Contains more logic with combining surround tiles into a cohesive texture. Also features more LOD enhancements than normal objects.
- Tile State Entities - Basic objects that are extended to have extra properties. These include animations, interactiveness and other features.
These objects are all defined by the same file and work similarly to each other for the most part.
Contents
- 1 Creating a Tile-Object
- 2 Creating a Material
- 3 Useful Components
- 4 Config Options
Creating a Tile-Object
In Staxel, everything that is placeable is known as a Tile. There are two different main types of Tiles that can be placed in the worlds.
- Materials: Tiles that follow this strict design. An example of this is; Media:Qubicle.png. This allows tiles to render at a very far distances.
- Tile Objects: Everything else.
This tutorial will be focusing on the second option. This option covers everything from a fences to plants, from tables to barrels and everything else in between. Blocks such as Dirt, Wood and stone are not covered in this tutorial but in #Creating a Material.
Before you start this tutorial, be sure to head through Modding#Getting Started with Staxel Modding.
If you are working with the Staxel Launcher then after going through the setup tutorial, then open it up and make sure there is no game update available. If there is an update available, download it. This is to make sure you don't accidentally lose the files while you are working on them.
If you ever do come to see "Begin Update", remove the files from the \mods\ before starting. Once that is checked, then we can start creating the stuff needed to get the your tile into the game. Make sure that all files are already ready in the \mods\ folder.
Creating the Model
Creating the model is the hardest part of this section. After having gone through the setup tutorial, you will have chosen a modelling program. Before creating a model, you will need to setup the size of the model. In Qubicle, select the box and then size box in the right bar. The following window will appear;
This shows you how many voxels your object will take. In Staxel, a single Tile has the size 16 x 16 x 16. For this tutorial, try to keep the size of the object at or below 24 x 24 x 24 however you can go up to 80 x 80 x 80. If you do go above 24 x 24 x 24, you will just need to do an extra step later.
While the above points out how to see/change the size in Qubicle, all other programs will have a similar ways to change the max size of the model. Beyond this, it's to you to make what you want. Here are some tips that might help you out.
The specifics of this step will vary on what type of modelling software that you use, however here are some general tips.
- Try looking up an object and try recreating that. It can be helpful to view it from the object from different angles.
- Voxel art is not a highly common practice and therefore there aren't many tutorials. However many pixel art tutorials will help with understanding how to create voxels as the same underlying principles still apply in 3D.
- Keep in mind the size of the object. The player is roughly 2-3 blocks high, 1-1.5 blocks wide. Sizing is easily lost when working on an object by itself.
- If working with programs that let you place voxels outside the box, make sure that all voxels are inside of the box before exporting. (Needed for VoxelShop, which if certain settings are used, will only output what is inside the box.)
Once you are done, you will need to "export" or save the file. Most programs will have their own format for storing voxel models. For example Magica Voxel stores them as *.vox and Voxel Studio stores them as *.vsd. Staxel uses only one format, the *.qb file created by Qubicle. As this is a popular format, most software available have a way to "export" to a *.qb file. So when your model is done, be sure to export to *.qb.
Adding the Tile Object to Staxel
As mentioned in the Setup, there are two main ways of adding the model to Staxel. Both of these ways were mentioned in Modding#Getting Started with Staxel Modding.
Adding the Tile Object via Asset Manager
Follow Modding#Using the AssetManager to Create Mods to open up the Asset Manager. With the Asset Manager open, head to View -> Tiles and Objects -> Tile Assets. When the new window is open head to Asset -> Add -> New Asset and the following window will show up.
First click on the button Asset Path and navigate upwards to the /content/ folder. Once there, open the /mods/ folder and create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. When you open this folder give the asset a name and click save. After this is done, click the kind dropdown and change it to "Object". After this press OK.
After the asset is created, it will have been automatically selected. With that it is now time to tell the game what you want to do with this tile. The following set of steps highlight the important properties, however you can mess with any property.
- Click on Categories. And then click on the [...]. You can now add a bunch of terms you want to be able to search for your object. For example; Add in "blue" if the object is blue.
