Difference between revisions of "Items"
DeamonHunter (Talk | contribs) m (Missing Period.) |
DeamonHunter (Talk | contribs) (Major Updates to the main item page. Should be easier to tell what to do and where to go.) |
||
| Line 1: | Line 1: | ||
[[Category:Modding]] | [[Category:Modding]] | ||
| − | In Staxel, *.items are just anything that can be collected and be displayed in the player's hands or in the player's inventory. This | + | In Staxel, *.items are just anything that can be collected and be displayed in the player's hands or in the player's inventory. This includes materials for crafting, fish, pickaxes and more. These items all have the same base, which will be described on this page. |
| − | |||
| + | For the list of specific item types head to [[:Category:Item Modding]]. | ||
| − | = | + | = How to Spawn an Item = |
| − | + | Object spawning is actually used a fair bit inside of both game files, such as [[Treasures]], [[Animals]] and [[Villager Jobs]] and in-game via the <code>/spawnitem</code> command. This helps specify what items can be used for what, for example what items to give to a player or what items to check for in crafting. You can also use object spawning ingame by using the /give command. | |
| − | + | ||
| − | + | Most items will use a variation of the following; | |
| + | <pre> | ||
| + | { | ||
| + | "code": "item.code.here", | ||
| + | "kind": "item.kind.here" | ||
| + | } | ||
| + | </pre> | ||
| − | + | However there are different types of items that need to be spawned differently. With that in mind follow on to find out what you should use. | |
| − | |||
| + | == Normal Items == | ||
| + | These are items that have a "*.item" file. For example an Apple is an item in the game which has an "*.item" file, but grass tiles does not. The following is a valid item spawn blob which spawns an apple. | ||
| + | <pre> | ||
| + | { | ||
| + | "code": "staxel.item.crops.Apple" | ||
| + | } | ||
| + | </pre> | ||
| + | You can test this in game by doing <code>/spawnitem [YourName] { "code": "staxel.items.crops.Apple"}</code> | ||
| − | |||
| − | = | + | == Clothing Items == |
| − | + | The following is used for all clothing in the game. For example, the following spawns a set of glasses for a player; | |
<pre> | <pre> | ||
{ | { | ||
| − | " | + | "kind": "staxel.item.Clothing", |
| − | " | + | "accessory": "staxel.accessories.characters.accessories.glasses.AGlass", |
| − | " | + | "palette": "staxel.palette.red" |
| − | + | ||
} | } | ||
</pre> | </pre> | ||
| + | You can test this in game by doing <code>/spawnitem [YourName] {"kind": "staxel.item.Clothing", "accessory": "staxel.accessories.characters.accessories.glasses.AGlass", "palette": "staxel.palette.red"}</code> | ||
| − | |||
| + | == Tiles == | ||
| + | The following is used for all tiles in the game. For example, the following spawns a tile of grass; | ||
| + | <pre> | ||
| + | { | ||
| + | "kind": "staxel.item.Placer", | ||
| + | "tile": "staxel.tile.grass.GrassLayer.1" | ||
| + | } | ||
| + | </pre> | ||
| + | You can test this in game by doing <code>/spawnitem [YourName] {"kind": "staxel.item.Placer","tile": "staxel.tile.grass.GrassLayer.1"}</code> | ||
| − | == | + | == Others == |
| − | + | There are other different types of tiles. If your item does not fit into the Categories above, then you will need to head to [[:Category:Item Modding]] and look for the specific item type. Each page listed there will have a "How to spawn this item" section. | |
| − | |||
| + | = How to Make an Item = | ||
| + | Before starting, please run through [[Modding#Getting Started with Staxel Modding]] to make sure you are prepared to do these tutorials. | ||
| − | + | Items come in all different forms, though many work off the same base. As such a number of tutorials are listed below. Before starting any tutorial, you may want to create a Model that you will use for the item. Unlike tiles, the game is not choosy on how large the item needs to be. So you can make anything, as long as it can be used. | |
| + | Once you have created the model continue on. | ||
| − | |||
| − | |||
| − | + | == How to Make a Normal Item == | |
| + | Normal items are known as Craft Items. This is due to the fact that they are mostly either sold or used in crafting recipes as they have no other use. These items tend to need a bit of fiddling with values in order to get them to look correct but are quite simplistic to make. | ||
| − | + | === Making it via Asset Manager === | |
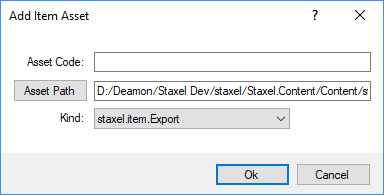
| + | Follow [[Modding#Using the AssetManager to Create Mods]] to open up the Asset Manager. With the Asset Manager open, head to <code>View -> Items and Crafting -> Item Assets</code>. When the new window is open head to <code>Asset -> Add -> New Asset</code> and the following window will show up. | ||
| + | [[File:Asset Manager - New Item Asset.png]] | ||
| − | + | First click on the button Asset Path and navigate upwards to the <code>/content/</code> folder. Once there, open the <code>/mods/</code> folder and create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. When you open this folder give the asset a name and click save. After this is done, click the kind dropdown and change it to <code>staxel.item.CraftItem</code>. After this press OK. | |
| − | + | ||
| − | |||
| + | After the asset is created, it will have been automatically selected. With that it is now time to tell the game what you want to do with this Item. The following set of steps highlight the important properties, however you can mess with any property. | ||
| − | + | # Click on Categories. And then click on the [...]. You can now add a bunch of terms you want to be able to search for your object. For example; Add in "blue" if the object is blue. | |
| + | # Click on Components. And then click on the [...]. Click on Pricing and edit these values. These will determine how expensive the object will be. Close this window when you are done. | ||
| + | # Click on Icon. And then click on the [...]. Now with the open file window open, head to the model you have made before. | ||
| + | # Click on InHand. And then click on the [...]. Now with the open file window open, feel free to select the same model as icon. This just allows you to have a different model in the hand when compared to the inventory. | ||
| + | With that, hit Crtl+S to save the file. And then go to <code>File -> All Assets -> Build and Validate Assets</code>. If this succeeds, then HURRAY! you have a new tile in the game. If it fails, try and read the error to see what you have done wrong. If you are confused then go to the #Modding channel on Discord and ask there. | ||
| − | |||
| − | |||
| − | + | === Making it via Text Editor === | |
| + | Start off by making a file with the extension <code>.item</code>. Do this by making a text file then renaming it. When that is done, copy the following into the file; | ||
| + | <pre> | ||
| + | { | ||
| + | "kind": "staxel.item.CraftItem", | ||
| + | "code": "mods.modname.itemname", | ||
| + | "icon": "mods/modname/itemname.qb", | ||
| + | "inHand": "mods/modname/itemname.qb", | ||
| + | "inHandOffset": { "x": 0.0, "y": 0.0, "z": 0.0 }, | ||
| + | "usageOffset": { "x": 0.0, "y": 0.0, "z": 0.0 }, | ||
| + | "inHandRotation": { "x": 0.0, "y": 0.0, "z": 1.56 }, | ||
| + | "isDockable": true, | ||
| + | "searchable": true, | ||
| + | "categories": [ | ||
| + | "market", | ||
| + | "baking", | ||
| + | "powder" | ||
| + | ], | ||
| + | "pricing": { | ||
| + | "value": 100.0, | ||
| + | "sellPrice": 60.0, | ||
| + | "buyable": true | ||
| + | } | ||
| + | } | ||
| + | </pre> | ||
| − | + | Sadly there are no pictures for this, as there is nothing to show. However here are the explanations for this file above which contain things known as properties. These explanations are listed below. | |
| + | * [[#"code"|"code"]] : A unique [[Modding_Key_Terms#String|String]] that would be used to identify this object from others. For example this is like "staxel.item.crafting.BakingPowder" or "staxel.tile.grass". You will most commonly want to use you use the path to the [[#"inHand"|Item Model]] but replace <code>/</code> with <code>.</code>, as this will ensure your item will have a different code to all other items. | ||
| + | * [[#"icon"|"icon"]] : A [[Modding_Key_Terms#String|String]] that is the path to the model you want to use. This will be the model that appears inside the inventory and on the inventory wheel. This starts at the <code>/content/</code> directory and therefore will mostly start with <code>mods/modname/</code>. | ||
| + | * [[#"inHand"|"inHand"]] : A [[Modding_Key_Terms#String|String]] that is the path to the model you want to use. This will be the model that appears inside the players hand. This starts at the <code>/content/</code> directory and therefore will mostly start with <code>mods/modname/</code>. It is fine to use the same model for both the inventory and hand. | ||
| + | * [[#"inHandOffset"|"inHandOffset"]] : A [[Modding_Key_Terms#Vector 3|Vector 3]] containing what is known as [[Modding_Key_Terms#Float|Floats]]. This adjusts the positioning of the item within the players hand. Increase the y value to make it go upwards and similarly to the other two values. | ||
| + | * [[#"usageOffset"|"usageOffset"]] : A [[Modding_Key_Terms#Vector 3|Vector 3]] containing what is known as [[Modding_Key_Terms#Float|Floats]]. This adjusts the positioning of the item within the players hand while they are using the item. Increase the y value to make it go upwards and similarly to the other two values. | ||
| + | * [[#"inHandRotation"|"inHandRotation"]] : A [[Modding_Key_Terms#Vector 3|Vector 3]] containing what is known as [[Modding_Key_Terms#Float|Floats]]. This adjusts the rotation of the item in the hand. Increase the y value to make it rotate anti-clockwise and similarly to the other two values. The values here are in what is known as [https://en.wikipedia.org/wiki/Radian Radians]. | ||
| + | * [[#"isDockable"|"isDockable"]] : A [[Modding_Key_Terms#Bool|Bool]]. If set to <code>True</code>, then it will allow the item to be placed on Shelves, Tables and similar. Otherwise it will be set to <code>False</code> which disallows the item being placed. | ||
| + | * [[#"searchable"|"searchable"]] : A [[Modding_Key_Terms#Bool|Bool]]. If set to <code>True</code>, then it will allow players to find this item in the Creative Menu. Otherwise it will be set to <code>False</code> which hides the item. Making it only available through the <code>/spawnitem</code> command. | ||
| + | * [[#"categories"|"categories"]] : A [[Modding_Key_Terms#List|List]] containing [[Modding_Key_Terms#String|String]]. These are what are used to search for the item. Add in what you think makes sense. Colours, Type of item and more are acceptable here. | ||