- Click on Components. And then click on the [...]. Click on Pricing and edit these values. These will determine how expensive the object will be. After this you can now change what can be used to break your object. You should see a thing saying "Mineable". This allows you to break the object with a Pick axe. If you don't want that, click on "mineable" then click the remove button. If you want to add a different way, click on "Add: ", then click on either "axeable" for Axes, "hammerable" for hammers, "mineable" for pick axes, "scytheable" for scythes, "shovelable" for shovels and finally "sweepable" for brooms. Close this window when you are done.
- If you made an object larger than
16 x 16 x 16(Or24 x 24 x 24), then click on the arrow next to Component, Click on the arrow next to size and then edit the x,y and z. These values says how many tiles in each direction does this take up. For example if your object is 24 voxels, then set y to 2. - Scroll down and Click on Voxels. And then click on the [...]. Now with the open file window open, head to the model you made in #Creating the Model and open that.
- Scroll down and Click on Attach to Above. And then click on the dropdown arrow and select the appropriate action. Do the same for Attach to Side and Attach to Below. These make the object try to move upwards/downwards/to the side depending on other tiles around.
- Click on Attachment Directions. And then click on the drop down arrow. This determines the directions other objects can be placed on this object. For example; selecting "yp" will allow you to place the another object ontop of this object. Crtl + Click to select multiple directions.
- Click on Placement Directions. And then click on the drop down arrow. This determines in what directions this object can be placed. For example; selecting "yn" will allow you to place the object ontop of other objects. Crtl + Click to select multiple directions.
With that, hit Crtl+S to save the file. And then go to File -> All Assets -> Build and Validate Assets. If this succeeds, then HURRAY! you have a new tile in the game. If it fails, try and read the error to see what you have done wrong. If you are confused then go to the #Modding channel on Discord and ask there.
Adding the Tile Object via Text Files
Follow Modding#Using a Text Editor to Create Mods in order to be properly set up for this step.
Move the Model to the mods folder and create a text file, with the same name as the model, and rename its extension to *.tile. After creating this file, open it up in the text editor of your choice by right clicking the file and choosing open. You may want to force set the default program as well. Once this file is open copy the following template into the file.
{
"__inherits": "staxel/tileObject/base.config",
"code": "staxel.tileObject.office.Computer",
"voxels": "staxel/tileObject/office/Computer.qb",
"randomizePosition": false,
"categories": [
"computer",
"office",
"furniture",
"misc",
"decoration",
"desk",
"white"
],
"pricing": {
"value": 2000.0,
"sellPrice": 1200.0
},
"searchable": true
}
If you have a tile that is larger than 1 square, you will need to include a "compound" section in there as well. More information listed below.
Change the path listed beside "voxels" to be along the lines of mods/YourModName/YourTileName.qb as this tells the game where to find your tile. Next change the "code" to be the same but replace "/" with ".".
If your tile is greater than 16 x 16 x 16, add the following to the file, making sure that comma's are place before any new line.
"compound" : {
"size" : {
"x" : 1,
"y" : 1,
"z" : 1,
}
}
Edit the x,y and z values as these values says how many tiles in each direction does this take up. For example if your object is 24 voxels, then set y to 2.
After you have done editing the file, head to gamedata/bin/ folder, and start up Staxel.ContentBuilder.exe. When this has started up, click "Validate Resources" and wait until the progress bar has done. And with that you should have a working item. If you are confused then go to the #Modding channel on Discord and ask there.
A small explanation of the *.tile file
Feel free to skip this explanation if you "Just want to get the damn thing done!"
"__inherits" : Simply put, this tells the game to grab information from another file. Simply leaving this alone is fine, however you could replace "base" with the name of any config tile found in the same folder. (That is staxel/tileObject/.) This allows for very simple files that don't have 20 different things in them all the time.
"code" : This line is basically the ID of the tile. It tells the game what to call the tile. To accomplish this, the easiest way is just make path that is required to get to the directory, starting from \mods\ and with every "\" being replaced with a ".". For example If the path was "\mods\Awesome\plant", a good code will be "mods.Awesome.plant". (A code of "bob" could work but not guaranteed to be unique.)
"voxels" : This is the path to the model that you have created. In our case you would put in something like "mods/modname/tilename.qb"
"randomizePosition" : Randomise position makes it so the tile will shift slightly every time you place it. Allowing for variation if the tiles gets place a lot.
"categories" : This is a list of stuff that the game can use to categorise your object. These are mostly used in searching for the object, however certain key phrases are used to sort the object in creative/shipping catalogue. These phrases can be descriptors of what the object is, or what colour it is.