| − | + | Finally there is one more property. Well that is somewhat a lie, the last property is named "pricing" which is a [[Pricing Component]]. [[:Category:Component|Components]] are extra things you can add to files in order to make these items do more things. For example the Pricing Component, allows it to be bought and sold from shops. This Component does contain two more properties; | |
| − | + | * [[#"value"|"value"]] : A [[Modding_Key_Terms#Float|Float]] which is a decimal number. This tells the game how much you want players to buy this item for. | |
| + | * [[#"sellPrice"|"sellPrice"]] : A [[Modding_Key_Terms#Float|Float]] which is a decimal number. This tells the game how much you want players to sell this item for. | ||
| + | * [[#"buyable"|"buyable"]] : A [[Modding_Key_Terms#Bool|Bool]]. If set to <code>True</code>, then it will allow players to buy the item from stores and Shipping Station. Otherwise it will be set to <code>False</code> will disallow buying the item. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | After you have done editing the file, head to <code>gamedata/bin/</code> folder, and start up <code>Staxel.ContentBuilder.exe</code>. When this has started up, click <code>Validate Resources</code> and wait until the progress bar has done. And with that you should have a working item. If you are confused then go to the #Modding channel on Discord and ask there. | |
| − | |||
| − | + | == Creating a Food or Drink Item == | |
| + | Creating a food or drink is just the matter of adding in more properties to the file created in [#How to Make an Item]. Be sure to complete that tutorial first before continuing here. | ||
| − | + | ||
| + | === Making it via Asset Manager === | ||
| + | With the Asset Manager open, head to <code>View -> Items and Crafting -> Item Assets</code>. Find your item that you made before. You can search by hitting <code>ctrl + f</code> and typing into the text box that shows up. | ||
| + | |||
| + | |||
| + | When you have located your item do the following; | ||
| + | |||
| + | * For food: Change the [[#"eatTime"|"eatTime"]] property to be greater than 0. Congratulations it can now be eaten. | ||
| + | * For drinks: Change the [[#"eatTime"|"eatTime"]] property to be greater than 0. Then change [[#"isDrink"|"isDrink"]] to be true. Congratulations it can now be drunk. | ||
| + | |||
| + | |||
| + | If you want to customise the effects and sounds. You should go to Components, and add a Consumable component. You can then edit these values in order to change how the food/drink looks while eaten/drunk. | ||
| + | |||
| + | |||
| + | ==== Leaving Left Overs ==== | ||
| + | You can actually add something to be left behind after eating/drinking an item. That is to say, if you have an Apple, you can make an Apple core to be left behind. | ||
| + | |||
| + | |||
| + | First of all, you need to decide what item you want to spawn as leftovers. If it doesn't exist, then you will need to go through [#How to Make an Item], and make a second item. | ||
| + | |||
| + | Once you have decided on what item you want to use, follow these steps. | ||
| + | |||
| + | If the item being left behind is a normal item then; | ||
| + | # Scroll down to LeftOver and then click the arrow to the left of it. | ||
| + | # Click on the new Code property, and then click the dropdown. Find your other item. | ||
| + | |||
| + | |||
| + | If the item being left behind is not a normal item then; | ||
| + | # Head to [[#How to Spawn an Item]] to find out what kind is needed. | ||
| + | # Enter in the values needed into the new properties. | ||
| + | |||
| + | And congrats you now spawn an item after eating. | ||
| + | |||
| + | |||
| + | === Making it via Text Editor === | ||
| + | Open up the file you made before. When you have opened it, continue on with your choice; | ||
| + | |||
| + | For Food, add the following to the file; | ||
<pre> | <pre> | ||
| − | + | "eatTime": 1 | |
| − | " | + | |
| − | + | ||
</pre> | </pre> | ||
| − | |||
| + | For Drink, add the following to the file; | ||
| + | <pre> | ||
| + | "eatTime": 1, | ||
| + | "isDrink": true | ||
| + | </pre> | ||
| − | + | And now you can eat/drink the item. | |
| + | |||
| + | If you want to customise the effects and sounds. Add the following to the file, | ||
<pre> | <pre> | ||
| − | { | + | "consumable": { |
| − | " | + | "colour": "FFF3D377", |
| − | " | + | "particles": "staxel.particle.item.Drink", |
| − | " | + | "sound": "" |
} | } | ||
</pre> | </pre> | ||
| − | |||
| − | + | This adds three extra properties. The first is the #"colour" value of the particles. This is an ARGB colour (That is Alpha, Red, Green, Blue) specified in hexadecimal. The second is the #"particles", which points to Particle System Code. The third is the #"sound", which points to Sound Code. | |
| + | |||
| + | |||
| + | ==== Leaving Left Overs ==== | ||
| + | You can actually add something to be left behind after eating/drinking an item. That is to say, if you have an Apple, you can make an Apple core to be left behind. | ||
| + | |||
| + | |||
| + | First of all, you need to decide what item you want to spawn as leftovers. If it doesn't exist, then you will need to go through [#How to Make an Item], and make a second item. | ||
| + | |||
| + | Once you have decided on what item you want to use, follow these steps. | ||
| + | |||
| + | # Head to [[#How to Spawn an Item]] to find out how to spawn your particular item. | ||
| + | # Add that to the following; | ||
<pre> | <pre> | ||
| − | + | "leftOver" : { | |
| − | " | + | //Item Spawning info here |
| − | + | } | |
| − | } | + | |
</pre> | </pre> | ||
| − | You can | + | |
| + | And with that you should be spawning an item after finishing the meal/drink. | ||
| + | |||
| + | |||
| + | == Other Items == | ||
| + | As Items are very broad, many different pages were needed to be made in order to make them all. | ||
| + | |||
| + | |||
| + | Here is a list of Items that might be wanted; | ||
| + | * Block breaking Items: [[Axe Items]], [[Hammer Items]], [[Net Items]], [[Pickaxe Items]], [[Scythe Items]] and [[Shovel Items]]. | ||
| + | * Items with other Uses: [[Broom Items]], [[Fishing Rod Items]], [[Hoe Items]], [[Milker Items]], [[Shears Items]], [[Watering Can Items]] and [[Whistle Items]]. | ||
| + | * For all other Items, head on over to [[:Category:Item Modding]] to see their specific cases. | ||
| + | |||
| + | |||
| + | In order to make most of these items, you must first complete [[#How to Make a Normal Item]]. After that, you must change the [[#"kind"|"kind"]] to fit the item wanted. Then follow the tutorial which is listed on the Item's page. | ||
| + | |||
| + | |||
| + | = Config Options = | ||
| + | == "code" == | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A unique string which Item this object is.</code>''' | ||
| + | |||
| + | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| + | |||
| + | |||
| + | A string containing the Item the blob will be referring to. | ||
| + | |||
| + | |||
| + | == "kind" == | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A unique string which type of Item this object is.</code>''' | ||
| + | |||
| + | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| + | |||
| + | This page is referring to <code>staxel.item.CraftItem</code>. To view what else can be written here, head to [[:Category:Item Modding]] | ||
| + | |||
| + | |||
| + | A string containing the type of item of the design the blob will be referring to. | ||
| + | |||
| + | |||
| + | == "categories" == | ||
| + | '''Valid options ([[Modding_Key_Terms#List|List]] of [[Modding_Key_Terms#String|String]]): <code>A list of valid strings.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will not have any user defined categories. | ||
| + | |||
| + | |||
| + | This is a list of strings which are used to identify what the tile actually is. These terms can all be searched for in the Catalogue/Creative Menu, but are also used in [[Totems]] and [[Achievements]]. Certain categories will appear under certain tabs in either menu. These include: | ||
| + | |||
| + | <code>"block", "door", "floor"/"flooring", "flower", "furniture", "light", "plant", "tool", "window", "misc", "red", "orange", "yellow", "green", "blue", "purple", "pink", "white", "black" and "brown"</code> | ||
| + | |||
| + | |||
| + | === "descriptionImage" === | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the path to an image file.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will not show an image in the description. | ||
| + | |||
| + | |||
| + | This is an image that will show up in the description window. | ||
| + | |||
| + | |||
| + | == "eatTime" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Integer|Integer]]): <code>An integer number.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, the item cannot be eaten/drunk. | ||
| + | |||
| + | |||
| + | This is the time in seconds in which it will take to eat/drink the item. You can also make it use of the [[Consumable Component]] if it exists, to change how the item is eaten/drunk. | ||
| + | |||
| + | |||
| + | == "icon" == | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the path to a model file.</code>''' | ||
| + | |||
| + | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| + | |||
| + | |||
| + | This is the model file that it will use while inside of the inventory. | ||
| + | |||
| + | |||
| + | == "iconScale" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Float|Float]]): <code>A decimal value.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to 1. | ||
| + | |||
| + | |||
| + | This a multiplier that is used to scale the icon while in the inventory. | ||
| + | |||
| + | |||
| + | == "inHand" == | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the path to a model file.</code>''' | ||
| + | |||
| + | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| + | |||
| + | |||
| + | This is the model file that it will use while holding it in the hand. | ||
| + | |||
| + | |||
| + | == "inHandOffset" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Vector 3|Vector 3]] - [[Modding_Key_Terms#Float|Float]]): <code>{ "x": 0.0, "y": 0.0, "z": 0.0 }</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will not offset the item. | ||
| + | |||
| + | |||
| + | This is the offset of the object in the hand while holding the object. Useful for making sure the item is held correctly. | ||
| + | |||
| + | |||
| + | == "inHandRotation" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Vector 3|Vector 3]] - [[Modding_Key_Terms#Float|Float]]): <code>{ "x": 0.0, "y": 0.0, "z": 0.0 }</code>''' | ||
| + | |||
| + | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| + | |||
| + | |||
| + | This is the rotation of the item in the player's hand. This is used to make sure the item is facing the correct direction. Rotations are in Radians and not Degrees. | ||
| + | |||
| + | |||