"pricing" : This property is what is known as a Component. Components are optional extras that can be added to files in order to provide more functionality to it. This particular one is the Pricing Component which allows the player to buy or sell the tile. "value" is the price you buy at and "sellPrice" is the price you sell at. A large number of these can found at Category:Component Modding.
Why is my object not placing on anything other than the ground?
This is a common issue that arises when creating mods. The config called "base", that was inherited above, has a specific setting which only allows placing on top of an object. This however can be "fixed" though, by adding another line, and editing it to your preference, in your *.tile file. This line is as follows;
"placementDirections" : ["xn", "xp"],
What this option does is that it takes a direction specified in the list, and allows you to place it in that direction. Simple as that. Now to allow it to be in the directions you want, you will need to understand what "xp" means. In the simplest terms, the first letter is the "axis", or direction, in which you want to travel in. Remember that there are three planes, "x", "y" and "z" for anything 3D. The second letter is whether you want to go forward or backwards in the direction. This is expressed as positive "p" or negative "n". There is also one last entry that can be added, "all". This setting makes it so it can be placed in any direction, although this is not recommended if your object doesn't attach to things in every direction.
For example, if you want to attach an object to the ceiling, you can add the entry "yp". "y" being the upwards direction and "p" being up.
If you don't know which direction to choose, for example knowing whether it's "x" or "z", or whether it's positive or negative; just try a direction out and see if it works. If it's off by 90 degrees then you have the wrong axis, or if it's off by 180 degrees you have travelled in the wrong direction on the same axis.
With that, your object should be placing in the right spots.
As a side note, there is an option which specifies the opposite direction, "What directions can other objects be attached to this object?". This is specified as "attachmentDirections" and uses the same settings as "placementDirections".
Creating a Material
This tutorial will be similar to the previous tutorial about objects. In theory, a material is the same as an object. Yet in the game materials have several upsides and downsides which make them different to objects.
Feel free to skip the list below if you don't care what these changes are.
| Advantages | Disadvantages |
|---|---|
|
|
Creating a material
Follow #Creating a In-game object tutorial to create an object. This object, should at minimum be a 16x16x16 block but larger sizes are fine so long as they aren't too much larger (Keep it below 24 voxels in any one direction) should be the same amount of voxel in the width and length. Height should not be much larger than 20-24 either.
After you have done this, head to gamedata/bin/ and start up Staxel.ContentBuilder.exe, and then click the "Material from tile" button. Navigate to your tile that you have just built and open that up. It will then create another file that appends ".material.qb". This file is now the file that the game can use as a material. Feel free to rename this file, and/or get rid of the original file.
As a quick check, open up the material file in your favourite voxel editor and check if it was what you wanted before continuing. As a note this new file is very large. Some editors may have troubles with either displaying the entire file, such as MagicaVoxel, or may appear to not run smoothly. We recommend Qubicle when modifying these Material tiles as they handle them fairly well.
If you want to know more about how material QB's are set up and how to manually edit them try this tutorial on editing and creating materials.
Loading the material in the game
Before starting this step, open up the Staxel launcher and make sure there is no game update available. If there is an update available, download it. This is to make sure you don't accidentally lose the files while you are working on them. If you ever do come to see "Begin Update", remove the files from the \mods\ before starting.
Once that is checked, then we can start creating the stuff needed to get the your tile into the game. Go to the \mods\ folder inside your Staxel installation and create a new folder with the name you want to call the mod. Once that is done, move the material file that you created before in that folder that was created.
The next thing to do is to create a file with the extension *.tile, a good practice would be to name it the same as the model. After creating this object open it up in the text editor of your choice by right clicking the file and choosing open. You may want to set the default program to Notepad or whatever program you want to as this will avoid the need to right click every time. Once this file is open copy the following template into the file.
{
"__inherits": "staxel/tile/Shovelable.config",
"voxels": "mods/modname/modmaterial.qb",
"code": "mods.modname.modmaterial",
"categories": ["block"],
"pricing": {
"value": 10.0,
"sellPrice" : 6.0
}
}
Change the temporary names of the stuff inside the text and then save the file. After you have done this, head to gamedata/bin/ and start up Staxel.ContentBuilder.exe.
When this has started up, click Validate Resources and wait until the progress bar has done. Congratulations, you have now added a material to Staxel.
To change what tool you want the user to use, change the file inherited to be "Mineable", "Axeable" or "Hammerable" instead of "Shovelable". To see an explanation of these variables go to #A small explanation of the *.tile file.
Useful Components
Due to the large number of components that can be used with Tiles, this section resides at Tiles/Components instead.
A couple of mentions however;
- Pricing Component: Allows your tile to be bought and sold
- Tool Components: Specify what tools can be used for this tile. This includes Components for breaking Tiles.
Config Options
"code"
Valid options (String): A unique string which identifies what Tile/Tileobject this is.
Default Value: No default value is specified. Always need to provide your own.
This option is required to uniquely identify any object or resource. This string must be unique to all other codes, but does not have any other requirements.
"kind"
Valid options (String): One of the following. "material", "aliased", "object", "aliasedObject" or "nothing"
Default Value: No default value is specified. Always need to provide your own.
This is the type of tile you would like to have. Each type has its own different properties. What each type does is as follows;
- Material: This type is used for all full tiles. These tiles have the ability to change their look depending based on the tiles surrounding them (i.e. A prebuilt Auto-Tiling made specifically for tiles.). Tiles such as Dirt, Stone, Housing Bricks etc use this kind.
- Aliased: This type is the version of Material that will change it's look during different seasons. Acts the same as Material, but requires the component Season Variants.
- Object: This is for all tiles that do not act the same as Dirt or Stone. This is used for objects such as vases, tables or clocks. There is more freedom with Objects when compared to Materials but Objects are not as heavily optimised.
- Aliased Object: This type is the version of Object that will change it's look during different seasons. Acts the same as Object, but requires the component Season Variants.
- Compound: A special type of tile. This is used for a very specific tile, that is used to help Objects that are larger than one tile. This type is not useful for the vast majority of modding.
- nothing: This is another special type. This is used on "Sky" tiles and is used to assume a completely empty tile. Again this type is not useful for the vast majority of modding.
Catalogue/Inventory Options
These are options that are used specifically for the Shipping Catalogue / Creative Menu and Inventory.
"categories"
Valid options (List of String): A list of valid strings.
Default Value: If not specified, will not have any user defined categories.
This is a list of strings which are used to identify what the tile actually is. These terms can all be searched for in the Catalogue/Creative Menu, but are also used in Totems and Achievements. Certain categories will appear under certain tabs in either menu. These include:
"block", "door", "floor"/"flooring", "flower", "furniture", "light", "plant", "tool", "window", "misc", "red", "orange", "yellow", "green", "blue", "purple", "pink", "white", "black" and "brown"
"descriptionImage"
Valid options (String): A string containing the path to an image file.
Default Value: If not specified, will not show an image in the description.
This is an image that will show up in the description window.
"searchable"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
This option specifies if the object whether the object will show up when it is searched for in the shop catalogue or the creative inventory. This is useful for objects with auto tiling info, as you only want a single version of that tile appearing.
"stackSizeLimit"
Valid options (Integer): Any valid positive integer.
Default Value: If not specified, will generally default to 999 items per stack.
This is the number of tiles that you can hold in a single slot of your inventory, or in a Dock.
Engine Options
These properties are mainly used by the engine and may not see much visual changes to the tiles.
"canBeGifted"
Valid options (Bool): True or False
Default Value: If not specified, will default to True.
Allows the tile to be given as a gift to a Villager NPC.
"CanBreakDuringFestival"
Valid options (Bool): True or False
Default Value: If not specified, will default to True.
Allows the tile to be broken during a Festival.
"canGrowFlowers"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
This option specifies if flowers, can grow on top of the block during world generation. This is also useful on tiles used in structures, which will allow randomised flowers to spawn to make the floor less barren.
"totemCeiling"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
This option specifies if the tile will act as a ceiling. This is useful to determine if the tile will be classified as a ceiling when detected by a totem.
"compound"
Compound is a (Blob) that contains variables specific for saying how large this tile is. This mainly sees use for TileObjects that are more than 1 tile in size. It is commonly written as:
"compound": {
"size": {
"x": 3,
"y": 2,
"z": 2
},
"specification": "CCC CCC CCC CXC"
}
This option is useless for Materials, as they should not be two tiles in size while they can be larger than one.