| + | == "inHandScale" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Vector 3|Vector 3]] - [[Modding_Key_Terms#Float|Float]]): <code>{ "x": 0.0, "y": 0.0, "z": 0.0 }</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will not scale the item. | ||
| + | |||
| + | |||
| + | This is the scale of the object in the hand while holding the object. Each value is just a multiplier to that certain direction. Useful for making sure the item is of the appropriate size. | ||
| + | |||
| + | |||
| + | == "interactVerb" == | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing a [[Translations|Translation]] code.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to the normal interaction verb, "controlHint.verb.default.Use" (Will display "Use" in English.) | ||
| + | |||
| + | |||
| + | This is the translation string that will be used in order to make the right text appear in the control hints. This will only appear if the tile is actually interactable. | ||
| + | |||
| + | |||
| + | == "isDrink" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to False. | ||
| + | |||
| + | |||
| + | This sets up the food item to be drunk instead of eaten. | ||
| + | |||
| + | |||
| + | == "leftOver" == | ||
| + | This property sets up an item to spawn when the item is eaten or used. If this is skipped, no item will be used, but otherwise it will spawn the item specified. There is more information in how to fill this property out, at [[#How to Spawn an Item]]. | ||
| + | |||
| + | |||
| + | == "paramAnimator" == | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>The code of the [[Parameter Animation]] to play.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, the player will play the normal holding animation. | ||
| + | |||
| + | |||
| + | This is the parameter in which specifies what animation will be played while holding the item. Most tools have a different animation for holding than common items. | ||
| + | |||
| + | |||
| + | == "renderHeight" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Vector 3|Vector 3]] - [[Modding_Key_Terms#Float|Float]]): <code>{ "x": 0.0, "y": 0.0, "z": 0.0 }</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will not offset the item. | ||
| + | |||
| + | |||
| + | This is the offset that affects how this item will show if other items are containing it. | ||
| + | |||
| + | |||
| + | == "searchable" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to False. | ||
| + | |||
| + | |||
| + | This option specifies if the object whether the object will show up when it is searched for in the shop catalogue or the creative inventory. This is useful for objects with auto tiling info, as you only want a single version of that tile appearing. | ||
| + | |||
| + | |||
| + | == "secondaryIcon" == | ||
| + | '''Valid options ([[Modding_Key_Terms#String|String]]): <code>A string containing the path to a model file.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will use [[#"icon"]] instead. | ||
| + | |||
| + | |||
| + | This is the model file that it will use in specific circumstances. Such circumstances include crafting. | ||
| + | |||
| + | |||
| + | == "stackSizeLimit" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Integer|Integer]]): <code>Any valid positive integer.</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will generally default to 999 items per stack. | ||
| + | |||
| + | |||
| + | This is the number of tiles that you can hold in a single slot of your inventory, or in a [[Docks|Dock]]. | ||
| + | |||
| + | |||
| + | == "usageOffset" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Vector 3|Vector 3]] - [[Modding_Key_Terms#Float|Float]]): <code>{ "x": 0.0, "y": 0.0, "z": 0.0 }</code>''' | ||
| + | |||
| + | '''Default Value:''' No default value is specified. Always need to provide your own. | ||
| + | |||
| + | |||
| + | This is the offset of the object in the hand while using the object. Using the object includes Tools and other items. | ||
| + | |||
| + | |||
| + | == "useBoxCollider" == | ||
| + | '''Valid options ([[Modding_Key_Terms#Bool|Bool]]): <code>True or False</code>''' | ||
| + | |||
| + | '''Default Value:''' If not specified, will default to False. | ||
| − | + | Whether or not the collision shape will be a box or a sphere. | |
Revision as of 04:58, 5 December 2017
In Staxel, *.items are just anything that can be collected and be displayed in the player's hands or in the player's inventory. This includes materials for crafting, fish, pickaxes and more. These items all have the same base, which will be described on this page.
For the list of specific item types head to Category:Item Modding.
Contents
- 1 How to Spawn an Item
- 2 How to Make an Item
- 3 Config Options
- 3.1 "code"
- 3.2 "kind"
- 3.3 "categories"
- 3.4 "eatTime"
- 3.5 "icon"
- 3.6 "iconScale"
- 3.7 "inHand"
- 3.8 "inHandOffset"
- 3.9 "inHandRotation"
- 3.10 "inHandScale"
- 3.11 "interactVerb"
- 3.12 "isDrink"
- 3.13 "leftOver"
- 3.14 "paramAnimator"
- 3.15 "renderHeight"
- 3.16 "searchable"
- 3.17 "secondaryIcon"
- 3.18 "stackSizeLimit"
- 3.19 "usageOffset"
- 3.20 "useBoxCollider"
How to Spawn an Item
Object spawning is actually used a fair bit inside of both game files, such as Treasures, Animals and Villager Jobs and in-game via the /spawnitem command. This helps specify what items can be used for what, for example what items to give to a player or what items to check for in crafting. You can also use object spawning ingame by using the /give command.