"size"
Valid options (Vector 3 - Integer): { "x": 0, "y": 0, "z": 0 }
Default Value: If not specified, will default to { "x": 1, "y": 1, "z": 1 }.
This is the size of the tile that is being represented. This should closely link to the models' size, with every 16 voxels in a single direction being a single tile. This size can differ from the models' size by up to, but not including, 1 tile in size. (i.e. If the model is 31 voxels wide, you can have either 1 or 2 tiles wide, but if it is 32 voxels wide, it must be 2 tiles wide.)
"specification"
Valid options (String): A string with X*Y*Z characters that are "X", "C" or "E". (Spaces and newlines are not counted as characters.)
Default Value: If not specified, this will default to a specification that includes an "X" as close to the bottom center as possible, and have values of "C" in every other tile.
Note: You do not need to mess with this property unless you need to do 1 of 2 things:
- You want to specify some empty tiles within the object itself.
- You want to change the positioning of the Core Tile "X" in order to make placement feel more natural.
This option specifies to the game how it should handle each tile in an object. Starting from the top layer, at the x = 0 and z = 0, it will read through each character in the string and apply it to the specific tile in the model. The order goes "Start at the top. Go down x, then increment z, go down x again. Once z is finished, decrement y and start again."
There are different options for each character which have specific effects;
"X"specifies the origin of the object. Every object must have 1"X". All"X"follow the"C"specification as well. Although multiple can be applied (thus spawning multiple versions of the object) it is not recommended to have more than one"X"."C"specifies that nothing should be placed in this tile. Set this for tiles in which the object actually occupies in the object."E"specifies that an object can be placed in this tile. Set this for any tile that is completely (or almost completely) empty.
For example: Lets take the lamp example from #size Lets say that the lamp, that has the size {"x": 2, "y": 4, "z": 1 } follows a pattern like;
[*] [*] [*] [*] [*]
An appropriate specification variable for this is "CE CE CE XC" (Eight Characters used.)
For more in depth information precede to either This Guide or this collection of thoughts.
"interactActionTrigger"
Valid options (String): A string containing the code to a Entity Action.
Default Value: If not specified, will not play any action when interacting with this object.
This specifies a specific Entity Action that should be played upon interacting with this Tile. Entity Actions are most commonly animations, for the player, that get played.
"interactVerb"
Valid options (String): A string containing a Translation code.
Default Value: If not specified, will default to the normal interaction verb, "controlHint.verb.default.Interact" (Will display "Interact" in English.)
This is the translation string that will be used in order to make the right text appear in the control hints. This will only appear if the tile is actually interactable.
"mapping"
Valid options (Integer): Any valid positive integer.
Default Value: If not specified, will generally default to 0. 0 dynamically creates the tileid per world.
A fixed ID for the tiles in the world. For example the "sky" or blocks of nothing have a set ID of 1. Do not change this value from 0 unless you know what you are doing.
"merchantKind"
Valid options (String): A string containing the code to a Merchant file.
Default Value: If not specified, will not convert this this tile to a merchant home.
This option will, for all intents and purposes, turn this tile into a home for the Merchant that was specified. When this tile is place, the merchant will spawn and when it is broken the Merchant will disappear. This is used on tiles that also act as Totems.
Object Options
These are options meant for Tile Objects (i.e. Kind is "object" or "aliasedObject") only.
"variants"
Valid options (List of String ): A list of strings containing the path to a model file. Can also optionally contain "?size={16,16,16}?offset={0,0,0}" to only specify a section inside that file.
Default Value: If not specified, will rely on "voxels" to provide the model. Will override "voxels" if used.
A list of alternative models to use instead of the base model described in "voxels". The game will randomly choose a model from this list and not the "voxels" parameter upon placing the object. Use this if more than 1 tile look is used.
The optional parameter mentioned above can link multiple variants to the same file. What it does is take a section that is as large as "size" which is offsetted by "offset".
If you're making a Material see #"alts".
"voxels"
Valid options (String ): A string containing the path to a model file.
Default Value: If not specified, will rely on "variants" to provide the model. Will be overrided by "variants" if used.
The model to use to represent the object. If "variants" is not specified, this will be the only model used. Use this if only 1 tile look is used.
Material Options
These are options meant for Tile Objects (i.e. Kind is "material" or "aliased") only.