Most items will use a variation of the following;
{
"code": "item.code.here",
"kind": "item.kind.here"
}
However there are different types of items that need to be spawned differently. With that in mind follow on to find out what you should use.
Normal Items
These are items that have a "*.item" file. For example an Apple is an item in the game which has an "*.item" file, but grass tiles does not. The following is a valid item spawn blob which spawns an apple.
{
"code": "staxel.item.crops.Apple"
}
You can test this in game by doing /spawnitem [YourName] { "code": "staxel.items.crops.Apple"}
Clothing Items
The following is used for all clothing in the game. For example, the following spawns a set of glasses for a player;
{
"kind": "staxel.item.Clothing",
"accessory": "staxel.accessories.characters.accessories.glasses.AGlass",
"palette": "staxel.palette.red"
}
You can test this in game by doing /spawnitem [YourName] {"kind": "staxel.item.Clothing", "accessory": "staxel.accessories.characters.accessories.glasses.AGlass", "palette": "staxel.palette.red"}
Tiles
The following is used for all tiles in the game. For example, the following spawns a tile of grass;
{
"kind": "staxel.item.Placer",
"tile": "staxel.tile.grass.GrassLayer.1"
}
You can test this in game by doing /spawnitem [YourName] {"kind": "staxel.item.Placer","tile": "staxel.tile.grass.GrassLayer.1"}
Others
There are other different types of tiles. If your item does not fit into the Categories above, then you will need to head to Category:Item Modding and look for the specific item type. Each page listed there will have a "How to spawn this item" section.
How to Make an Item
Before starting, please run through Modding#Getting Started with Staxel Modding to make sure you are prepared to do these tutorials.
Items come in all different forms, though many work off the same base. As such a number of tutorials are listed below. Before starting any tutorial, you may want to create a Model that you will use for the item. Unlike tiles, the game is not choosy on how large the item needs to be. So you can make anything, as long as it can be used.
Once you have created the model continue on.
How to Make a Normal Item
Normal items are known as Craft Items. This is due to the fact that they are mostly either sold or used in crafting recipes as they have no other use. These items tend to need a bit of fiddling with values in order to get them to look correct but are quite simplistic to make.
Making it via Asset Manager
Follow Modding#Using the AssetManager to Create Mods to open up the Asset Manager. With the Asset Manager open, head to View -> Items and Crafting -> Item Assets. When the new window is open head to Asset -> Add -> New Asset and the following window will show up.
First click on the button Asset Path and navigate upwards to the /content/ folder. Once there, open the /mods/ folder and create a new folder. Name this new folder to what you want the mod to be called and then open this new folder. When you open this folder give the asset a name and click save. After this is done, click the kind dropdown and change it to staxel.item.CraftItem. After this press OK.
After the asset is created, it will have been automatically selected. With that it is now time to tell the game what you want to do with this Item. The following set of steps highlight the important properties, however you can mess with any property.
- Click on Categories. And then click on the [...]. You can now add a bunch of terms you want to be able to search for your object. For example; Add in "blue" if the object is blue.
- Click on Components. And then click on the [...]. Click on Pricing and edit these values. These will determine how expensive the object will be. Close this window when you are done.
- Click on Icon. And then click on the [...]. Now with the open file window open, head to the model you have made before.
- Click on InHand. And then click on the [...]. Now with the open file window open, feel free to select the same model as icon. This just allows you to have a different model in the hand when compared to the inventory.
With that, hit Crtl+S to save the file. And then go to File -> All Assets -> Build and Validate Assets. If this succeeds, then HURRAY! you have a new tile in the game. If it fails, try and read the error to see what you have done wrong. If you are confused then go to the #Modding channel on Discord and ask there.
Making it via Text Editor
Start off by making a file with the extension .item. Do this by making a text file then renaming it. When that is done, copy the following into the file;
{
"kind": "staxel.item.CraftItem",
"code": "mods.modname.itemname",
"icon": "mods/modname/itemname.qb",
"inHand": "mods/modname/itemname.qb",
"inHandOffset": { "x": 0.0, "y": 0.0, "z": 0.0 },
"usageOffset": { "x": 0.0, "y": 0.0, "z": 0.0 },
"inHandRotation": { "x": 0.0, "y": 0.0, "z": 1.56 },
"isDockable": true,
"searchable": true,
"categories": [
"market",
"baking",
"powder"
],
"pricing": {
"value": 100.0,
"sellPrice": 60.0,
"buyable": true
}
}
Sadly there are no pictures for this, as there is nothing to show. However here are the explanations for this file above which contain things known as properties. These explanations are listed below.
- "code" : A unique String that would be used to identify this object from others. For example this is like "staxel.item.crafting.BakingPowder" or "staxel.tile.grass". You will most commonly want to use you use the path to the Item Model but replace
/with., as this will ensure your item will have a different code to all other items. - "icon" : A String that is the path to the model you want to use. This will be the model that appears inside the inventory and on the inventory wheel. This starts at the
/content/directory and therefore will mostly start withmods/modname/. - "inHand" : A String that is the path to the model you want to use. This will be the model that appears inside the players hand. This starts at the
/content/directory and therefore will mostly start withmods/modname/. It is fine to use the same model for both the inventory and hand. - "inHandOffset" : A Vector 3 containing what is known as Floats. This adjusts the positioning of the item within the players hand. Increase the y value to make it go upwards and similarly to the other two values.
- "usageOffset" : A Vector 3 containing what is known as Floats. This adjusts the positioning of the item within the players hand while they are using the item. Increase the y value to make it go upwards and similarly to the other two values.
- "inHandRotation" : A Vector 3 containing what is known as Floats. This adjusts the rotation of the item in the hand. Increase the y value to make it rotate anti-clockwise and similarly to the other two values. The values here are in what is known as Radians.
- "isDockable" : A Bool. If set to
True, then it will allow the item to be placed on Shelves, Tables and similar. Otherwise it will be set toFalsewhich disallows the item being placed. - "searchable" : A Bool. If set to
True, then it will allow players to find this item in the Creative Menu. Otherwise it will be set toFalsewhich hides the item. Making it only available through the/spawnitemcommand. - "categories" : A List containing String. These are what are used to search for the item. Add in what you think makes sense. Colours, Type of item and more are acceptable here.
Finally there is one more property. Well that is somewhat a lie, the last property is named "pricing" which is a Pricing Component. Components are extra things you can add to files in order to make these items do more things. For example the Pricing Component, allows it to be bought and sold from shops. This Component does contain two more properties;
- "value" : A Float which is a decimal number. This tells the game how much you want players to buy this item for.
- "sellPrice" : A Float which is a decimal number. This tells the game how much you want players to sell this item for.
- "buyable" : A Bool. If set to
True, then it will allow players to buy the item from stores and Shipping Station. Otherwise it will be set toFalsewill disallow buying the item.
After you have done editing the file, head to gamedata/bin/ folder, and start up Staxel.ContentBuilder.exe. When this has started up, click Validate Resources and wait until the progress bar has done. And with that you should have a working item. If you are confused then go to the #Modding channel on Discord and ask there.
Creating a Food or Drink Item
Creating a food or drink is just the matter of adding in more properties to the file created in [#How to Make an Item]. Be sure to complete that tutorial first before continuing here.
Making it via Asset Manager
With the Asset Manager open, head to View -> Items and Crafting -> Item Assets. Find your item that you made before. You can search by hitting ctrl + f and typing into the text box that shows up.
When you have located your item do the following;
- For food: Change the "eatTime" property to be greater than 0. Congratulations it can now be eaten.
- For drinks: Change the "eatTime" property to be greater than 0. Then change "isDrink" to be true. Congratulations it can now be drunk.
If you want to customise the effects and sounds. You should go to Components, and add a Consumable component. You can then edit these values in order to change how the food/drink looks while eaten/drunk.
Leaving Left Overs
You can actually add something to be left behind after eating/drinking an item. That is to say, if you have an Apple, you can make an Apple core to be left behind.
First of all, you need to decide what item you want to spawn as leftovers. If it doesn't exist, then you will need to go through [#How to Make an Item], and make a second item.
Once you have decided on what item you want to use, follow these steps.
If the item being left behind is a normal item then;
- Scroll down to LeftOver and then click the arrow to the left of it.
- Click on the new Code property, and then click the dropdown. Find your other item.
If the item being left behind is not a normal item then;
- Head to #How to Spawn an Item to find out what kind is needed.
- Enter in the values needed into the new properties.
And congrats you now spawn an item after eating.
Making it via Text Editor
Open up the file you made before. When you have opened it, continue on with your choice;
For Food, add the following to the file;
"eatTime": 1
For Drink, add the following to the file;
"eatTime": 1, "isDrink": true
And now you can eat/drink the item.
If you want to customise the effects and sounds. Add the following to the file,
"consumable": {
"colour": "FFF3D377",
"particles": "staxel.particle.item.Drink",
"sound": ""
}
This adds three extra properties. The first is the #"colour" value of the particles. This is an ARGB colour (That is Alpha, Red, Green, Blue) specified in hexadecimal. The second is the #"particles", which points to Particle System Code. The third is the #"sound", which points to Sound Code.
Leaving Left Overs
You can actually add something to be left behind after eating/drinking an item. That is to say, if you have an Apple, you can make an Apple core to be left behind.
First of all, you need to decide what item you want to spawn as leftovers. If it doesn't exist, then you will need to go through [#How to Make an Item], and make a second item.
Once you have decided on what item you want to use, follow these steps.
- Head to #How to Spawn an Item to find out how to spawn your particular item.
- Add that to the following;
"leftOver" : {
//Item Spawning info here
}
And with that you should be spawning an item after finishing the meal/drink.
Other Items
As Items are very broad, many different pages were needed to be made in order to make them all.
Here is a list of Items that might be wanted;
- Block breaking Items: Axe Items, Hammer Items, Net Items, Pickaxe Items, Scythe Items and Shovel Items.