"layout"
Valid options (String ): Path to a config file containing a Tile Layout
Default Value: No default value is specified. Always need to provide your own. Will override "voxels" if used. However it is not recommended to change this from "tilelayout.config"
A list of alternative models to use instead of the base model described in "voxels". The game will randomly choose a model from this list and not the "voxels" parameter upon placing the object. Use this if more than 1 tile look is used.
The optional parameter mentioned above can link multiple variants to the same file. What it does is take a section that is as large as "size" which is offsetted by "offset".
"voxels"
Valid options (String ): A string containing the path to a model file.
Default Value: No default value is specified. Always need to provide your own.
The model to use to represent the object. This file is going to be fairly large. It should have a width of 304, a height of 112 and a depth of 48. Use other tiles as a reference to what should be in this file.
There is a converter provided in the Content Builder which will greatly speed up the editing of these files. This option will be written up at a later period of time.
Pathfinding Options
These are all the options that are made available for Pathfinding.
"frontSide"
Valid options (Vector 3 - Integer): { "x": 0, "y": 0, "z": 0 }
Default Value: If not specified, will default to { "x": 0, "y": 0, "z": 0 }. This is the automatic option.
This property sets a tile that will act as the "front side" of this tile. This is then specifically used as a place that NPC's will attempt to pathfind towards. (This avoids villagers pathfinding into blocks.)
"pathFindingNoCollision"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
This is whether or not this tile will be considered to be a "block" for pathfinding purposes. Objects such as Tall Grass, should have this set to false.
"pathFindingPenalty"
Valid options (Integer): Any positive integer number or -1.
Default Value: If not specified, will default to -1. -1 is the automatic penalty, which will adjust when building.
This allows you to fine tune how Villagers will use this object to pathfind on or through. If this block has a lower penalty than usual, such as the cobble pathway blocks, then villagers will prefer to walk on this block.
As mentioned in default value, if a value of -1 is used then it will automatically adjust the penalty. By default the penalty will follow these rules in order;
- If the Kind = "compound", then penalty will equal 100.
- Else if the Kind = "object", and the object has collision but does not have pathfinding collision (See #"pathFindingNoCollision") then it will have a penalty of 100.
- Else if the Kind = "Object", but does not follow the above, the penalty will be 15.
- Else if the Kind = "nothing", then penalty will equal 1.
- Else if the the object has collision but does not have pathfinding collision then it will have a penalty of 10
- Else the penalty will be 3.
Physics Options
These are all the options that are made available for adjusting how the player collides with the tile.
"bouncyness"
Valid options (Float): -1 and below to avoid bouncing, -1 to 0 for lower to normal bouncing, higher then 0 for more extreme bouncing.
Default Value: No default value is specified. Always need to provide your own.
This option describes how much a tile will bounce you back when colliding with it. The maths behind it is Bounce Vector * (Tile.Bouncyness + 1).
"collision"
Valid options (Bool): True or False
Default Value: No default value is specified. Always need to provide your own.
This option specifies whether or not a player, or other entities, can collide with the tile in question. Commonly flowers don't have collision, while most other objects do.
Tile Placement Options
These are all the options that affect tile placement.
"attachmentDirections" / "placementDirections"
Valid options (List of String ): A list of combinations which have one of (x,y,z) AND one of (p,n) (i.e. "xp" or "yn"), OR only have "all".
Default Value: If not specified, will default to having "all" sides be Attachable or Placeable.
"placementDirections" is the list of directions that the tile can be placed onto. For each options, they must have a direction (x, y or z. The three planar directions.) and whether to check in the positive or negative direction. (p or n respectively). Alternatively you can just use "all" to allow the object to be placed in any direction.
The complement of "placementDirections" is the "attachmentDirections" option, which specifies which directions objects can be placed on the specified object.
For example: Giving "placementDirections" ["yn", "yp"] will allow the object to be placed on the top or bottom of any object but not the sides while giving "attachmentDirections" ["yn", "yp"] will allow any other object to be placed on the top or bottom of this object.
"attachToAbove" / "attachToBelow" / "attachToSide"
Valid options (Bool): True or False
Default Value: If not specified, "attachToBelow" will default to True while the others will default to False.
Note: Do not use this on materials.