- Items with other Uses: Broom Items, Fishing Rod Items, Hoe Items, Milker Items, Shears Items, Watering Can Items and Whistle Items.
- For all other Items, head on over to Category:Item Modding to see their specific cases.
In order to make most of these items, you must first complete #How to Make a Normal Item. After that, you must change the "kind" to fit the item wanted. Then follow the tutorial which is listed on the Item's page.
Config Options
"code"
Valid options (String): A unique string which Item this object is.
Default Value: No default value is specified. Always need to provide your own.
A string containing the Item the blob will be referring to.
"kind"
Valid options (String): A unique string which type of Item this object is.
Default Value: No default value is specified. Always need to provide your own.
This page is referring to staxel.item.CraftItem. To view what else can be written here, head to Category:Item Modding
A string containing the type of item of the design the blob will be referring to.
"categories"
Valid options (List of String): A list of valid strings.
Default Value: If not specified, will not have any user defined categories.
This is a list of strings which are used to identify what the tile actually is. These terms can all be searched for in the Catalogue/Creative Menu, but are also used in Totems and Achievements. Certain categories will appear under certain tabs in either menu. These include:
"block", "door", "floor"/"flooring", "flower", "furniture", "light", "plant", "tool", "window", "misc", "red", "orange", "yellow", "green", "blue", "purple", "pink", "white", "black" and "brown"
"descriptionImage"
Valid options (String): A string containing the path to an image file.
Default Value: If not specified, will not show an image in the description.
This is an image that will show up in the description window.
"eatTime"
Valid options (Integer): An integer number.
Default Value: If not specified, the item cannot be eaten/drunk.
This is the time in seconds in which it will take to eat/drink the item. You can also make it use of the Consumable Component if it exists, to change how the item is eaten/drunk.
"icon"
Valid options (String): A string containing the path to a model file.
Default Value: No default value is specified. Always need to provide your own.
This is the model file that it will use while inside of the inventory.
"iconScale"
Valid options (Float): A decimal value.
Default Value: If not specified, will default to 1.
This a multiplier that is used to scale the icon while in the inventory.
"inHand"
Valid options (String): A string containing the path to a model file.
Default Value: No default value is specified. Always need to provide your own.
This is the model file that it will use while holding it in the hand.
"inHandOffset"
Valid options (Vector 3 - Float): { "x": 0.0, "y": 0.0, "z": 0.0 }
Default Value: If not specified, will not offset the item.
This is the offset of the object in the hand while holding the object. Useful for making sure the item is held correctly.
"inHandRotation"
Valid options (Vector 3 - Float): { "x": 0.0, "y": 0.0, "z": 0.0 }
Default Value: No default value is specified. Always need to provide your own.
This is the rotation of the item in the player's hand. This is used to make sure the item is facing the correct direction. Rotations are in Radians and not Degrees.
"inHandScale"
Valid options (Vector 3 - Float): { "x": 0.0, "y": 0.0, "z": 0.0 }
Default Value: If not specified, will not scale the item.
This is the scale of the object in the hand while holding the object. Each value is just a multiplier to that certain direction. Useful for making sure the item is of the appropriate size.
"interactVerb"
Valid options (String): A string containing a Translation code.
Default Value: If not specified, will default to the normal interaction verb, "controlHint.verb.default.Use" (Will display "Use" in English.)
This is the translation string that will be used in order to make the right text appear in the control hints. This will only appear if the tile is actually interactable.
"isDrink"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
This sets up the food item to be drunk instead of eaten.
"leftOver"
This property sets up an item to spawn when the item is eaten or used. If this is skipped, no item will be used, but otherwise it will spawn the item specified. There is more information in how to fill this property out, at #How to Spawn an Item.
"paramAnimator"
Valid options (String): The code of the Parameter Animation to play.
Default Value: If not specified, the player will play the normal holding animation.
This is the parameter in which specifies what animation will be played while holding the item. Most tools have a different animation for holding than common items.
"renderHeight"
Valid options (Vector 3 - Float): { "x": 0.0, "y": 0.0, "z": 0.0 }
Default Value: If not specified, will not offset the item.
This is the offset that affects how this item will show if other items are containing it.
"searchable"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
This option specifies if the object whether the object will show up when it is searched for in the shop catalogue or the creative inventory. This is useful for objects with auto tiling info, as you only want a single version of that tile appearing.
"secondaryIcon"
Valid options (String): A string containing the path to a model file.
Default Value: If not specified, will use #"icon" instead.
This is the model file that it will use in specific circumstances. Such circumstances include crafting.
"stackSizeLimit"
Valid options (Integer): Any valid positive integer.
Default Value: If not specified, will generally default to 999 items per stack.
This is the number of tiles that you can hold in a single slot of your inventory, or in a Dock.
"usageOffset"
Valid options (Vector 3 - Float): { "x": 0.0, "y": 0.0, "z": 0.0 }
Default Value: No default value is specified. Always need to provide your own.
This is the offset of the object in the hand while using the object. Using the object includes Tools and other items.
"useBoxCollider"
Valid options (Bool): True or False
Default Value: If not specified, will default to False.
Whether or not the collision shape will be a box or a sphere.