These options specifies if the object will try and align itself. Above and Below will attach themselves to the bottom/top of a block so that the object is flush with the other block. Side will attempt to attach to the block behind the object. These affects are recursively done for up to 3 objects?
For example: If you have a lantern, setting to "attachToAbove" true will properly attach to the ceiling, while setting to false may leave it floating in mid-air.
"floats"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
This specifies whether or not this tile can float in the air without destroying itself.
"orientationVariants"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
This option specifies if the object should be rotated randomly upon placement. If set to true on a pile of stone, it will place the stone in any of the 4 orientations when placed down. If false, allows the player to rotate the book themselves.
"randomizePosition" / "radomizeVerticalPosition"
Valid options (Bool): True or False
Default Value: If not specified, both will default to False.
This option specifies if the object should be given a random horizontal/vertical displacement when it is placed.
For example: If set to true on a book tile, it will place the book and give it an offset of a few voxels in the x and z direction, while if false, it will always be in the standard position.
"variantsRandomizeVerticalPosition"
Valid options (List of Bool ): A list of bools for every single Alt. (Including voxels.)
Default Value: If not specified, will assume all will be false.
This option specifies if each alternative model for the object should be given a random vertical displacement when it is placed. The first object in the list affects the first alternative model. The second affects the second etc.
"wallPushOut"
Valid options (Bool): True or False
Default Value: If not specified, "attachToBelow" will default to True while the others will default to False.
Note: Do not use this on materials.
These options specifies if the object will try to make sure it will not collide with walls. This is useful for furniture
Rendering Options
These are all the options that affect only how the tile looks and not any other feature.
"alts"
Valid options (List of String ): A list of strings containing the path to a model file. Can also optionally contain "?size={16,16,16}?offset={0,0,0}" to only specify a section inside that file.
Default Value: If not specified, will rely on "voxels" to provide the model. Can be used in conjunction with "voxels".
A list of alternative models to use instead of the base model described in "voxels". The game will randomly choose a model from this list and the "voxels" parameter upon placing the object. Use this if more than 1 tile look is used.
The optional parameter mentioned above can link multiple variants to the same file. What it does is take a section that is as large as "size" which is offsetted by "offset".
If you're making a tileObject see #"variants".
"altsCount"
Valid options (Integer): Any valid positive integer.
Default Value: If not specified, will either default to 1 if there is no #"variants" property or however many "variants" are present if it is.
This represents how many different options there are. If only "alts" and "voxels" are used, this number should be the number of alternative models plus the base voxel. If "variants" are used then it should be the number of variants only.
For example: If the file contains "voxels" and 3 "alts" then altscount should equal 4. If the file contains 3 "variants" then it should be 3.
"aoFloor"
Valid options (Bool): True or False
Default Value: If not specified, will default to True. (Probably)
This tells the game whether to render a placed tile object with shadows as if it's been set on the ground. If your object has shadow "banding" then this is "True".
Changing this value will require a content re-build.
"emmisiveColor"
Valid options (Colour): A hexadecimal string that is is in ARGB format. (2 characters for Alpha, Red, Green, Blue)
Default Value: No default value is specified. Always need to provide your own.
The color in which an object with the option #"light" higher than 0 will emit when it is placed down.
For example: A light that has an emmisiveColor property of "FFFF0000" will emit a strong red light.
"light"
Valid options (Float): Any valid positive decimal number.
Default Value: If not specified, will not emit light.
Specifies how much light is to be emitted from the object. If set to 0, no light will be emitted
For example: Setting this option to 10.0 will let the object emit the same amount of light as an indoor lamp.
"open"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
A rendering option. Should only be true if the object is completely empty, like an air block. For all other cases, this is false.
"palette"
Valid options (String): A valid path to a *.colorcorrection file
Default Value: If not specified, will not have any colour correction.
This is an option that specifies to the game that it can overlay colours on top of the model. It points at another file which acts as a collection for images which define colours which will be used to vary colours. Most files don't need this, however if a tile is repeated often, such as the ground, it can be a handy thing to include.
"priority"
Valid options (Float): Any valid positive decimal number.
Default Value: If not specified, will not emit light.
This rendering option specifies this objects order to being rendered. Currently this is only used on objects of the "material" kind. The material with the higher priority will display over the top of the object with lower priority.
"smoothRecolorationOnPlace"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
This option will make the tile recolour itself to match the tiles nearby it. Should only be used if a palette is defined.
"solid"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
Should only be true if the object is completely full, such as a dirt block. Most materials will have this option true while most objects should not have this option.
Sound Options
These options include all ways of adding sound to a tile. Look at Sound for finding out what a Sound/Sound Group is and how it is defined.
"damageSoundGroup"
Valid options (String): A string containing the code to a Sound file.
Default Value: If not specified, will not play any sounds when breaking.
This option specifies what group of sounds to play when the object is hit/destroyed.
"placeSoundGroup"
Valid options (String): A string containing the code to a Sound file.
Default Value: If not specified, will not play any sounds when placing.
This option specifies what group of sounds to play when the object is placed.
"stepSoundGroup"
Valid options (String): A string containing the code to a Sound file.
Default Value: If not specified, will not play any sounds when walking on/in tile.
This option specifies what group of sounds to play when the object is stepped on.
Tile State Entity Options
All these options require the block to be a Tile State Entity. Tile state entities, allow the player to directly affect the tile and also supports animations based on the entity's model and it's layers.
"animation"
Valid options (String): A string containing the code to a Bone Animation file.
Default Value: If not specified, will not have any animations specified.
This sets a Bone Animation file that is to be loaded alongside this tile. These animations can then be used by the Tile State Entity in order to adjust how the tile will move. The Layer names for #"voxels" needs to match with those specified in the animation.
"customRendererVoxels"
Valid options (String): A string containing the path to a model file.
Default Value: If not specified, will not have any custom voxels specified. If specified, will also force #"useCustomRendering" to True.
This option specifies another set of voxels that are to be used instead of #"voxels" or similar. These are generally used when placed down although can be used in differing circumstances. So usage of this property depends on how you use it.
"dockDefinition"
Valid options (String): A string containing the code to a Dock file.
Default Value: If not specified, will not have any docks, interactable areas, and cannot be used for crafting or storage.
This is Dock Definition that is to be used alongside this tile. This allows use of the game's storage and crafting systems within this tile. It requires that #"tileStateKind" is set to "staxel.tileState.Dock" or similar in order to work.
"prefetchTileState"
Valid options (Bool): True or False
Default Value: If not specified, will default to false.
This option specifies whether or not the Tile State will be fetched immediately on place or replace. This should be used on tiles that need to be activated without the player actually looking at them. This includes Spawners, Totems and other Tile State Entities.
"spawnAction"
Valid options (String): A string containing the code to a Entity Action.
Default Value: If not specified, will not play any actions upon placing.
This option specifies what action is played when the object is spawned into the world, either by loading it up in the world or by placing the object. Useful for setting a Tile's State on startup (Like the Mixing Station's mixer.)
"tileStateKind"
Valid options (String): A string containing a specific tile state kind.
Default Value: If not specified, this tile will not be a Tile State Entity.
This option specifies what type of Tile State Entity this tile will be. This is mostly used for crafting stations and other interactable objects. This is not to be included on Tiles and objects that do not need any extra functionality.
"useCustomRendering"
Valid options (Bool): True or False
Default Value: If not specified, will default to false. Is always True if #"customRendererVoxels" is non-empty.
Whether or not a custom rendering style should be used. Certain Tile State Kinds will need this value to be enforced while others can just use normal rendering.
Usage Options
"autoTileInfo"
Auto Tile Info is a property which influences how Tiles are placed within the world. Using this property allows you to create fences that will turn at corners, and torches that always stick to a wall.
This property has it's own page, including how to use it, at Auto-Tiling.
"interactEffect"
Valid options (String): A string containing the code to a Effect file.
Default Value: If not specified, will not play any effect on interaction.
This is the effect that will play when the Tile is interacted with. Also allows the tile to be interacted with.
"representativeTile"
Valid options (String): A string containing the code to another tile file.
Default Value: If not specified, will just give this tile instead of another tile.
This will set the tile that you will receive when pressing g on the tile and/or when using the Spawn On Break Component. This is most useful when using #"autoTileInfo" as this allows you to only need one tile which has auto tiling on it.
"unbreakable"
Valid options (Bool): True or False
Default Value: No default value is specified. Always need to provide your own.
This option specifies whether a person can break the object after it is placed in the world. Should never be set to true, unless there is something that is set to remove this tile. This option does override the need to add any components for breaking the tile.